En los últimos meses hemos hablado de los enlaces internos. Y aunque llevan mucho tiempo en el mundo de las apps, y mucho más en los entornos web, conviene tener claro cómo funciona en las apps. Empecemos por el principio: ¿Qué son los enlaces internos? ¿Y cómo se aplica el deep linking en aplicaciones Android e iOS? Los chicos de Branch.io lo definen así:
“Un enlace profundo o ‘deep link’ es un enlace que te lleva a un contenido específico dentro de la app (o web).”
Para ejemplificarlo de forma más visual ponemos el ejemplo de deep linking en una página web, dónde esta técnica es más común:

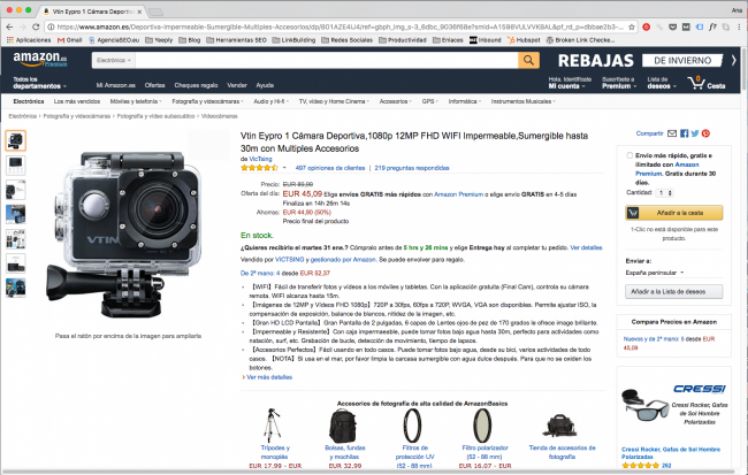
– Ejemplo de URL profunda: https://www.amazon.es/Deportiva-Impermeable-Sumergible-Multiples-Accesorios/. Es un enlace que nos dirige a un producto dentro de la web de Amazon.
– Ejemplo de URL no profunda: https://www.amazon.es/. Es un enlace a la ‘home’ de la página web de Amazon.
¿Qué pasa con el deep linking en apps Android e iOS?
El problema es que al compartir esta URL con alguien—un amigo, familiar, conocido, etc— al abrirlo verá el producto desde su navegador, en la versión móvil de la web. Esto ocurre aunque el usuario tenga la aplicación descargada en su dispositivo. Es decir, que los enlaces profundos web no son compatibles con las aplicaciones móviles nativas. En este caso, el usuario tendría que abrir su aplicación y buscar dentro de ella el producto, en este caso una cámara deportiva sumergible. Una tarea que en tienda online tan grandes como puede ser Amazon, puede ser complicado.
¿Qué podemos hacer?
La solución pasa por el deep linking específico para apps, enlaces que apuntan directamente a los contenidos dentro de la app. Es decir, que si quisiéramos compartir un producto dentro de la app, ese enlace abriría el contenido del producto, y no la página de inicio de la app.

Los tipos de deep links
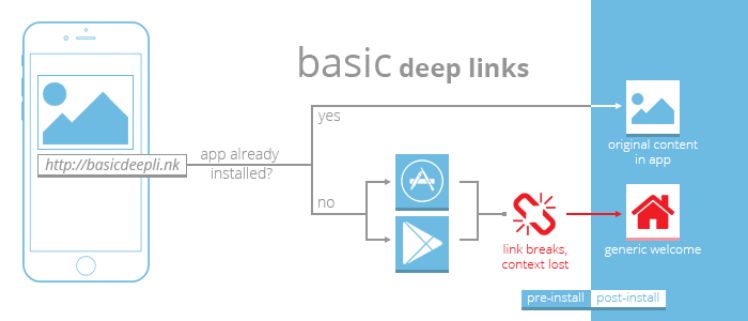
1. Enlaces profundos tradicionales (Basic Deep links)
Solamente se abren si el destinatario tiene la aplicación. En este caso aparece un mensaje para permitir la apertura del link en la aplicación.
En caso contrario el usuario no podrá acceder al contenido. Tendrá que buscar y descargar la aplicación desde la tienda, ya sea Google Play o App Store; y volver a abrir el enlace para acceder al contenido. Los enlaces profundos tradicionales son los más utilizados porque llevan más tiempo entre las apps.

