En el momento en el que empezamos a planificar nuestra futura aplicación pensamos en todo, que necesita el usuario, que es lo que va a introducir, cómo va a reaccionar nuestra aplicación… Pero una de las características más importantes es el diseño de apps.
Lo cierto es que muchas veces no se piensa mucho en este apartado de las aplicaciones, pero es sumamente importante ya que es con lo que va a interactuar el futuro usuario de la aplicación y por eso el diseño de nuestra App debe ser el acertado para cada tipo de aplicación.
¿Cuanto influye en el usuario el diseño de apps?
El diseño de app es un factor determinante para muchos de los usuarios. Esto se debe a que cuando se descarga por primera vez la aplicación lo primero en lo que nos vamos a fijar es en el diseño, en las animaciones y sobre todo en la experiencia de usuario.
Es por esto por lo que tenemos que elegir correctamente el diseño de nuestra aplicación para cada sistema operativo y para cada ocasión. A continuación vamos a enseñaros una serie de diseños de apps.
Quizás te interese | Motion design: la última tendencia en el diseño de apps y páginas web
Material Design
Empezamos fuerte con el diseño oficial de Google. Si lo que estás buscando es una integración total con el sistema operativo del androide verde, este es el estilo que deberías seguir en tu aplicación.
Un diseño basado en cuadriláteros y circunferencias, con unos colores muy característicos y unas animaciones realmente bonitas y ligeras para tener una experiencia realmente satisfactoria. En este diseño tendremos cierta profundidad en los objetos que lo conforman, pudiendo ver claramente que hay encima de cada cosa.
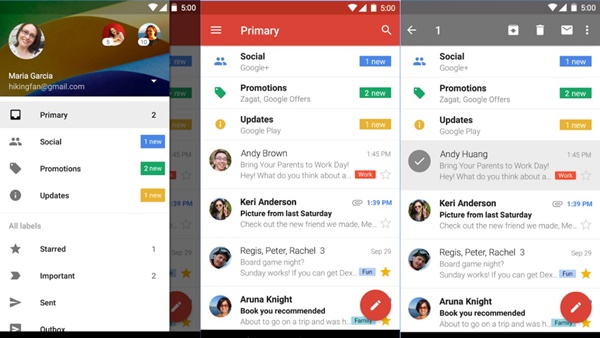
Que mejor que las propias aplicaciones de Google para ver y descubrir qué es Material Design. Gmail, Google Keep, Google Play, Google Drive… Sin duda uno de los ecosistemas más extensos en el panorama Android.
Modern UI
Este es el nombre elegido para sustituir el famoso Metro Design, la interfaz de las aplicaciones y sistemas operativos de Microsoft. Con Modern UI tenemos la posibilidad de elegir entre un diseño oscuro y un diseño claro.
En cuanto al estilo del diseño app, hay que decir que es un diseño basado en una sola dimensión, todo lo encontraremos a la misma altura y con una estética completamente plana acompañada por colores vivos que destacan sobre los blancos o negros. Sin embargo a la hora de las animaciones veremos cómo ese diseño plano tiene animaciones en 3D.
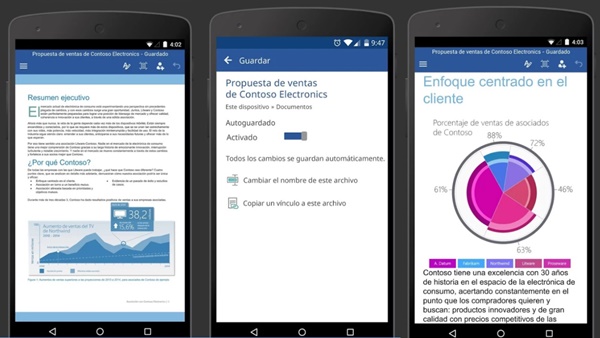
Para ver mejor en que consiste este estilo de diseño podemos fijarnos en aplicaciones cómo las aplicaciones de ofimática de Microsoft, donde veremos un ejemplo claro de lo que estamos hablando anteriormente.
El diseño de iOS
Estas son las pautas que hay que seguir para tener una aplicación perfectamente integrada en los terminales de Apple. Un diseño de apps basado en la claridad de sus componentes y en el que los elementos importantes destaquen sobre el resto.
Este estilo de aplicación está implementado por muchas de las aplicaciones que están en el App Store de Apple, esto se debe a que es un diseño muy liviano y que ofrece una experiencia de usuario muy satisfactoria gracias a que aquello que necesitamos está claramente resaltado.
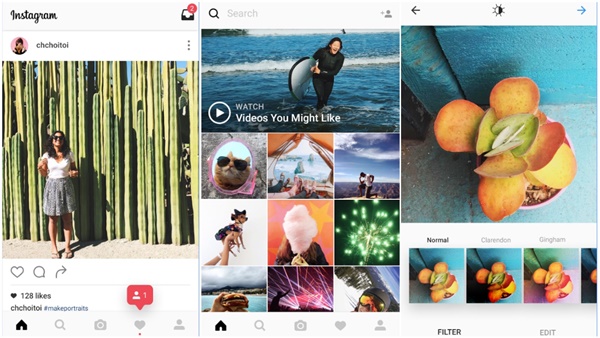
Un ejemplo claro de la implementación de este diseño puede ser el cambio radical que sufrió recientemente la red social Instagram. Que pasó de tener un diseño muy retro a una estética muy plana basada en el blanco y el negro donde lo que destaca son las fotografías.
Patrones generales
Todos estos diseños están muy bien, pero lo cierto es que cuando estamos diseñando una aplicación nueva tenemos que tener claros ciertos patrones que tienen que tener todas las aplicaciones para que sean completamente funcionales y que se han grabado en las retinas de los usuarios de modo que guian al usuario mientras navegan por nuestra app.
- El menú hamburguesa. Todo un referente de cómo tenemos que introducir un menú en nuestra aplicación. Rápido, sencillo y funcional. Se desplegará desde un lateral de nuestra pantalla para mostrar opciones adicionales o nuestro menú.
- La tipografía. Cierto es que cada sistema operativo utiliza una tipografía única en sus sistemas operativos. Pero nosotros también podemos implementar nuestras propios estilos de letras. Así dotaremos a nuestra aplicación de una identidad única. Pero no olvides que debe ser un estilo de letra claro y que no maree al usuario.
- Las animaciones. Un recurso que cada vez más desarrolladores implementan en sus aplicaciones y que deberías plantearte utilizar. Otorga a la aplicación una experiencia única y una identidad.
Nunca pierdas tu identidad
Una aplicación es, entre muchas otras cosas, una herramienta de comunicación con el usuario que la está usando. Por eso es importante dotar a esta aplicación de una identidad única y que cuando alguien vea una pantalla de esa aplicación ya sepamos de que aplicación estamos hablando.
Esto se consigue mediante las diferentes pantallas de la aplicación, los colores utilizados en el diseño, las tipografías y los fondos actúan como elementos diferenciadores de la competencia.
Sin duda, es uno de los componentes de la identidad de tu marca. Aunque sea tentador usar estilos cerrados, como los anteriormente descritos, siempre será mucho mejor usar un estilo propio con el que sentirse identificado, de este modo nos aseguraremos una identidad única sin afectar a la navegación y la experiencia de uso de la aplicación.
Si ya tienes claro cómo tiene que ser el diseño de tu app, las funcionalidades que va a tener y quieres saber cuanto puede costar tu aplicación. Entra en el siguiente enlace para poder hacer una pequeña estimación de cuanto puede costar tu aplicación: ¿Cuanto cuesta mi app?