Cada día toma más importancia la usabilidad web en el éxito final de una página. Podríamos decir que la experiencia de usuario será completa si contenidos y diseño responden a sus necesidades.
Dicho así, parece fácil. Pero, ¿sabes cómo lograrlo? En este artículo te damos algunos consejos para que mejores la experiencia de usuario (UX) en tu web y logres enamorar a tus seguidores.
Qué es la usabilidad web
El concepto de usabilidad web se refiere a la facilidad con la que un usuario navega por un sitio web. Ni más ni menos.
Para lograr una buena experiencia de usuario la navegación debe ser sencilla, intuitiva y fluida. Si una página tarda demasiado en cargar o un usuario no encuentra dónde está lo que necesita, saldrá corriendo de tu página y será difícil que vuelva.
Cuando hablamos de usabilidad y de facilidad en la navegación, la afirmación se aplica tanto al aspecto visual y de diseño de la web, como al contenido de la página. De nada sirve un buen diseño, si los textos son excesivamente largos o con un lenguaje que no se corresponde con el perfil de tus usuarios.
Si tienes dudas acerca de cómo puedes mejorar la usabilidad web de tu proyecto digital, presta atención.
Quizás te interese | Top 5: webs con una interfaz de usuario (UI) impresionante
10 tips para mejorar la usabilidad web

Si ves que las ventas de tu e-commerce no son las que esperabas. Google Analytics refleja una tasa de rebote muy alta y visitas que nunca vuelven, tal vez haya algún aspecto de la usabilidad web que puedas mejorar.
Puedes utilizar algunas herramientas para ver cuál es el recorrido que siguen tus visitas en la web, como Hotjar o CrazyEgg, por poner algunos ejemplos.
Pero antes de recurrir a herramientas externas, veamos cuáles son los elementos de una web que habitualmente necesitan mejorar.
Usa espacios en blanco
Es un error de diseño básico, que ocurre tanto en diseño gráfico como web. No tengas miedo al espacio en blanco. Éste ayuda a dar importancia al mensaje principal y a estructurar los contenidos.
Llenar la página de texto no hará que mejore la usabilidad web. Sin embargo, un buen uso de elementos como el padding, para espaciar dentro de un elemento, o el margin, para separar elementos de la página, ayudan a centrar la atención del usuario en lo importante, además de mejorar la legibilidad.
Menú siempre accesible
Tendemos a pensar en la home como la página más importante de todas pero, ¿realmente es así?
Depende. Estudia en Google Analytics cómo llegan los usuarios a tu web. Puede que te sorprendas y que haya una sección bien posicionada y que atraiga tráfico. ¿Cómo es la navegación en esa página? ¿El usuario puede acceder al resto de la web desde allí?
En ocasiones el menú no aparece en todas las páginas de una web y es un error. Un usuario debe poder navegar por tu web desde cualquiera de tus páginas. Facilita la navegación e incluye el menú en toda la web.
Sigue leyendo | Los 10 errores de diseño web más comunes que puedes evitar
Innova, pero no demasiado

