Cuando hablamos de diseño también hablamos de la estructura, el esqueleto, de la app en sí. No es simplemente algo que se deje influenciar por las tendencias. Aunque estas hacen que varíe el diseño de apps con nuevas tendencias, lo cierto es que la lógica de interacción que definimos en el diseño permanece prácticamente intacta e invariable.
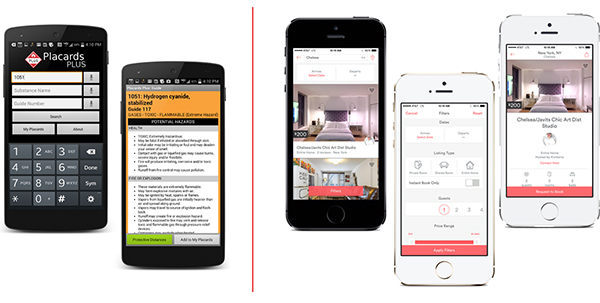
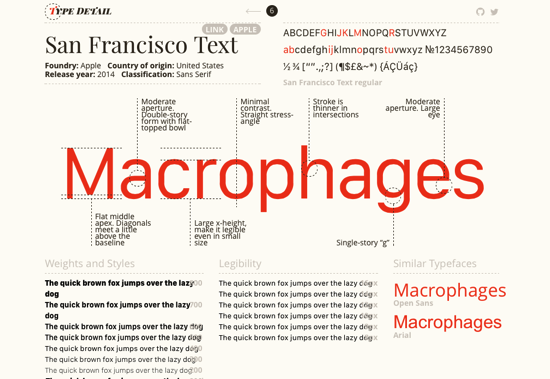
La tipografía es uno de los elementos que más ha variado con el paso del tiempo. Ha pasado de ser un elemento olvidado a ser una paso más en el proceso de diseño de una aplicación móvil. En la siguiente imagen podemos ver la tipografía de una app hace unos años y la comparamos con el tipo de letras que utilizamos en las aplicaciones actualmente:
La importancia de la tipografía en el diseño de apps
Lógicamente la estética es el gran motivo para mejorar el diseño de apps a través de buenas tipografías. Pero realmente ¿cuáles son los motivos técnicos para prestar atención al tipo de letra utilizado en una app? No sólo es para hacerla más bonita, si no por otros motivos que afectan directamente al usuario y a la marca de la app. Veamos:
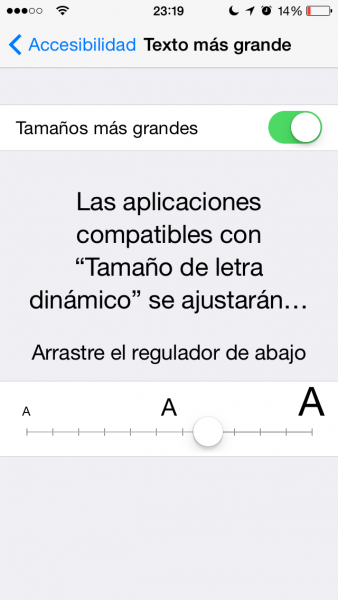
- Legibilidad: Este es el motivo directamente relacionado. Elegir una buena tipografía supondrá que el usuario leerá más cómodamente nuestra app. Especialmente si nuestra aplicación contiene mucho texto. Diseñar apps como por ejemplo la aplicación de un medio de comunicación como en los orígenes de El País o el New York Times es complicado, ya que tiene muchos tipos de usuarios y de distintas edades y preferencias. Lo que algunas apps de este tipo optan por hacer es permitir al usuario configurar el tamaño y estilo de la letra. Siempre existirá una tipografía definida pero podremos adaptarla a las necesidades de cada usuario.
- Toda la experiencia de usuario: En definitiva, la tipografía afecta directamente a la experiencia que tendrá el usuario dentro de nuestra apps. El diseño de apps debe centrarse en el tipo de letra relacionado con la UX, porque si es difícil leer los contenidos de la app, se tardará más en comprender lo que nos ofrece. Como consecuencia, será una app poco usable y el usuario dejará de utilizarla e incluso la borrará del dispositivo móvil.
- Profesionalidad: Una tipografía que no encaje con la filosofía de nuestra marca dará un aspecto de poca coherencia. Por ejemplo, aplicaciones serias, de grandes empresas comerciales con un perfil de alta profesionalidad tendrán una tipografía muy distinta de aquellas apps que buscan en entretenimiento o dar un aspecto jovial y divertido.
Obviamente existen otros motivos para prestar atención a la tipografía, algunos de ellos relacionados con factores subjetivos y preferencias personales. No obstante escoger la tipografía correcta para tu diseño de apps pasa por testearla teniendo en cuenta estos tres factores. Siempre será recomendable tener en menta más de una opción para que el dueño de la app, o el responsable de tomar las decisiones tenga dónde elegir. E incluso se puede proponer realizar tests A/B para comprobar qué tipo de texto obtiene mayores conversiones y genera más interacción entre los usuarios reales.
