Motion design applied to apps and websites has shifted from being a nice extra feature to something that’s become essential to grab the user’s attention.
If you are wondering about how to create an attractive website or are looking for an app development expert to create your app, this article is meant for you.
It will give you insight into this trend, which comes with the promise of improving your project’s user interface (UI) and take it to the next level.
What is motion design?
As its name strongly suggests, motion design is about designing movement. However, it goes quite beyond simply animating an element of the screen after it has been conceived.
Motion design must be contemplated already on the UI/UX design stage. The reason behind this is that just having a screen that contains animations falls a bit short of its intended aim: the movement added has to mean something and have a purpose.
Motion design is the trend towards which user interface design is currently heading. The importance of the appearance of screen elements − which was previously of the utmost significance − has currently been overtaken by that of the way in which these elements move.
Take a look at this video about the latest trends in graphic design for 2020!
However, a thought that is common to those who are new to the term is to think that animation and motion design is the same thing. Let’s make this clear from the beginning: they are different concepts.
We could say that animation is the big umbrella that encompasses any kind of moving image – ranging from techniques such as stop motion to animation with cartoons or modelling clay. And its aim is usually to tell a story.
However, by motion design, we mean simpler and more refined animations whose aspiration is to communicate ideas to the user.
You might be interested | The 10 most common web design errors to avoid
Key aspects of motion design in website development
If you still need more reasons to get motion design to win you over, we’ll now discuss the main benefits that it will bring to your website’s or your mobile app’s UI.
Mobile design eases navigation
The micro-interactions typical of motion design make navigation easier and more attractive for the user − just compare it with other options such as endless menus.
Define your structure and interactions
These micro-interactions can be used to define navigation on your website or app. Motion design gives you the opportunity to entice the user to carry out specific actions, such as adding an item to the shopping cart or revealing hidden actions in a mobile app’s UI.
Related content | The 10 latest UX trends (User Experience Design)
Dissimulates slow load times
Motion design can help to make less noticeable when a website or app screen takes longer than usual to load. However, this does not clear the way for neglecting its loading optimisation: remember that search engines penalise poor performance.
But if the user must wait a few extra seconds, a minigame with the mouse or a fun animation can play down the wait.
Offers users feedback on their actions
Sometimes, “Easter eggs” can be hidden in the website or mobile app by means of motion design. As an example, remember the confetti and smiley balloons that appear when you write the word “congratulations” on Facebook.
You can get the user to smile by rewarding him/her when performing the action that you are encouraging: signing up, subscribing to the newsletter or adding a product to the cart are actions that can be enhanced through motion design.
Recommended reading | Growth Driven Design: the Approach to Get the Most Out of Your Website
Make your app or website stand out from the crowd
Motion design may come across as somewhat minor, unimportant. But the truth is that it can make a whole difference regarding the quality of a website or mobile app.
These micro-interactions enable your project to stand out among the vast numbers of websites on the internet and apps already in the stores.
Increases session length
Who doesn’t like to have fun? If a user is enjoying your app’s or website’s content and its user experience is smooth and attractive, he/she will stay browsing your website or using your application for a longer period of time. This will boost user engagement and retention right away. It’s a win-win situation.
Motion design: examples to enthral your users
As you know, there are multiple ways to surprise your users via motion design. But it’s now high time to see some of these ways for yourself. We’ll now be presenting some examples of motion design use for your consideration which will inspire you and help you bedazzle your users.
Twitch: hidden surprise
Twitch, a well-known live game streaming platform, has recently changed its design and now incorporates a microsite explaining its new features. Motion design plays undoubtedly the leading role in the microsite’s navigation, which is based on elements that move as the reading progresses.
But the big surprise comes when placing the mouse over a small piano that appears. When you click on its keys, music sounds and gifs appear in profusion on the screen. Check it out!
Multipurpose button
Ensuring that navigation is comfortable is very important when it comes to mobile application development. This is why it’s important to make sure that the user will be able to perform the main actions with just one hand.
In the example below, an animation is triggered and the button acquires multiple roles when held down.

