Two-thirds of all time spent on surfing the internet takes place on a mobile device. This fact comes from the Annual Mobile 2019 study carried out by IAB Spain. When this information is taken into account, it naturally follows that having a responsive website becomes virtually compulsory.
Are you acquainted with the advantages of responsive design? Do you want to know what the latest trends in responsive web design are? In this article, we’ll be discussing all its key aspects.
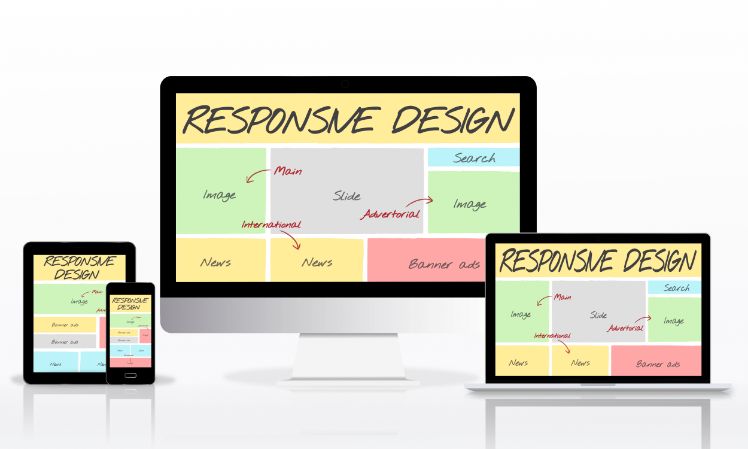
Responsive design and Mobile First
Website development professionals have been familiar with a responsive design for quite a while already. Broadly speaking, responsive web design enables a website’s content to adapt automatically to the device from which it is being browsed.
Responsive design has resulted in Mobile First design due to the meteoric rise in smartphone use.
What has changed?
Until a few years ago, computers were the main way to access the internet. Hence, Google focused on a website’s desktop version when indexing it and its mobile version was deemed secondary. This made website design professionals develop websites revolving around the idea that these were to be browsed from a computer primarily and could be adapted later on to mobile devices.
Do you need inspiration for your website’s design? Read this article: Top 5 websites with an impressive user interface (UI)

But as we have said, this is no longer the case. Google is currently boosting mobile navigation. It even attaches now more importance to a website’s mobile version than to its desktop version − the former being adapted to create the latter. In fact, Mobile-First indexing is − as of 1 July 2019 − enabled by default for newly created websites. Moreover, it will gradually be applied to the remaining websites, so you must get ready for it.
However, not all aspects of responsive design depend on the app’s development process strictly speaking. Content presentation, along with audio-visual content, must also be optimised for mobile devices. Very long paragraphs, images that are either too small or too large, illegible fonts… These are elements that you should avoid in your website’s mobile version.
As you can see, responsive web design is essential nowadays. But do you know the advantages it entails for your business?
You might be interested | Custom Web Design vs Website Template
Advantages of responsive web design
Responsive design has many advantages for your users and − by extension − for your business. By enabling easier navigation from any device, it multiplies the chances of increasing visits, and this translates into more conversions and leads. Since it will be easier for your users to navigate your website, they will stay longer on the website and, at the same time, negative-performance KPIs such as the bounce rate will decrease.
User experience is another of the aspects that greatly benefit from responsive web design. Additionally, you will also be indirectly improving your branding if your website makes a good impression on a user who is accessing it from a smartphone. If a user visits your website and its content is not available or can’t be viewed correctly, it’s very likely that he/she will keep a bad memory of your brand and will not visit your website again.
You should also be concerned about SEO positioning, as it’s another aspect with sway over getting your users to find you on the internet. Both responsive design and your website’s loading time have an impact on web positioning. So, as can you see, taking mobile users into consideration only brings advantages to your brand.
Trends in responsive web design
Website design evolves quickly. If you want your website to be up-to-date, take in the top trends in website design that we’ll be discussing next.
Enable easy finger navigation
A consequence of mobile navigation surpassing desktop navigation is that you have to bear user-friendliness very much in mind. Many responsive websites have therefore adapted their structure to one-handed navigation to make accessing the menu easier for the user. Many of them incorporate the menu at the bottom of the screen to enable easy thumb navigation.
Serif fonts
Serif fonts are more suitable for printing and sans serif fonts are more suitable for screens. This used to be a design standard that − like many others − has gone up in smoke. It’s undeniable that sans serif fonts are easier to read on screens.
However, serif ornaments make serif fonts flashy to use in headlines and highlighted content. Their use is an increasing trend, as you can see on websites such as Medium or Mailchimp, for instance.
Organic forms
Despite the fact that website design is usually based on grids, web designers are currently moving towards using natural silhouettes and smooth lines. These shapes give depth to a website’s design and help highlight parts of its content.
Related content | The 10 most common web design errors you can avoid

Micro-interactions
Micro-interactions are small surprises for the user. They can consist of a sound when performing a certain action or of floating elements that are activated when scrolling on the screen. However, what all of them have in common is the purpose of surprising the user and improving his/her engagement with the website.
In addition, Google has now shifted towards giving priority in SERPs to websites harbouring video content. This, in turn, has led to an increase in the number of websites that create video content to secure a prominent place in searches.
Minimalism
When it comes to responsive web design, the “less is more” motto is more valid than ever before. Far from being a novelty, it’s rather a timeless trend that is now back in full force. The reason for this is pretty straightforward: the fewer elements a website has, the easier it will be for users to find what they are looking for. The rationale behind it is quite unambiguous, don’t you think?
Don’t be afraid of blank spaces. You will witness how your responsive website’s KPIs improve if you focus on creating quality content that boosts user engagement through micro-interactions while keeping design simple.
More about web design | Growth Driven Design: the Approach to Get the Most Out of Your Website
Do you know already how to create a responsive website?
Yeeply has the best website development professionals at hand in case you don’t know how to create a responsive website. All of them are experts with proven experience in all kinds of projects and are up-to-date with the latest trends in responsive web design.
Let us know how you want your website to be and we’ll get down to work to make it happen.