¿Cómo leemos dentro de las apps?
Debes saber que el 95% de la comunicación digital es a través de texto. Es decir, que por mucho que transmita un diseño, un logo o un icono, realmente es el texto el que nos transmite y con lo que nos comunicamos con el usuario (y el usuario con nosotros o con otros usuarios en nuestra app).
Utilizamos letras, números y mezclas de ambas de todo tipo—a través de oraciones—. Aunque al principio, cuando aprendemos el lenguaje escrito y hablado, es una habilidad difícil de conseguir, finalmente acabamos leyendo sin apenas esfuerzo cuando el texto tiene sentido en su contexto.
Aprovechar esta cualidad para nuestra app es clave para una buena interacción y comunicación con nuestro usuario. La facilidad con la que se lean los textos — es decir, la legibilidad de una app — afectará a la experiencia de usuario y a la usabilidad de ésta. La tipografía forma parte esencial de este proceso, una buena tipografía fácil de leer siempre será tu mejor opción. Pero ¿cómo escoger una ‘buena’ tipografía?
Elementos clave de una buena tipografía
Hemos dicho muchas veces que una buena tipografía es imprescindible a diseñar aplicaciones móviles, pero no hemos dicho qué elementos son los que la definen como la tipografía correcta.
El diseño y la madurez de la tipografía es lo más valorable, y es lo que más aportará al diseño de apps. ¿Sabes a qué debes prestar atención para lograr que tu tipografía sea así? Pues toma nota:
- El tamaño de la letra: LA propia Apple nos dice en su página de ayuda a developers que “de nada sirve que tu tipografía sea la más bonita del mundo si no se puede leer dentro de tu app. De hecho el tamaño o cuerpo de texto recomendado por la firma americana para el diseño de apps para dispositivos iOS es de entre 11 y 17 puntos, muy similar para Android. Pero no solamente importa el tamaño. Debemos tener en cuenta que aunque en web tendremos entre 60 y 75 caracteres por línea, en aplicaciones móviles deberemos reducirlo a entre 35 y 50 caracteres por línea. Lo ideal es conseguir que las líneas en apps no sean muy largas para no perder el hilo ni sean complejas, pero tampoco muy cortas porque hacen que el usuario pierda el ritmo natural de la lectura. Aunque existen aplicaciones que ajustarán el tamaño de letra según esté configurado en el dispositivo, no siempre es así, de modo que es recomendable prestar atención.
- Los espacios en blanco: Cuando nos dedicamos al diseño de apps móviles, contamos con muy poco espacio para organizar los contenidos de la app, por eso debemos hacer un uno inteligente de los espacios blancos de la app. Eso significa, a diferencia de lo creen la mayoría de usuarios y no expertos, que no debemos aglutinar un montón de texto, imágenes o botones en cada pantalla. Más bien al contrario. Tenemos que dejar los espacios entre líneas, respetar los márgenes y dar claridad al diseño. En resumen, no hay que tener miedo a dejar espacios blancos en nuestro diseño. Habrá que pensar especialmente en las pantallas importantes (las de pago, suscripción, etc) en las que queramos una conversión. En estos casos es mejor centrarnos en solo ese contenido para no despistar al usuario aunque eso implique dejar espacios en blanco.
- El contraste: Conseguir un buen contraste entre texto y fondo es necesario para que los que queremos decirle al usuario a través del texto se lea adecuadamente. La opción óptima es texto negro sobre fondo blanco o al revés. Aunque si todos siguiéramos estas directrices todas las aplicaciones se parecerían mucho. Por eso a partir de este punto podemos jugar con los colores y ver qué combinación encaja con los colores de la marca y con el estilo de nuestra app móvil. Pero siempre tendremos en mente que debe de haber un gran contraste entre ambos colores (el del fondo y el de las letras).

- Los bordes ¿serif o sans serif?: Este es un gran debate que todavía sigue aplicable para página web y por supuesto se extiende al diseño de web apps y el diseño de apps nativas o de cualquier tipo. Los sistemas operativos imperantes—Android e iOS—lo tienen muy claro si observamos sus fuentes determinadas para el texto de sus dispositivos. Android recurre a la fuente Roboto para sus textos, mientras que Apple recurre a la familia de las fuentes Helvetica para sus dispositivos, y a la versión Helvetica Neue apartir de iOS 7. Ambas son fuentes sans serif. En ambos casos podemos decir que se escogieron pensando en líneas sencillas y finas. En el caso de iOS no era una fuente que mejorara especialmente la legibilidad, pero la llegada de la tipografía San Francisco en 2015 llegó para solucionarlo debido a una necesidad de mejor legibilidad por la llegada del Apple Watch.
La llegada de las apps y una progresiva optimización de su diseño y usabilidad va a afectar también a la tipografía de las aplicaciones móviles. Los expertos en diseño de apps, en UX y demás expertos mobile serán los responsables de encontrar una tipografía adecuada a tu app móvil.