Hace apenas unos meses se lanzaba al mercado el smartwatch de Apple y con la llegada del Apple Watch se abrió la veda a un nuevo estilo al diseñar para dispositivos móviles. Produjo un cambio radical en el diseño de apps que todavía no sabemos bien como afrontarlo. Por eso hemos querido recopilar toda la información posible sobre el tema para que estés preparado para cuando llegue un aluvión de proyectos de app para Apple Watch.
Antes de hablar de los ‘dos and don’ts’ del diseño para Apple Watch, vamos a analizar las funcionalidades y movimientos que nos permite el reloj inteligente de Cupertino. Conozcamos de cero este smartwatch.
Cómo funciona el Apple Watch
Aunque el Apple Watch sea hijo del mismo padre que el iPhone y el iPad nos encontramos con algunas leves diferencias en cuanto a su funcionamiento básico y la manera de interaccionar del usuario con el dispositivo. En este caso por ejemplo, no se puede hacer el movimiento conocido como multi-gesto, que consistía en ‘pellizcar’ la pantalla para ampliar lo que tenemos en la pantalla. Ya no podremos hacerlo, pero sí que podremos realizar otras acciones. Como las que te contamos a continuación:
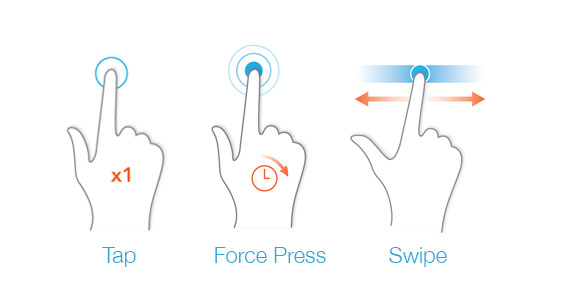
- Tap: Este movimiento lo conocemos bien, es el equivalente al click en los dispositivos táctiles.
- Swipe: El swipe además de para deslizar pantallas también tiene ahora otra función. La de mostrar las opciones del smartwatch (como notificaciones o los glances)
- Force Press: Este es un nuevo movimiento nacido para el reloj inteligente de Apple. Es un movimiento habitual en dispositivos móviles Android pero no en iOS. Es tan sencillo como prolongar un ‘tap’.
- Movimientos propios de Apple Watch: En este caso influyen los movimientos de muñeca. Al subir la muñeca y mantenerla arriba podremos ver las notificaciones o bien desbloquear el dispositivo. Del mismo modo, al bajar la muñeca podremos bloquearlo.
Elementos de diseño de apps
Uno de los elementos más destacables a la hora de tener que estudiar y definir un buen diseño de apps son las notificaciones, ya que las verá el usuario todos los días. En este caso son muy similares a las que podemos ver en iPhone, y también podremos interactuar con ellas e incluso configurarlas. Y existen dos tipos de notificaciones. Las primeras son las que debemos ver resumidas en un golpe de vista (short look), por lo que deben ser resumidas y sencillas, sobretodo icónicas. Las notificaciones más amplias (o long look) son las que serán más extensas y en las que podremos leer más detalles sobre la notificación; pudiendo hacer incluso scroll en la pantalla.
Por otra parte nos topamos con los llamados glances. Son muy similares a los widgets que podemos ver en Android y son opcionales para la app. Proporcionan información estática con la que no podemos interactuar. Al hacer tap sobre el glance nos llevará a la app en cuestión.
Otra cosa que debemos tener en cuenta al diseñar apps par Apple Watch son los grupos. En el smartwatch de Apple, estas agrupaciones de aplicaciones pueden presentarse vertical u horizontalmente, o bien anidados unos con otros como ocurre en iPhone.
También deberemos tener muy en cuenta la navegación como aspecto esencial de diseño, y especialmente relevante para crear una buena usabilidad y experiencia de usuario. La navegación dentro del dispositivo wearable puede ser de dos formas:
- Jerárquico: Nos referimos a la navegación secuencial en la que entramos a un ítem para explorar los siguientes niveles inferiores. Por ejemplo cuando en un grupo de aplicaciones seleccionamos una para interactuar con ella en detalle.
- Paginada: nos referimos a la navegación entre ítems del mismo nivel jerárquico, como pueden ser imágenes del carrete o entre los glances.