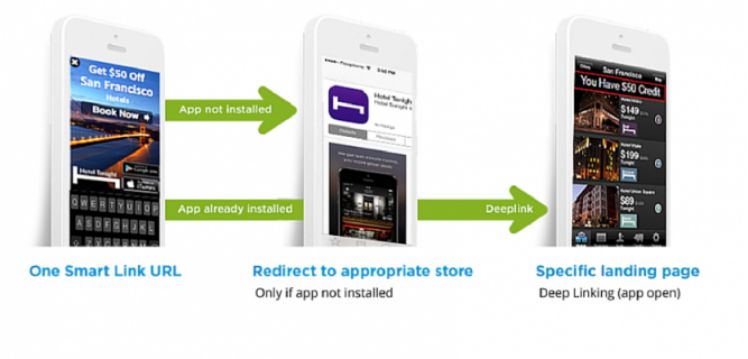
2. Enlaces profundos diferidos (Deferred Deep Links)
En este caso, el enlace conducirá al contenido de cualquier manera. Si ya se tiene la app, simplemente se mostrará el contenido del detalle dentro de la aplicación nativa. En el caso que veíamos al principio, se verá la cámara deportiva desde la app nativa.
En el caso de los enlaces profundos diferidos, si el usuario no tiene la aplicación instalada, el enlace dirigirá a la página de descarga de la aplicación en la ‘store’ respectiva. Una vez instalada la app podremos acceder directamente al contenido compartido.
3. Enlaces profundos Contextuales (Contextual Deep Links)
Este tipo de enlaces tienen la misma funcionalidad que los enlaces profundos diferidos, pero también muchas otras ventajas. Este tipo de enlaces almacenan información sobre a dónde quiere ir el usuario, dónde hizo click, quién compartió el enlace y otras informaciones.
Los enlaces profundos contextuales añaden información muy relevante tanto para desarrolladores como para usuarios. Esta información permitirá a los creadores de apps añadir contenidos y páginas de bienvenida o de referidos personalizables. Sin duda, muy útiles para mejorar la experiencia de los usuarios.
Deep linking en iOS: Universal Links
Con la llegada de iOS 9.0 Apple lanzó los denominados enlaces universales. Esta solución buscaba solucionar la falta de funcionalidad de los esquemas URI (Uniform Resource Identifier) para enlaces profundos en apps.
En este caso, los enlaces universales son enlaces web estándar que apuntan tanto a la web como a una parte de contenido dentro de la app. Al abrir un enlace iOS busca si tenemos la app instalada. De ser así el contenido se abre dentro de la app. Si no la tenemos abrirá la versión web del contenido a través de Safari.

Es interesante añadir que un estudio de Branch.io indica que los enlaces universales aumentan la conversión hasta un 40%.
Deep linking en Android: App Links
Los App Links de Google son el equivalente en Android de los enlaces universales de iOS. De hecho, funcionan de forma muy similar: Son enlaces web estándar que apuntan a una web y a una pieza de contenido dentro de la app. También resulta en una mejor experiencia de usuario. No obstante están teniendo una adopción muy lenta porque no todas las versiones Android lo soportan.

Deep Linking también en Facebook
Facebook creó por 2014 los App Links un estándar para resolver las limitaciones de los esquemas de las URI de los enlaces profundos. Estos enlaces para apps tienen dos componentes esenciales:
- Metatags que se añaden a la página web de destino con un formato de enlace “http://”. Estas etiquetas especifican la URI del contenido dentro de la aplicación nativa. Así como indica el comportamiento en caso de la app no esté instalada.
- Un sistema de enrutamiento para la apertura de links. Este sistema comprueba el destino del enlace antes de abrirlo. Del mismo modo que con otros enlaces ejecuta la orden dentro de la app nativa o ejecuta el comportamiento especificado en caso contrario.
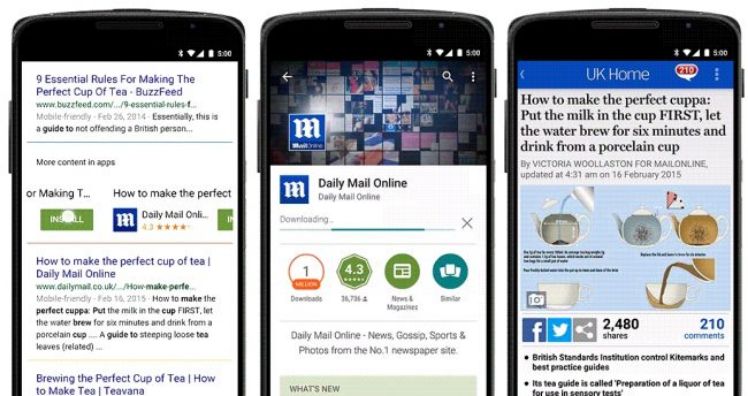
Estos son algunos ejemplos de las aplicaciones que utilizan deep linking en Android e iOS. Aunque lo cierto es que su funcionamiento es muy similar en todas las plataformas, cada tipo tiene una preparación técnica. No obstante es una técnica que a nivel de experiencia de usuario y de usabilidad deben ir implementando las aplicaciones móviles. Sin embargo, para hacer esto, necesitarías crear apps y un equipo técnico de apps y/o webs que sepa cómo funcionan los enlaces profundos, ya que en muchos casos se trata de optimización web y móvil.