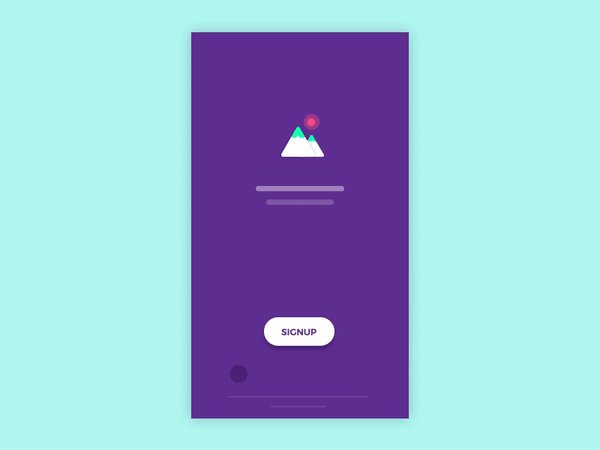
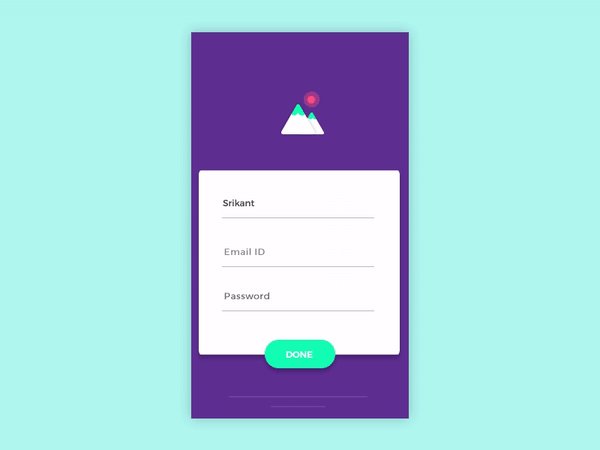
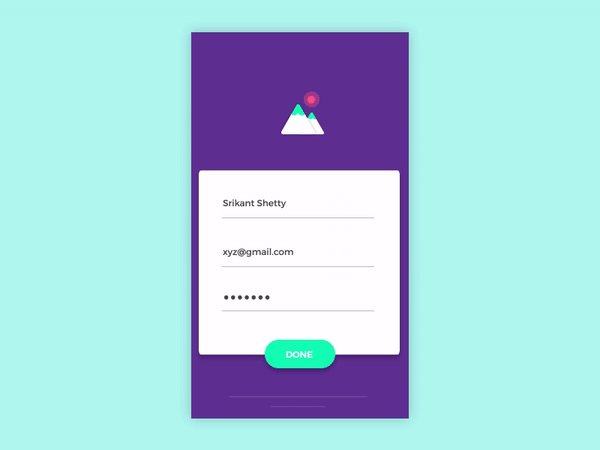
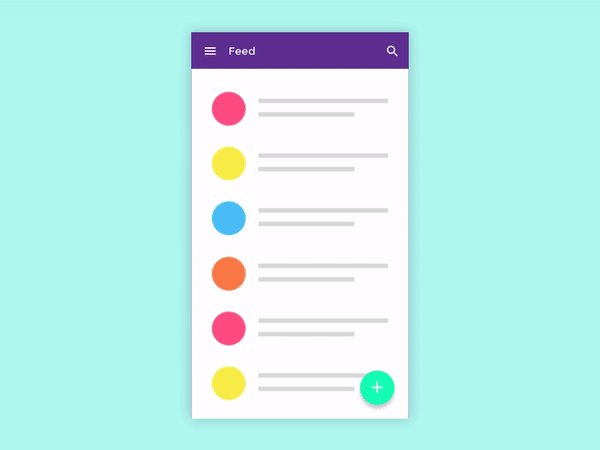
A different sign-up process
A website’s or an app’s sign-up process is usually one of the most tedious sections navigation-wise. Therefore, why not make it more enjoyable by means of its design?
You can achieve this with motion design by adding transitions that improve user experience.

Movement as a way to emphasise highlighted elements
In this app, highlighted videos really get to stand out. When playing one of these featured videos, a transition motion enlarges the video’s thumbnail up to full screen without having to load a new screen. This results in more fluid navigation.
You might be interested | Why your Startup Needs a Minimum Viable Product (MVP test)
Take the leap into incorporating motion design to your website’s or app’s development
Motion design makes websites and apps more attractive to users and provides a feeling of interaction with their elements through the screen of any device.
Are you looking for a team of experts in motion design? Yeeply can help you find the most qualified professionals. Tell us about your project and let’s get it in motion!