Desarrollo web en manos de los mejores profesionales
Estudiamos tu proyecto de desarrollo de una página o sitio web y te unimos con el experto idóneo para llevarlo a cabo. Confía en la experiencia y la tecnología de Yeeply.

¿Qué desarrollo de sitio o página web necesitas?
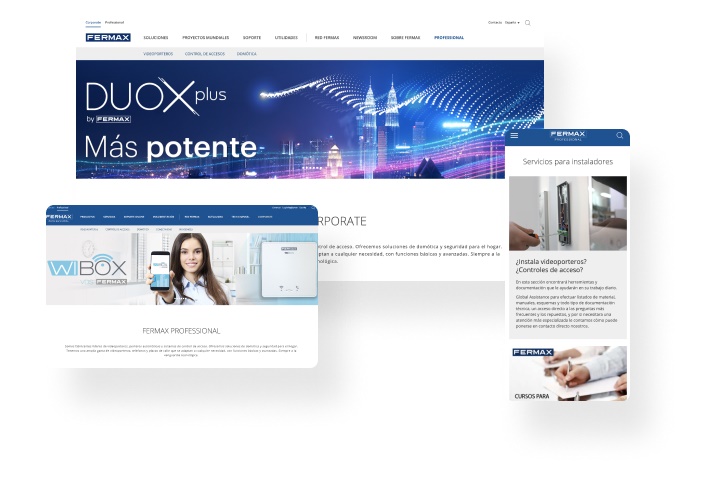
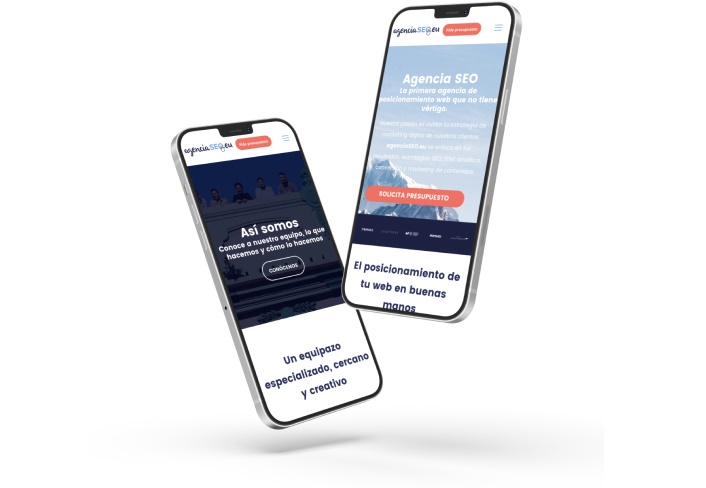
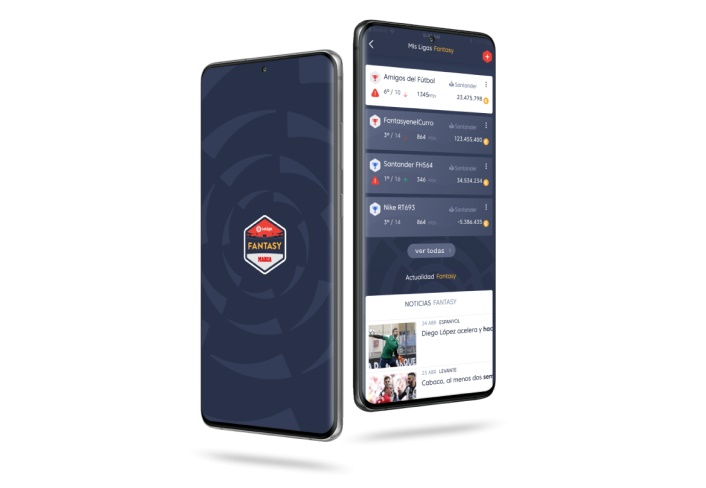
Durante los años, hemos desarrollado muchas webs personalizadas. Estos son algunos ejemplos populares, pero estamos seguros de que podemos ayudarte a llevar a cabo tu idea.
Web corporativa
Ecommerce
Plataforma con registro
Comparador de precios
¡O lo que se te ocurra!
Desarrollamos usando los principales lenguajes y tecnologías de desarrollo web
Desarrollo a medida
Ecommerce
CMS
Y mucho más…
Desarrollo de páginas y sitios web paso a paso
Estás a solo cuatro pasos de poner en marcha tu proyecto web. ¿Empezamos?
