Quieres saber cómo hacer una app de éxito? Para esto hay un proceso establecido que debemos seguir si queremos que nuestra idea de aplicación móvil llegue a buen puerto. Desde el principio del todo cuándo debemos trabajar para definir un buen proyecto de app móvil, hasta que encontramos a un desarrollador de apps perfecto para nuestro proyecto.
¡Información actualizada! | Tendencias apps 2020: innovación en ideas y desarrollo
En alguna ocasión ya os hemos comentado lo que se lleva y lo que no en cuestión de diseño de apps móviles. Las tendencias es algo que va cambiando continuamente, van y vuelven, tanto en diseño de aplicaciones móviles como en todo lo demás (coches, moda, telefonía, etc). De hecho no hay ningún aspecto de la vida en el que las tendencias no tengan un peso enorme.
En el caso de lo dispositivos móviles y las apps ocurre exactamente lo mismo. Por eso debemos conocer la evolución del diseño, que estilos de diseño han fracasado y que elementos han triunfado para no cometer los mismo errores.
Evolución del diseño de apps móviles
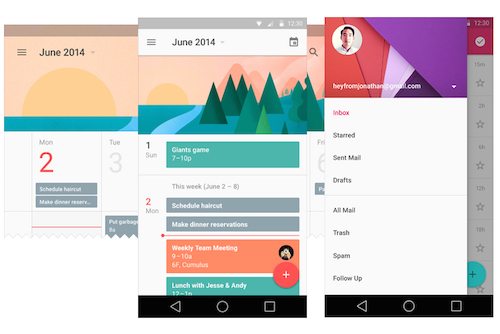
La evolución en el diseño de aplicaciones viene dada también por la evolución en los estilos de los sistemas operativos. Las nuevas versiones de Android, iOS y otros sistemas operativos conllevan diseños más novedosos. Por decirlo de alguna forma también son ellos los que llevan la batuta al diseñar apps puesto que las apps tendrán que adaptarse a los sistemas operativos en cuanto a funcionalidades y tamaños por ejemplo. Si nos fijamos en a evolución de las apps en iOS vemos cómo se ha pasado de botones y barras de menú grises y azuladas a un diseño plano con trasparencias. Del mismo modo le ha ocurrido a las versiones más nuevas de sistema operativo de Android. Que inicialmente optaba por bloques oscuros para barras de menú y ahora se apuesta más por las trasparencias.
Tendencias para 2015 en diseño de apps
Aunque en el diseño de aplicaciones, las tendencias generalmente duran muy poco, si que es cierto que a partir de estar ya a mediados de año podemos ver claramente lo que esta surgiendo entre el mar de aplicaciones que existen ya en los markets y las nuevas que van apareciendo. A continuación vamos a confeccionar una lista con las tendencias que se han ido configurando como estrella en el diseño de apps para este 2015. Por eso deberías tenerlas en cuenta si estas preparando una app y todavía no tienes decidido nada relacionado con el diseño de apps.
- La imagen cobra relevancia. ¿Has escuchado alguna vez so de que ‘Una imagen vale más que mi palabras’? Pues bien, esta frase hecha también es aplicable al diseño de apps móviles. Es decir, que empieza a estar bien visto el uso de imágenes en el diseño. Pocas pero relevantes, eso sí, ya que una imagen de buena calidad, profesional, pesará en nuestra app por lo que debemos optimizar su uso. Imágenes sí, pero con cabeza. Deben ser imágenes que transmitan el espíritu de nuestra app, no imágenes utilizadas solamente por decorar nuestra app.
- En interacción predomina el ‘Scroll’. Pues sí, se impone el Scroll al diseñar para la interacción con el usuario móvil. Con el scroll lo que buscamos en poner junta la mayor cantidad de información en una sola página. Condensar la información para que el usuario no tenga que hacer click y luego volver atrás, o cual siempre resulta lioso e incómodo en aplicaciones. Solamente se tendrá que desplazar arriba y abajo para acceder a los contenidos.
- Apuesta por la simplicidad en diseño de apps. No es la primera vez que te hablamos del Flat Design, ¿pero te acuerdas de lo que es? El flat design o diseño plano es el llamado diseño minimalista en el que predominan las líneas lisas y sencillas, sin florituras y en tonos vivos pero discretos, son colores sutiles. Además utiliza fuentes sencillas, amplias y estrechas para mejorar la lectura, aunque también intenta introducir un plus de ingenio e innovación si no todas las apps serían iguales.. Lo bueno de este estilo en diseño de apps es que deja los contenidos muy claros y accesibles para el usuario móvil.
- Sé detallista, aprovecha las micro-interacciones. Esto tiene que ver con tener contento al usuario móvil. Estamos en una era en la que el uso de aplicaciones móviles se ha vuelto algo rutinario, las utilizamos para casi todo. Para comunicarnos, para entretenernos, para buscar información e incluso para trabajar. Por eso el usuario móvil sabe perfectamente que debe tener una app para que funcione a la perfección y se ajuste a sus necesidades.
- Evolución hacia el Material Design. La idea de partida para crear un diseño de apps basado en el material design es la propia del flat design. De hecho tiene muchas similitudes y las mismas raíces. Aunque el Material design se sirve de colores más vibrantes y profundos y prescinde de las transparencias tan características del diseño plano y de la nuevas versiones de sistemas operativos. El propio Google es el que apuesta por el Material Design y nos explica muy bien lo que quiere conseguir con esta nueva tendencia en su web. Ahora solo tienes que ponerte a diseñar tu prototipo de app móvil.
- Crea el icono de app perfecto. Otro tema muy relevante en el diseño de apps es conseguir un buen icono. Es una de las partes más importantes. Principalmente porque es la carta de presentación de tu app en lo markets, es lo primero que ven los usuarios potenciales, y puede que ese mismo icono sea capaz de conseguirte más descargas si lo diseñas bien. ¿Qué debe tener el icono de app perfecto? Ante todo tu icono de app debe reflejar tu marca y debe identificar tu app. Puedes hacerlo a través del logo o a través de un diseño de aplicaciones que te identifique bien. Un buen ejemplo de iconos bien diseñados puede ser el de Duolingo o Cleanmaster, dos apps de gran fama. También deberías evitar letras y texto dentro del icono, pues será ilegible en dispositivos móviles pequeños. Una inicial reconocible, por ejemplo, siempre tendrá más fuerza que el nombre completo y podría ser una buena alternativa. Buenos ejemplos son las apps de Coach.me y de Kayak.
Estas son algunas de las tendencias en el diseño de apps que te proponemos para cuando te pongas a crear apps móviles. ¿Nos ponemos manos a la obra? ¿Necesitas un diseñador de apps?