Discussing mobile design entails talking about the structure or backbone of the app itself. It’s something more than a hull at the mercy of the latest trends in mobile apps. Despite the undeniable fact that the latter have a big impact on app design, the truth is that the interaction logic that we define through an app’s design remains practically intact and unchanged.
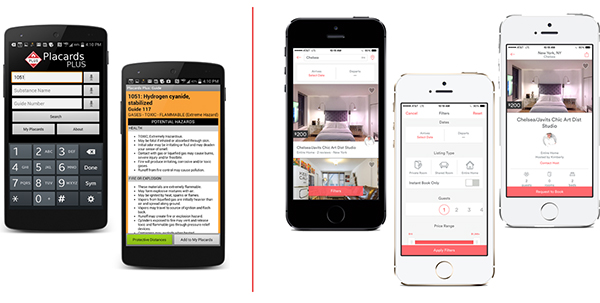
Fonts are one of the elements that have changed over time. They have gone from being a generally forgotten element to becoming part of the process of designing a mobile app. In the following image, we can see the comparison between the fonts used in an app created a few years ago and the ones being currently used:
The importance of fonts in mobile design
Aesthetics logically comes as the big reason behind improving app design through good fonts. But are there technical reasons to pay attention to fonts in apps? If so, what are they? Yes, there are and they go beyond rendering the app more beautiful. In fact, they have a direct impact on the user and the app’s brand. But let’s break it down bit by bit:
- Readability: This is the most directly related reason. Choosing good fonts translates in the user being able to read our app more comfortably. And this will be especially the case if our app contains a lot of text. Designing media apps for big media players like El País or the New York Times is complicated because they have many different kinds of users. And these users have a wide variety of ages and preferences. Some of these apps face this by allowing users to configure the kind of font and its size. There will always be a set-up font but we’ll be able to adjust it to each user’s needs.
- General impact on user experience: In short, fonts have a direct impact on our app’s user experience. Mobile design should focus on matching fonts and UX because users will take longer to understand what our app has to offer if its contents are difficult to read. As a result, our app will not be user-friendly and users will eventually stop using it or even delete it from their mobile devices.
- Professionalism: Fonts not fitting our brand’s philosophy will portray our brand as incoherent. Serious applications from large commercial companies with a high professionalism profile will use fonts that will be very different from those used by apps devoted to entertaining or with a blithe and fun side to them, for instance.
Obviously, there are other reasons to pay attention to fonts; some of them are related to subjective factors and personal preferences. However, choosing the right font when designing your app involves taking all these three factors into account. It’s always advisable to have more than one option in mind so that the app’s owner or the final decision-maker regarding the app’s design has a choice. You may even perform A/B tests to check which font obtains a higher conversion rate and generates more interaction between real users.
How do we read within apps?
The fact that texts make up 95% of all digital communication is something to really keep in mind. That is, no matter how good a design, a logo or an icon are conveying your brand’s vision, texts are what will really transmit ideas and carry out the real communication between you and your app’s user (as well as the other way round and between users themselves).
We use letters, numbers, and all kinds of combinations of them in our sentences. Despite the fact that learning to write and to speak when we were kids may have proven a somewhat difficult skill to obtain, we end up reading with little effort when texts make sense and fit their context.
Taking this into account when it comes to your app’s contents is crucial for achieving a good interaction and communication with your users. The ease with which an app’s texts are read — in other words, an app’s readability — will impact the app’s user experience and user-friendliness. Fonts are an essential part of this equation; a nice and easy-to-read font will always be your best choice. But how do we know if a font is ‘good’?
Key elements of good fonts
We have said quite often that a good font is essential to mobile design, but haven’t still delved into which aspects make fonts appropriate.
A font’s design and ‘identity’ is what makes it most valuable, and it’s what will contribute the most to good app design. Do you know what you should be paying attention to if you want your fonts to be valuable? Well, let’s take note then:
- Font size: Apple itself makes its point clear on its website devoted to developers: “Your font will be no good if users can’t read it, no matter if it’s the most beautiful font in the world.” In fact, Apple recommends a font size ranging from 11 to 17 points for iOS devices, very similar to the size recommended for Android app design. But size is not all that matters. We must take into account that websites will have something between 60 and 75 characters per line, whereas in mobile applications this must be reduced to between 35 and 50 characters per line. The best approach is to keep the lines in apps short so that they don’t end up being too complex and users don’t lose track. However, they must not be too short because this will prevent users from reading at a natural pace. There are applications that will adjust the font size depending on how the device is configured. However, it’s advisable to pay attention as this is not always the case.
- Blank spaces: When working on mobile app design, one of the first things that strike us is that there’s very little space to fit in and organise the app’s contents. We must, therefore, make a smart use of the app’s blank spaces. This means that bundling a lot of text, images or buttons on each section is a big no-no — unlike what most users and amateur developers believe. In fact, it’s quite the opposite. We must respect the spaces between lines and the margins and render a design that’s imbibed in clearness. In short, don’t be afraid to leave blank spaces in your design. Special attention should be paid to important sections (the payment section, the subscription section, etc.) where we want to obtain conversions. In such sections, it’s better to focus on the content only to avoid misleading users — even if this means leaving blank spaces.
- Contrast: Having a good contrast between text and background is necessary to make sure that users can read the content properly. The best option is a black text on a white background or vice versa. However, all applications would look the same if we all stick to these guidelines. So, we suggest experimenting a bit with colours at this point to see what combination fits well with your brand’s colours and with your mobile app’s style. The knack to it is that we must always have in mind that there must be a great contrast between both colours (font and background).
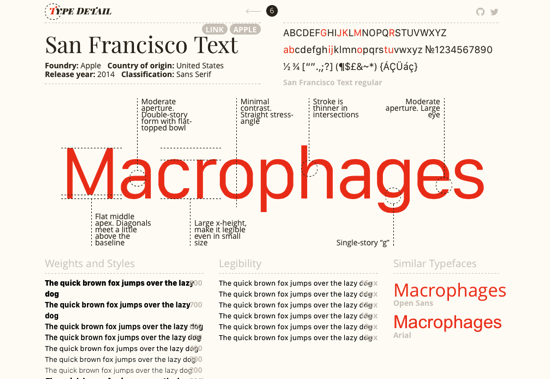
- Serif or sans serif for the borders? This great debate still remains applicable to websites and naturally extends to web app and native app design — in fact, it extends to the design of any kind of app. The prevailing operating systems (Android and iOS) are very clear about it: just have a look at the pre-set text sources for their devices. Android uses the Roboto font for its written content, while Apple uses the Helvetica font family on its older devices and the Helvetica Neue version on its devices running on iOS 7 or higher. They are both sans serif fonts. Both fonts were chosen because of their plain and slim lines. The font chosen by iOS is not particularly good when it comes to improving readability, though. However, the San Francisco font arrived in 2015 to fix this need — a problem that would have been clearly evinced by the arrival of Apple Watch.
As to the near future, the creation of new apps and the eventual optimisation of their design and user-friendliness will also have an impact on mobile app fonts. As to now, experts in app design and experts in UX, among other mobile experts, will be those responsible for finding a suitable font for your mobile app.