En este artículo te hablaremos acerca de las progressive web apps (PWA). Para ello, en primer lugar definiremos qué son las aplicaciones web progresivas, y en segundo lugar examinaremos cuáles son sus beneficios asì como sus inconvenientes. Finalmente, te presentaremos un ejemplo exitoso de PWA.
¿Qué son las progressive web apps?
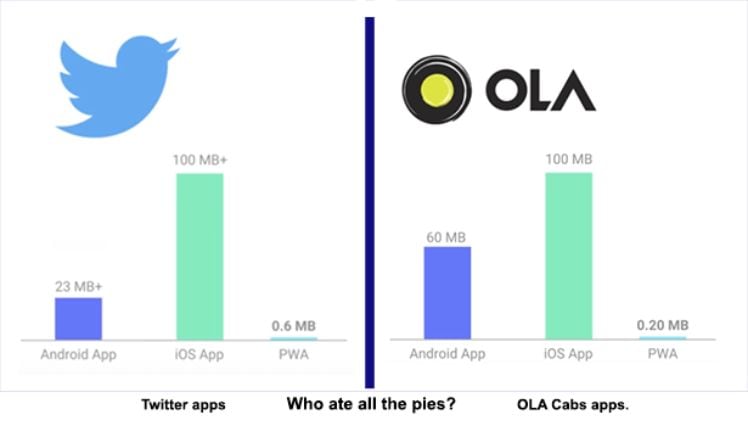
Cuando hablamos de aplicaciones web progresivas, no nos referimos a una nueva estructura o tecnología. Son un conjunto de mejoras prácticas para hacer que una web app funcione de manera similar a una aplicación de escritorio o móvil. El objetivo es tener una experiencia similar o igual a la de una aplicación móvil nativa, de modo que el usuario ya no se percate de la diferencia que existe entre una aplicación nativa y una PWA.
Para empezar, hay que saber distinguir entre los sitios web accesibles desde un navegador móvil de las aplicaciones que se descargan de una store. Por un lado, tenemos los sitios web móviles, los sitios web responsive y las web apps. Por otro lado, tenemos las aplicaciones nativas y las aplicaciones híbridas.
Las progressive web apps pueden ser definidas como una especie de mezcla entre las web app y las aplicaciones nativas. Pero es importante recalcar, que la diferencia fundamental es que las PWA te permiten instalar la aplicación desde una ventana de navegación sin tener que pasar por una store.

Beneficios e inconvenientes de las progressive web apps
Puede que te preguntes por qué sería más interesante elegir una aplicación web que imita a las aplicaciones nativas en lugar de una aplicación nativa. Descubre cuáles son las ventajas y los inconvenientes de los PWAs.
Beneficios
Las progressive web apps ofrecen muchos beneficios para los desarrolladores asì como tambièn para usuarios.
- Las PWA generalmente funcionan bastante rápido en comparación con un sitio web
- Funcionan sin necesidad de estar conectado a internet
- Son “responsive” por lo cual funcionan con cualquier sistema operativo al igual que cualquier formato de aparato electrónico
- Funcionan como una aplicación nativa: el icono aparece en el teléfono como app, se pueden mandar notificaciones push y tienen acceso a ciertas funcionalidades del teléfono.
- La PWA se encuentra en los motores de búsqueda y el último algoritmo de Google la pone en especialmente en valor.
- Capta la atención del usuario porque permite el envío de notificaciones.
- No es necesario instalarla a través de la store. Esto es un punto a favor tanto para el usuario como para el propietario. Para el primero es beneficioso porque no necesita pasar a través de la store y el segundo no necesita someterse a las reglas de las tiendas de aplicaciones.
- No ocupan lugar en la memoria del dispositivo móvil, pues no es necesario descargarla.
Inconvenientes
Si bien las PWA es una app innovadora y cuenta con diversas funcionalidades beneficiosas como los que hemos mencionado lìneas arriba, tambièn tiene ciertos puntos débiles.
- No se beneficia del tráfico de las tiendas de apps: Listado como un beneficio, esto es un arma de doble filo, ya que muchos usuarios buscan sus aplicaciones exclusivamente en las tiendas de apps.
- Usan mucha batería: Las PWA consumen más batería que las aplicaciones nativas, ya que el código es de alto nivel por lo cual a los dispositivos móviles les cuesta más interpretarlo.
- No tienen acceso a todas las funcionalidades del teléfono: Esto puede ser considerado un punto débil importante para las PWA comparado con las aplicaciones nativas.
- Algunas funcionalidades no son compatibles con iOS: A pesar de que la mayoría de usuarios utilicen dispositivos con un sistema operativo Android, las PWA no están optimizadas para ser compatibles con iOS y ello representa una fuerte debilidad.

Un ejemplo de progressive web app
Lancome es una reconocida marca francesa de lujo que se encarga del mundo de la cosmética y que pertenece al grupo L’oréal. Por más que el uso del móvil incrementa, notaron que tenían menos conversiones desde dispositivos móviles que desde ordenadores. Por este motivo decidieron invertir en PWA para disminuir la tasa de rebote desde dispositivos móviles. El resultado fue muy positivo:
- Aumento de conversiones del 17%
- Aumento de las conversiones de carritos de compras recuperados mediante notificaciones push del 8%
- Disminución de la tasa de rebote del 15%
- Aumento del 51% de sesiones a través del dispositivo móvil
- Disminución del tiempo de un 84% hasta que la página sea interactiva

¿Te interesa desarrollar una aplicación web progresiva?
El impacto de las progressive web apps ha quedado demostrado en términos de rendimiento y de conversiones. Además, constituye una alternativa práctica y económica, ya que no es necesario pasar por un desarrollador para cada sistema operativo.