Planning a website project from start to finish can be a complex task. To ensure its success, it’s essential to know how to define the different tasks to be faced in each phase of the web project.
Do you want to be sure that your planning is optimal and complete? Then follow these steps where we explain to you how to do this. Keep reading!
How to create the timing of a website project
To capture the planning of a web project and present it to your client, you need to be clear in which phases the project can be divided.
It’s important to know aspects such as the tasks to be carried out, available resources, unforeseen events that may arise, etc, in order to be able to create a timing that adjusts to reality. If you need inspiration, you can read our web development examples post.
Let’s see how to create the timing of a website project.
Identify the subtasks
The final delivery time is often given by the client. However, based on your experience, you’ll know how much time you usually spend developing similar web projects.
Therefore, the first thing is to set up the delivery date and then subdivide that final deliverable into parts that will be distributed over the total project time.

Create a sequence of actions
There are cases in which a single developer is responsible for the project of a small website. However, it’s common for a project to involve professionals of different profiles: a remote web developer, designer, copywriter, SEO expert etc.
In that case, the start of a task may depend on previous tasks that have to be finished first. It’s of vital importance to write down how this will be organised. You could, for example, create a workflow where this is schematically shown.
It’s common for a project to involve professionals of different profiles: a remote web developer, designer, copywriter, SEO expert etc.
Determine the required resources
With the list of tasks and deliverable parts, now is the time to estimate the resources that are needed to carry it out.
You should also include the approximate time of completion of each deliverable.
Plan for unforeseen events
We know it’s complex and you don’t have a crystal ball to predict the future. But some things that can be foreseen, such as holidays or vacation periods, for example.
If during the project there are holidays, the planning could be delayed. Count on it from the beginning to extend deadlines if necessary.
Establish milestones
With the list of actions and tasks, plan the key milestones of the project. This is the only way to create a realistic planning for your website project.
Monitor deliveries
We shouldn’t forget that all of the above is meaningless if it’s not fulfilled. Therefore, it’s necessary that you periodically check how the development of the web project is progressing.
If there are delays in deliveries, you should review what is failing to solve it as soon as possible and readjust the timing if necessary.
You might be interested in reading: 6 Project Management Tools that will Make your Life Easier

Steps for planning a website project
Now that you have established the timing of your web project, it is time to address the steps you must follow to plan all the necessary actions.
Following each of these phases will guarantee that the web project will be a success and you’ll avoid possible misunderstandings and problems. Take note!
? You might be interested | Web creation: 12+1 Questions to ask yourself before developing a site
Step 1: Make a mood board
The mood board is nothing more than a collection of images, texts and objects related to the project you are going to develop. With the client’s briefing, you must compile material that is in line with their objectives.
You can also ask your client to identify some websites they like, so you can get a better idea of what they’re looking for. It can be physical or digital; the important thing is to transmit the idea that your client is looking for.

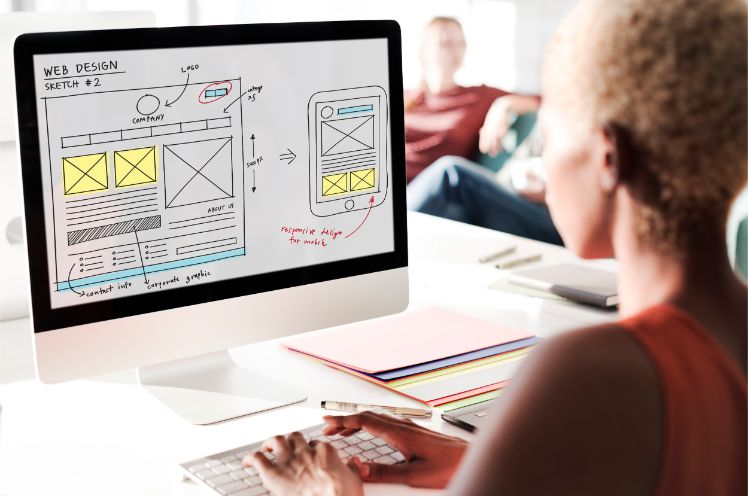
Step 2: Create wireframes
Wireframes must be one of the project deliverables. They can be handmade or created with a design program to reflect the distribution of the elements of a website project: where the menus, pages, images and other elements will be placed.
Keep in mind that once the design is approved, if the client decides to make changes, the extra hours should be charged separately.
Wireframes serve to reflect the distribution of the elements of a web: menus, pages, images, etc.
Step 3: Present the final design
The next deliverable in the planning of a web project is the approval of the final design.
It’s time to move approved sketches to a design program like Photoshop or Illustrator. Thus, as if they were screenshots, your client must approve how the final design will look like.
Once again, keep in mind that if the client changes their mind and causes delays, you will have to modify the delivery dates and budget for overtime.
Related content: How to create an irresistible website proposal for your client
Step 4: Start developing
To optimise time, it’s best for the developer to start the development phase as soon as the first client’s validation is received.
This way, the developer will be able to introduce content into the parts of the project that have already been developed.

Step 5: Add content
Ideally, the client should provide you with the copy, images and logos that should appear on the website.
However, it’s common to rely on a copywriter to write SEO-friendly content. Coordination between the development team and the client or editor is essential to meet deadlines.
Step 6: Work on your on-page SEO
The best way to make your pages SEO-friendly is implementing keywords in it from the beginning. Thus, all the work done from the first moment (web architecture, URLs, images …) will already be optimised for SEO purposes.
Keep reading| International SEO: the best strategies and practices to conquer the world
Step 7: Run some tests
Once the development is finished, it’s time to run a series of tests that help to identify possible errors like typos or bugs. It’s therefore recommended to run a test phase before the website goes live.
Step 8: Go live!
Once the unit testing phase is done, it’s time to upload the final version and go live. Besides, you should deliver the coding, passwords and other material to your client.
What’s next?
After the website is live, it should be updated and maintained periodically. Especially after going live it’s crucial to pay attention to possible bugs or errors. The faster they’re detected, the faster they can be fixed. For this, your client can choose to include maintenance services for that or only go for the guarantee to fix errors.