En el diseño de apps no solamente debemos tener en cuenta la usabilidad, la efectividad, el estilo o el branding de nuestra empresa. También debemos tener muy en cuenta el tratamiento del color, que provoca instantánea e involuntariamente una reacción emocional y subjetiva en el usuario móvil.
Hablamos en general de la paleta de colores que utilizaremos. Dependerá de diversos factores, y en algunas ocasiones también dependerá del tipo de app y/o negocio que habrá detrás de la app.
Existen infinidad de estudios que hablan sobre cómo influyen los colores fríos o cálidos. Es una disciplina de la que se ha hablado largo y tendido en el marketing. En esta ocasión queremos ir más allá y ver que importancia tienen los colores en una app. Empecemos por las primeras impresiones.
¿Qué color debe tener mi icono?
En las stores existen apps con iconos de todos los colores, aunque algunos predominan más que otros dependiendo si es una app social, un juego, etc. Desde Medium han realizado un estudio muy intenso comparando los diseños de iconos de cientos de apps móviles.
Entonces ¿qué color escojo para el diseño de apps? Lo que revela este análisis es que siempre va a depender de la app en sí, de lo que haga y de cuál sea el usuario tipo al que va dirigida.
Si eres conformista y quieres seguir las tendencias en desarrollo de apps, entonces lánzate a por el azul o el rojo. Si quieres diferenciarte, tu color es el verde; es menos común que el azul y el rojo pero no es demasiado arriesgado. Pero si quieres ser un rebelde, hacer algo que nadie haya hecho, puedes inclinarte por el rosa o el morado, tonalidades minoritarias en las stores.
El significado de los colores
Pero acertar con el color no es una mera cuestión de estética o de seguir la moda en cuestión de diseñar aplicaciones. Debemos recordar que el color también es una forma de comunicar, por eso cada uno de ellos significa algo diferente. Veamos qué se desprende de cada tonalidad y algunos ejemplos de apps de éxito.
- Rojo: invita a la acción, a hacer algo, abre el apetito, simboliza la pasión y el amor, etc. Invita a ser impulsivo porque crea sensación de urgencia.
- Amarillo: representa felicidad y aporta optimismo.
- Azul: Aporta serenidad y paz al cliente/usuario, aumenta la productividad. Genera una sensación de seguridad y confianza.
- Verde: Asociado con la naturaleza, la tranquilidad y la salud. Aunque esta asociado con la riqueza y simboliza el dinero, se utiliza en marketing para serenar al cliente.
- Morado: éxito y sabiduría. Utilizado generalmente para representar marcas creativas y originales.
- Naranja: Refleja emoción y entusiasmo, por eso su uso se limita a llamadas a la acción y para generar leads y compras impulsivas. Pero siempre siendo confiable.
El color en diseño de apps según el sexo
Aunque cada color diga una cosa, también debemos tener en cuenta el sexo de nuestro usuario tipo. Los hombres no comunican igual que las mujeres, por eso el discurso que emane el diseño de apps que tengamos en mente debe tener eso en cuenta.
¿Qué colores gustan más?
El azul es el color favorito del 57% de los hombres, el verde para el 14%, el negro para el 9% y el rojo para el 7%. Una clara ausencia entre los colores es el morado, del que hemos hablado antes y que esta relacionado con el éxito. De hecho, el 22% afirma que éste el es color que menos les gusta.
Sin embargo, el 23% de las mujeres dice que el morado es precisamente su favorito. Muy repartido con el azul, que es el favorito del 35% de féminas. Empatan con los hombres al 14% con el verde, y un 9% de ellas adoran el rojo.
Pero en algo sí que se ponen de acuerdo hombres y mujeres, y es que los colores menos populares son los que se mueven entre el marrón y el naranja. Mientras que el azul sale victorioso en todos los sentidos.
En cuanto a la percepción, el estudio de Hubspot también nos lleva a descubrir que los hombres prefieren los colores brillantes mientras que las mujeres se sienten más afines a suaves o tonos pastel. Y del mismo modo el género masculino prefiere los colores oscurecidos o sombreados, mientras que el femenino prefiere la luz y colores con luz.
Diseño de apps y el daltonismo
Un aspecto que no se tiene muy en cuenta es que casi el 9% de la población sufre de daltonismo. Esta enfermedad afecta directamente a la capacidad de distinguir algunos colores entre sí. Si echamos cuentas, si no adaptamos el diseño de apps a este tipo de usuarios perderemos prácticamente a uno de cada 10 de los usuarios que descarguen nuestra app.
¿Cómo podemos solucionarlo?
El daltonismo no consiste en ver en blanco y negro, si no que hay variantes de un color que no sabe distinguir. Por ejemplo no distinguir las hojas marrones, naranjas y amarillas de un árbol con la llegada del otoño. Un daltónico vería todas del mismo color.
Por eso, muchas veces nos centramos en diseños elaborados que utilizan gamas de color limitadas y que juegan con ligeras variaciones. Y eso está muy bien. Pero también deberíamos tener en cuenta que habrá gente para la que esta opción será de todo menos usable.

¿Cómo podemos adaptar el diseño de apps al daltonismo? Puedes hacer un diseño estándar que sea usable para el usuario daltónico. Si no quieres complicarte tanto, habrá que darle una opción a este tipo de usuario, optimizada para una distinción más clara:
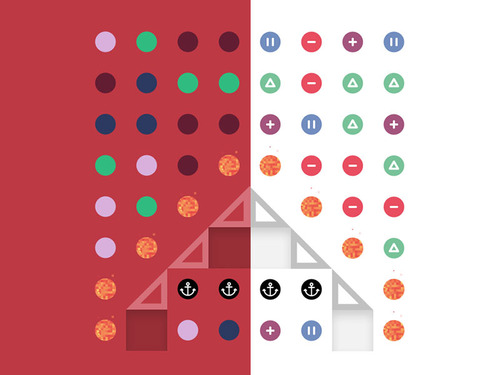
- Puedes usar patrones adicionales: Superponer patrones a los colores es una buena idea puesto que ayuda a diferenciar mucho mejor aquello que sea confuso. Un buen ejemplo es la app móvil Two Dots.
- O bien crear un diseño alternativo en su totalidad: Quizás sea necesario cambiar el fondo y la gama de color de toda la app.
Una forma de saber si estas optimizando bien tu diseño de apps para este tipo de usuario daltónico es convertir a una escala de grises tus diseños. Aquellas con saturación y tonalidad similares no se distinguirán. Pero las que sean lo suficientemente diferentes se distinguirán como grises bien diferenciados.
Al final de cuentas podemos resumir, que sí, el color en el diseño de apps puede ser importante para enganchar a primera vista. E incluso para generar un cierto engagement. Tenemos que tener el color en cuenta para que encaje con nuestra marca, con nuestro target y con nuestra función principal. Pero por encima de todo esto deberá estar la usabilidad al diseñar aplicaciones.