Y uno de los cambios en iOS más significativos y que más han sorprendido ha sido el giro en la tipografía. Si hasta ahora estábamos acostumbrados a ver la Helvetica Neue, ahora tenemos que olvidarnos de ella. Pues parece que la nueva San Francisco no solo va a quedarse en el Apple Watch si no que la veremos pronto en las novedades de Apple. Con esta nueva tipografía nos encontramos con una letra diseñada para mejorar la legibilidad en pantallas digitales, y especialmente en tamaños reducidos como es el de este dispositivo.
5 Indicaciones para el diseño de apps
Después de ver qué componentes hay que tener en cuenta al diseñar aplicaciones móviles para este nuevo dispositivo, vamos a ver las indicaciones y recomendaciones que te hacemos desde Yeeply para hacer una app wearable útil.
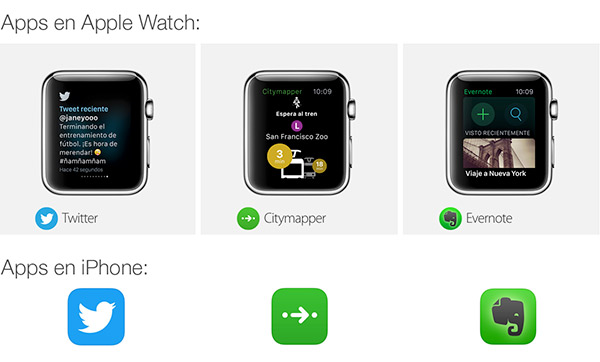
- Diseño del icono: Es una de las cosas más importantes para conseguir descargas en primera instancia. Debe ser muy simple. Pero también debe ser parecido al que utilicemos para iPhone y iPad. Habrá que simplificarlo al máximo para optimizarlo al tamaño del reloj inteligente. La tendencia que se ha inpuesto es la de hacer los iconos circulares. Algunos ejemplos de iconos adaptados a Apple Watch son los que podemos ver en la imagen de aquí abajo:
- Iconografía y color: Es más importante todavía que en otros dispositivos móviles que los colores y los iconos estén muy claros. El tamaño reducido de la pantalla hará que cualquier detalle no se aprecie por lo que la combinación de colores debe estar enfocada a optimizar la legibilidad. Del mismo modo que los dibujos e iconos del diseño de la app estén claros, simples y sin detalles excesivo.
- Diseño de la interacción y usabilidad: Seguimos con a premisa de la simplicidad. Tendremos que limitar la interacción a lo básico aunque eso suponga limitar las posibilidades de la aplicación. Tenemos que recordar que no debe ser como una app de Smartphone o de Tablet, sino que hay que adaptarla a lo que se va a utilizar desde el wearable. Por ejemplo, las apps de edición de texto no tienen mucho sentido ya que ningún usuario se va a poner a escribir ni a crear contenido muy grande desde un Apple Watch. De hecho, la guía de recomendaciones para desarrolladores de Apple Watch aconsejan que las interacciones con el reloj deberían limitarse a menos de 30 segundos. El reto tiene mucho que ver con simplificar. Y esto nos lleva a la siguiente indicación…
- Funcionar en el contexto adecuado: Una app bien diseñada para Apple Watch debe adaptarse al contexto. Una app para un dispositivo wearable nunca hará la función del Smartphone, por lo que la app tendrá que adaptarse a los contextos propios de este dispositivo. Un buen ejemplo de cómo hacer esto bien puede ser la aplicación para Apple Watch que lleva desarrollando Evernote. A diferencia de la app para Samsung Gear, la app para el smartwatch de Apple se ha centrado en el contexto ¿Cómo? Pues por ejemplo hace uso de las notificaciones y se ejecuta cuando el usuario lo necesita. Si haces una foto a tu coche en el aparcamiento de un aeropuerto o estación de tren para recordar dónde estaba, a regresar de tu viaje, la app te avisará con la anotación que hiciste en su momento. Aunque a nivel de desarrollo esto puede ser mas complejo, la utilidad de la app aumentará exponencialmente, así como el engagement.
- Rapidez en todos los procesos: Además de la rapidez en la interacción también habrá que procurar una rapidez en el tiempo de respuesta del equipo de desarrollo para resolver incidencias y errores en la app móvil. Así como para implementar las necesidades de los usuarios y optimizar la app para lo que la utilizan las personas en la vida real. Si tu app para Apple Watch tiene una funcionalidad que no usa nadie, simplemente quítala.