In this article, we will talk about Progressive Web Apps (PWAs). First of all, we are going to explain what progressive web apps are. Secondly, we will go through an analysis of their benefits and pitfalls. Lastly, we will present a successful example of PWA implementation.
What are progressive web apps?
When talking about progressive web apps, we commonly refer to a new structure or technology. They consist of a set of practical improvements to make a web app work like a desktop app or a mobile one. The objective is to achieve an experience which is close or equal to the one you would have with a native mobile app. This way, the user will not perceive the difference existing between a native app and a PWA.
First and foremost, it is necessary to distinguish between websites accessible from a mobile browser and the ones accessible through the app downloadable from the store. On the one side, we find mobile websites, responsive websites and web apps. On the other side, we have native and hybrid apps. Progressive web apps can be defined as a sort of mix between web apps and native apps. However, it is important to remark that the main difference lies in the capability of PWA to install the app from a navigation window without the need for accessing the store.
Find out more | Web Application Development: 5 relevant types and examples

Benefits and pitfalls of Progressive Web Apps
You might be wondering why it is more convenient to choose a web app that imitates native apps rather than simply using a native one. Find out what the perks and disadvantages of PWA are!
Benefits
Progressive web apps provide a number of benefits both for developers and users.
- PWA usually work quite fast in comparison to websites.
- They work offline, too.
- They are responsive. As a consequence, they work with all operating systems and electronic device formats.
- They work like a native app: On the mobile screen, the icon looks exactly like an app, you can send push notifications and they have access to some mobile functions.
- PWA can be found in search engines: the latest Google algorithm attributes a special value to PWAs.
- They catch the user’s attention due to the fact that it allows sending notifications.
- Installing them through the store is not required. This represents a good point both for the users and the owner. The former can benefit from the chance of avoiding the store. The latter is not subject to the app store rules.
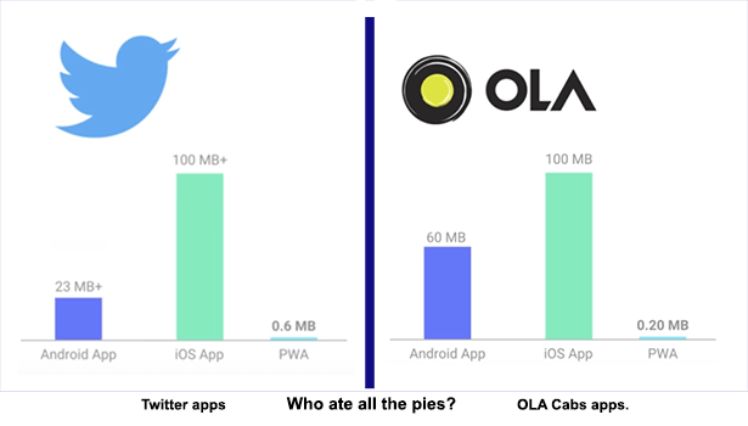
- They do not occupy any storage space since there is no need to download them.

Disadvantages
Although PWA is an innovative and multifunctional app, there are a number of weaknesses to consider.
- It cannot take profit of the app store traffic: Even though it was previously mentioned as a perk, being out of the app store may represent a missing opportunity. In fact, several users look for their apps exclusively on app stores.
- Battery high-consumption: PWAs consume more battery with respect to native apps since their code is way more complex. As a result, smartphones require more efforts for its interpretation.
- They do not have complete access to mobile phone functions: This might be considered as a negative point for PWA compared to native apps.
- Some functions are not compatible with iOS: Despite the majority of users use Android devices, PWAs are not optimised for being used with iOS, which represents a strong weakness.
An example of PWA
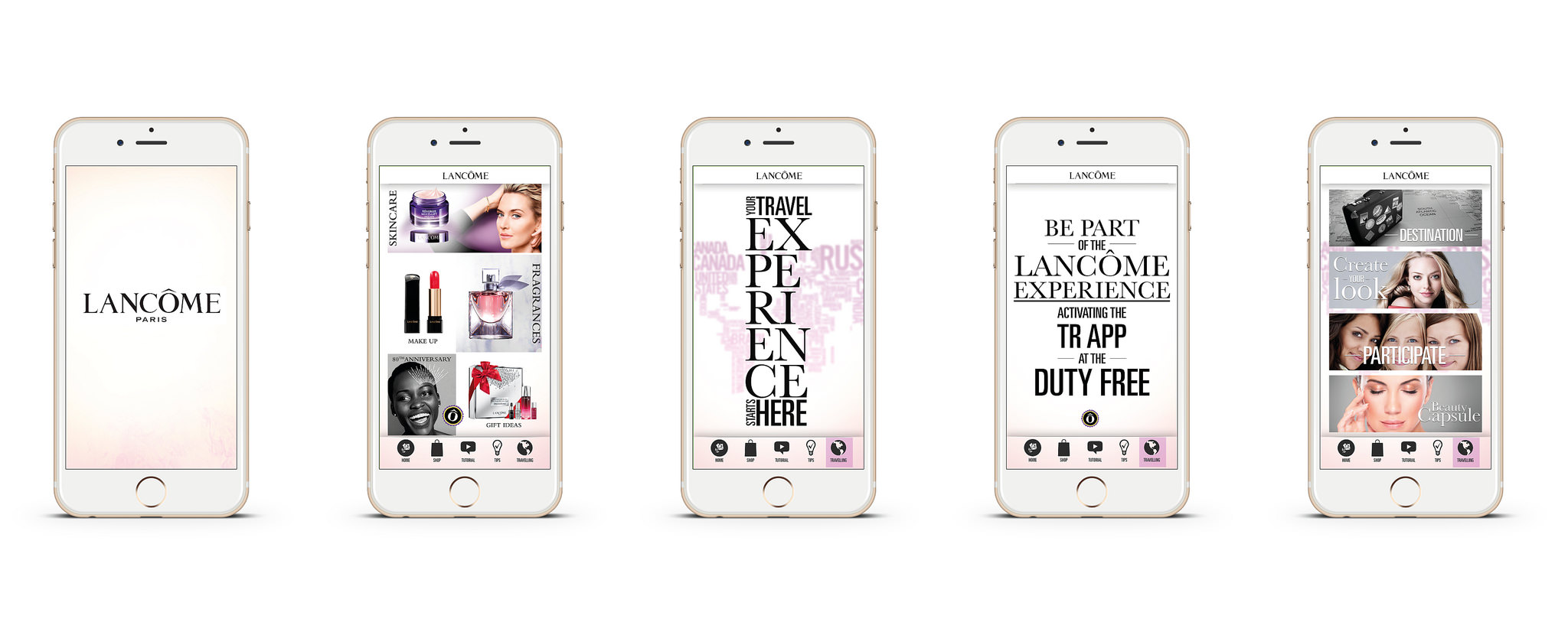
Lancome is a popular French luxury brand dealing with cosmetics and belonging to the L’Oréal group.
In spite of the increasing trends of mobile usage, the company noticed that they were registering fewer conversions from mobile users in comparison to those using computers. Owing to this, they decided to invest in PWAs to reduce the bounce rate of mobile devices. The outcome was rather positive:
- 17% Growth in conversions
- 8% Growth in shopping carts conversions improved through push notifications.
- 15% Bounce rate reduction
- 51% Growth in mobile devices access.
- 84% time reduction until the page gets interactive.

Are you interested in developing a progressive web application?
The impact of progressive web apps has been proved in terms of profits and conversions. Moreover, it consists of a trivial and cheap alternative due to the fact that it makes unnecessary to consult a developer for each operating system.