Dos de cada tres minutos que navegamos por internet, lo hacemos desde un dispositivo móvil. Son datos del estudio Anual Mobile 2019 de IAB Spain. Con estas cifras en la mano, tener una web responsive es inevitable.
¿Conoces las ventajas del diseño responsive? ¿Quieres conocer las últimas tendencias en diseño web responsive? En este artículo te damos todas las claves.
Diseño responsive y Mobile First
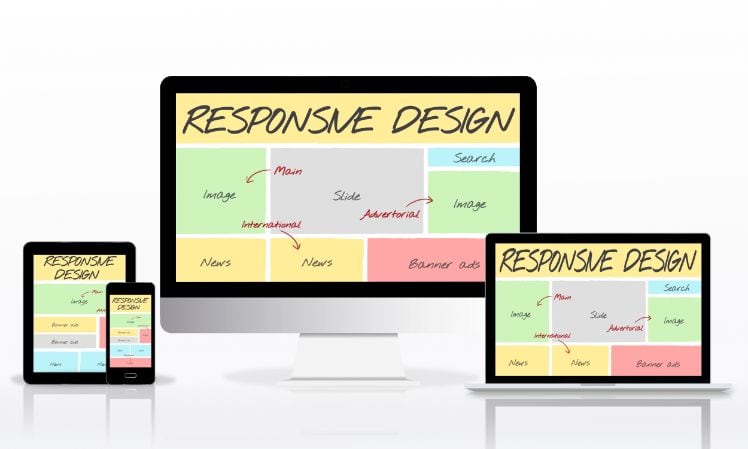
Para los profesionales del desarrollo web, el diseño responsive es ya un viejo conocido. A grandes rasgos, el diseño web responsive hace posible que el contenido web se adapte automáticamente al dispositivo desde el que se está navegando.
Como el uso del móvil ha tenido un ascenso meteórico, el diseño responsive ha derivado en el diseño Mobile First.
¿Cuál es la diferencia?
Hasta hace unos años, el principal acceso a internet se realizaba desde ordenadores, por lo que Google tenía en cuenta para indexar la versión de escritorio y la versión móvil era secundaria. Así que el diseño web profesional desarrollaba pensando en la navegación desde el ordenador y luego lo adaptaba a móvil.
Sin embargo, como hemos dicho, esto ha cambiado. Google potencia ahora la navegación móvil, dando más importancia a las webs diseñadas para dispositivos móviles y que luego se adaptan a la versión de ordenador.
¿Necesitas inspiración para tu diseño web? Lee este artículo: 5 webs con una interfaz de usuario (UI) impresionante

De hecho, desde el 1 de julio de 2019, la indexación Mobile First está habilitada por defecto para los sitios web de nueva creación, mientras que se irá incorporando poco a poco en el resto de sitios por lo que hay que estar preparado.
Aunque no todo el diseño responsive depende de la parte de desarrollo. También la presentación de los contenidos, así como el contenido audiovisual, debe estar optimizado para móviles. Párrafos muy largos, imágenes minúsculas o demasiado grandes, tipografía ilegible… Son elementos que también debes evitar en la versión móvil de tu página web.
Ya ves que el diseño web responsive es imprescindible hoy en día pero, ¿conoces las ventajas que tiene para tu negocio?
Quizás te interese | ¿Qué es un sitio web y cómo diferenciarlo de una página web?
Ventajas del diseño web responsive
El diseño responsive tiene muchas ventajas para los usuarios y, por extensión, para tu negocio. Al facilitar la navegación desde cualquier dispositivo, multiplica las posibilidades de aumentar visitas, lo que se traduce en más conversiones y leads.
Para los usuarios será más fácil navegar por tu sitio web, por lo que se quedarán más tiempo en la web, al mismo tiempo que KPIs como la tasa de rebote disminuye.
La experiencia de usuario es otra de las grandes beneficiadas por el diseño web responsive. Y si un usuario se lleva una buena impresión de tu web al llegar a ella desde el móvil, indirectamente, también estarás mejorando tu branding.
Si un usuario visita tu sitio web y el contenido no es accesible o no se ve correctamente, es probable que guarde un mal recuerdo de tu marca y no vuelva a visitarte.
El posicionamiento SEO también debería preocuparte, ya que es otro de los factores para que tus usuarios te encuentren en la web. Tanto el tiempo de carga como el diseño responsive influyen en el posicionamiento web. Así que ya ves que pensar en los usuarios móviles solo trae ventajas para tu marca.
Tendencias en diseño web responsive
El mundo del diseño web evoluciona rápidamente. Si quieres que tu página web esté a la última, te desvelamos las tendencias top en diseño web.
Facilitar la navegación con el dedo
Con la navegación móvil superando a la navegación de escritorio, hay que pensar en la usabilidad. Por ello, muchas web responsive han adaptado su estructura a la navegación con una sola mano, de manera que para el usuario sea fácil acceder al menú. Muchas de ellas incorporan el menú en la parte inferior de la pantalla para poder navegar con el pulgar.
Tipografías con serif
Las tipografías con serifa son para imprimir y las de palo seco para pantallas. Es una norma del diseño que, como otras tantas, ha saltado por los aires. Es innegable que las tipografías de tipo sans serif o de palo seco son más fáciles de leer en pantallas.
Sin embargo, los adornos de las serifas las hacen llamativas para utilizar en titulares y destacados. Es una tendencia que va en aumento y que puedes ver en las webs de Medium o Mailchimp, por ejemplo.
Formas orgánicas
Aunque el diseño web suele estar basado en cuadrículas, los diseñadores web están evolucionando hacia el uso de siluetas naturales y líneas suaves. Estas formas dan profundidad al diseño web y ayudan a destacar partes del contenido.
Quizás te interese | Los 10 errores de diseño web más comunes que puedes evitar

Microinteracciones
Las microinteracciones son pequeñas sorpresas para el usuario. Puede ser un sonido al realizar una determinada acción, o elementos flotantes que se activan al desplazarse en la pantalla. Pero todas ellas tienen en común la intención de sorprender y mejorar el engagement del usuario con la web.
Además, con el movimiento de Google de dar prioridad en las SERP a sitios web con vídeo, ha conducido a que cada vez haya más páginas creando contenido en vídeo que pueda tener un sitio destacado en las búsquedas.
Minimalismo
El “menos es más” está más vigente que nunca en el diseño web responsive. No es en absoluto algo novedoso, pero es una tendencia atemporal que vuelve a golpear con fuerza. Los motivos están claros: cuanto menos elementos tenga una web, más fácil será para el usuario encontrar lo que está buscando, ¿no crees?
No tengas miedo al espacio en blanco. Concéntrate en crear contenidos de calidad, con diseños sencillos, y que aumenten el engagement de los usuarios con microinteracciones, y verás cómo mejoran los KPIs de tu web responsiva.
Más sobre diseño web | Growth Driven Design: la metodología que te interesa para tu web
¿Ya sabes cómo crear una web con diseño responsive?
Si no sabes cómo crear una página web responsive, en Yeeply tenemos a los mejores profesionales de desarrollo web. Todos ellos son expertos con experiencia contrastada en todo tipo de proyectos, y que están al día de las últimas tendencias en diseño responsive.
Cuéntanos cómo quieres que sea tu web y nos pondremos a trabajar para hacerla realidad.