Sabemos que quieres tener una web actual, no nos malinterpretes. Pero aunque tu diseño ux se adapte a las tendencias, no puede confundir al usuario.
La web puede incorporar elementos novedosos como microinteracciones, pero nunca debe confundir al usuario.
Un menú web reconocible, ubicado en la parte superior; el logo en la parte superior izquierda; la suscripción a la newsletter en el footer… Son convenciones que el usuario ya tiene interiorizadas. Aunque se puede innovar en la presentación, lo ideal es que lo básico no cambie.
Jerarquiza la información
La prisa es uno de los males del siglo XXI. Y en internet, más aún. Por eso debes ponerlo fácil a tus usuarios.
Utilizando correctamente tipografías legibles y encabezados H1, H2 y sucesivos, o textos destacados en negrita, la lectura será más sencilla.
Siempre habrá usuarios que devoren tus textos. Pero los más perezosos u ocupados, necesitan encontrar una respuesta con un simple escaneo. Así que recuerda jerarquizar los contenidos y utilizar elementos visuales como viñetas para los listados.
Los desplegables son otra opción que funciona bien para enumerar características o responder preguntas frecuentes. El usuario verá el título y, si quiere ampliar información, hará clic en el desplegable para saber más sin recargar la página.
Optimiza la velocidad de carga
Ya hemos hablado de las prisas. Si una página tarda más de 5 segundos en cargar, despídete de la visita.
Optimiza la velocidad de carga de la web, tanto de las imágenes y elementos visuales, como del código y recursos de la página.
Si no estás seguro de qué aspectos debes mejorar, herramientas como GTmetrix o Lighthouse te darán información sobre tu web y cómo solucionar los problemas de rendimiento.
Destaca los enlaces
Una vez más: hazlo fácil. Si un usuario tiene que hacer clic en un enlace, deja que lo sepa sin esfuerzo. Destaca los hipervínculos con negrita o con un color distinto al resto del texto. Subrayarlos también es una convención que sigue vigente.
Usa (bien) las imágenes
La primera impresión que se lleva un visitante al entrar a tu web es fundamental para decidir si sigue navegando o abandona la página. Si apuestas por una imagen grande de cabecera, es mejor que utilices una imagen propia antes que una imagen de stock.
Con imágenes propias conseguirás conectar con él. Utiliza imágenes de manera estratégica, colocándolas en espacios clave en los que ayudan al usuario a hacer una pausa del texto. Los iconos para destacar características también ayudan al usuario a identificar los puntos relevantes y a jerarquizar la información.
Contenido relacionado | Growth Driven Design: la metodología que te interesa para tu web
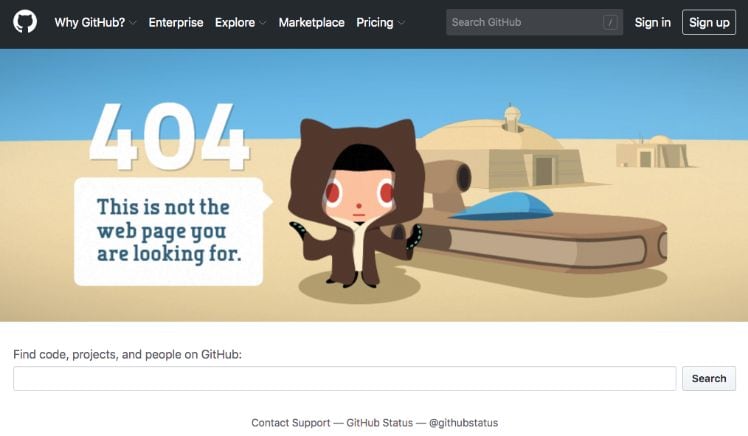
Minimiza los errores 404

Las páginas no encontradas pueden resultar en algo frustrante para el usuario. Debes comprobar regularmente si existen y reducirlas al mínimo.
Pero ya que el error 404 termina siendo inevitable, conviértelo en una experiencia agradable, ofreciéndole contenido de valor, pidiendo disculpas e invitándolo a seguir navegando por la web.
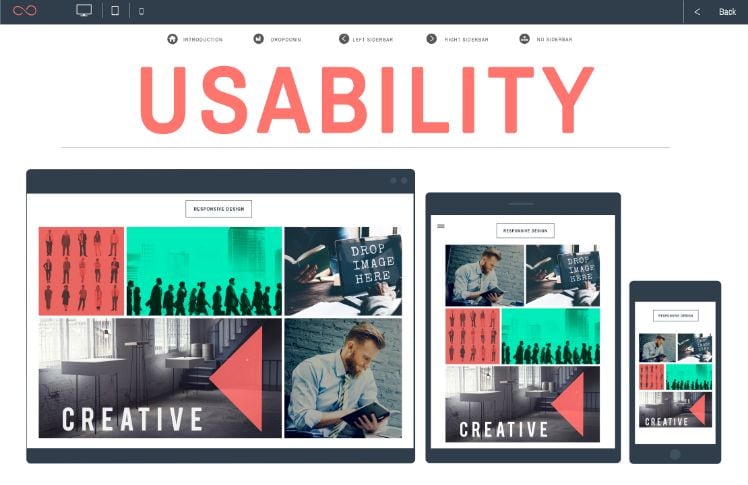
Cuida la versión móvil
La versión móvil de la web es actualmente la más importante para los buscadores. No debes descuidarla. Asegúrate de que todo esté en su sitio, y de que no haya elementos que sean inaccesibles desde el smartphone, como botones o texto excesivamente pequeño.
Simplifica la búsqueda
Ubica en un lugar visible la barra de búsqueda. Recuerda las prisas. Si un usuario no encuentra a primera vista lo que necesita, es probable que realice una búsqueda para localizarlo. Cuida la experiencia de búsqueda.
No enfades al usuario
Vídeos o animaciones irrelevantes, molestos pop-ups, contenido desorganizado… Son aspectos que molestan a los visitantes. Puede que necesites ganar leads, pero debes convencer, no “gritar”. Ofrece una web que sea agradable de visitar. Lo demás, vendrá a continuación.
Consigue un diseño UX de 10
Si estás preocupado por la usabilidad web y buscas un experto en experiencia de usuario, ¡bienvenido a Yeeply!
Contamos con los mejores profesionales en UX que diseñarán una web de impacto para tus usuarios. Si quieres saber lo que podemos hacer por ti, contacta con nosotros a través de este formulario.