Choosing the right web architecture is a crucial aspect that affects the entire development process. At first glance, it may seem that the web structure is not important but it is.
Why? Because poor design can cause visitors to leave your site if they can’t find what they’re looking for. Find out how to create a website that guarantees the best possible user experience.
Web architecture: basic elements for navigation
There’s nothing worse than arriving on a website and feeling immediately lost. There’s a good chance you’ve been there once. And that’s exactly the feeling you want to avoid giving your potential customers.
It’s natural for a visitor to leave a website as soon as he can’t easily find what he’s looking for. It might occur that you’re offering a great service or product compared to other players in the market. However, if your potential clients can’t find it on your website, it won’t make any difference.
To ensure good user experience, each page should have a web structure with a set of elements that facilitate navigation. Let’s see what those parts of the website are.
You might be interested: Custom Web Design vs Website Template

The header
The header is the element at the top of each page. It usually contains the company’s logo and when you click on it, it takes you to the home page.
The header is a fundamental component of the web structure and sometimes it contains contact information such as a phone or email. This way, contact details can be found easily by potential customers.
Especially when the website is accessed via mobile, with a simple click one can give the company a call or send them an email.
With a simple click, the visitor can write an email or make a phone call to the company
The menu
The web menu can be displayed in different ways but it’s important that it’s user-friendly and indicates the different sections of your page.
Regarding the design, you can go for a sticky website header or a hidden element that pops-up when mousing over a certain icon or component. However, it’s recommended to place it on top of the page.
Overall content
The content of a website is everything that is located between the header and the footer. This can be text, images, videos, infographics…
This all depends on the type of business and the intention of the website. A corporate website, for example, designed to be a digital representation of the company, will not be the same as an e-commerce site.
The footer
The footer is at the bottom of the web, the last content a user will see when scrolling down. This is where the content of less relevance to the user is usually placed. If often includes links to social network accounts and legal pages such as terms and conditions.
Contact details also appear in this section and are most likely located next to the company logo. Just like the header, the footer appears on each page and the company logo serves to go back to the home page with a single click.

The sidebar
The sidebar is an optional element and is often used for navigation to product or service categories, to display a newsletter subscription box, CTA banners and more.
Nowadays, the design of web pages is more focused on elements that are placed in the width of the screen, rather than on the side. For blog pages it’s still common to include a sidebar, but less on home pages for example.
Web structure and SEO
Did you know that the architecture of your website also influences its search engine ranking? SEO positioning depends on many factors such as the quality of the content, the loading speed of the web and the internal structure of links.
The guideline for optimum web navigation is to be able to access any page of your website in three clicks. This is essential for the user experience as well as for the google spiders who visit your pages to index them.
A website must allow you to arrive at any page with a maximum of 3 clicks
In addition, there is another important factor to take into account- link juice. You might have heard about it but it basically refers to the strength that is passed from one page to another by linking to it.
Normally, the home page receives the greatest number of links from external sites. Therefore, it’s recommended to pass this strength onto the other sections of your web. In the same way, you can choose to link back to the home page from all these pages to maintain the domain authority.
You might be interested | International SEO: the best strategies and practices to conquer the world

Web architecture based on the type of business
Corporate website
A corporate web is typically meant to be informative and serve as a digital business card of the company. They tend to have few pages and the web positioning doesn’t always have priority.
The web architecture usually consists of predefined sections such as the home, about, services/ products, contact page etc.
E-commerce
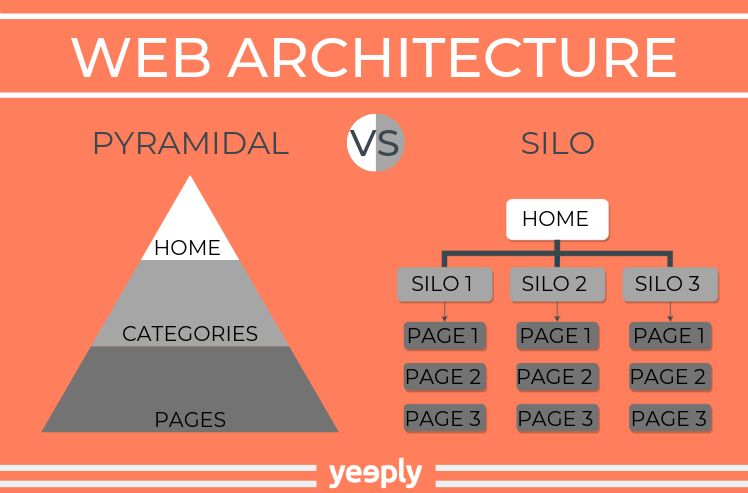
As this type of website is meant to sell, it should provide a search function and easy navigation to find a product. The most common web structure for e-commerce is a pyramidal or silo one. When choosing the silo option, the home page links to the pages of each product category and from there to the specific product pages.
Related content | E-commerce App: Why and how to create one for your online store
Services
Just like an e-commerce, this type of website aims for conversion. However, it doesn’t have to involve a direct sale of a service. The conversion can be requesting an appointment, filling out a form, downloading an ebook etc.
In terms of web structure, again, a pyramidal or silo structure is recommended. The image below shows the difference between the two structures.

How to choose the right web architecture
Designing the perfect web structure isn’t easy. However, surrounding yourself with professionals who have the required knowledge to help you out could be a great solution.
At Yeeply, we connect you with the best development teams to help you out with your website. It doesn’t matter if you want to create a website from scratch or if you only want to optimise an existing one. Our teams adapt to your necessities.
Ready to find the best web developers, designers or SEO experts? Find them now!