1. Háblanos un poco de tu web
Explica en detalle tu proyecto de desarrollo de tu sitio o página web con toda la información que te sea posible.
2. Te asignamos el equipo perfecto
Nuestro sistema se encarga de encontrar al equipo idóneo para crear tu web.
3. Recibes una propuesta
Te pasamos un precio personalizado (¡o más de uno!). Resuelve dudas y firma la propuesta cuando todo esté claro.
4. ¡Pongamos tu web en marcha!
Nos encargamos de todo para que te centres en el avance de tu web.

Nuestra misión es conectarte con el equipo ideal de desarrollo web
Descubre más
¿Qué es una marketplace App?
Un marketplace App es una plataforma digital que permite conectar a compradores y vendedores, facilitando la compra y venta de productos o servicios. En estas aplicaciones, múltiples vendedores pueden ofrecer sus productos o servicios en un solo lugar, mientras que los compradores pueden explorar una amplia gama de opciones y realizar transacciones de manera segura.
¿Cómo funciona un marketplace App?
En una aplicación de marketplace, los vendedores se registran en la plataforma y crean listados para sus productos o servicios. Los compradores pueden navegar por la oferta disponible, comparar precios, leer reseñas y realizar compras directamente a través de la aplicación.
¿Cuáles son los beneficios de utilizar un marketplace App?
Los beneficios de utilizar una aplicación de marketplace incluyen acceso a una amplia variedad de productos o servicios en un solo lugar, precios competitivos debido a la competencia entre vendedores, opciones de pago seguras, y la comodidad de comprar desde cualquier lugar a través de dispositivos móviles.
¿Cuál es la diferencia entre un marketplace App y una tienda en línea tradicional?
La diferencia principal radica en la estructura del negocio. En una tienda en línea tradicional, una sola empresa vende sus propios productos o servicios. En cambio, un marketplace App reúne a múltiples vendedores independientes que ofrecen diferentes productos o servicios en la misma plataforma.
¿Cómo se garantiza la seguridad en un marketplace App?
Un marketplace App suele implementar medidas de seguridad para proteger a los usuarios. Estas medidas incluyen sistemas de verificación de identidad de vendedores y compradores, la revisión y moderación de los listados para evitar fraudes, así como sistemas de pago seguros para proteger las transacciones financieras.
¿Qué tipos de aplicaciones puedo encontrar en un marketplace App?
Existen diversas categorías de marketplace App, que pueden variar según el tipo de productos o servicios que ofrecen. Algunos ejemplos comunes incluyen aplicaciones de marketplace para la compra y venta de bienes usados, servicios profesionales, alojamiento vacacional, transporte compartido, entre otros.
¿Es seguro comprar en un marketplace App?
En general, un marketplace App implementa medidas de seguridad para garantizar la protección de los usuarios. Sin embargo, siempre es importante tomar precauciones adicionales, como verificar la reputación del vendedor, leer las reseñas de otros compradores y utilizar métodos de pago seguros para realizar transacciones.
¿Cuáles son algunas de las profesiones digitales emergentes que se prevé tendrán una alta demanda en 2023?
Algunas de las profesiones digitales emergentes que se espera tengan una alta demanda en 2023 incluyen Desarrollador de Sistemas de Reconocimiento Facial, Especialista en Computación Cuántica, Consultor de Transformación Digital y Desarrollador de Experiencias de Realidad Mixta. Estas profesiones están ganando relevancia debido a los avances tecnológicos y las nuevas aplicaciones en diversos campos.
¿Cuál es el campo de acción de un Desarrollador de Blockchain?
El campo de acción de un Desarrollador de Blockchain involucra la creación, implementación y mantenimiento de aplicaciones basadas en tecnología de blockchain. Estos profesionales trabajan en el desarrollo de contratos inteligentes, plataformas de cadena de bloques y soluciones descentralizadas, que se utilizan en áreas como finanzas, logística, salud y más.
¿Qué habilidades y conocimientos son importantes para un Científico de Datos?
Un Científico de Datos necesita tener habilidades en programación, estadística, aprendizaje automático (machine learning) y análisis de datos. Además, deben ser capaces de trabajar con herramientas y lenguajes como Python, R, SQL y TensorFlow, para extraer conocimientos valiosos y tomar decisiones basadas en datos.