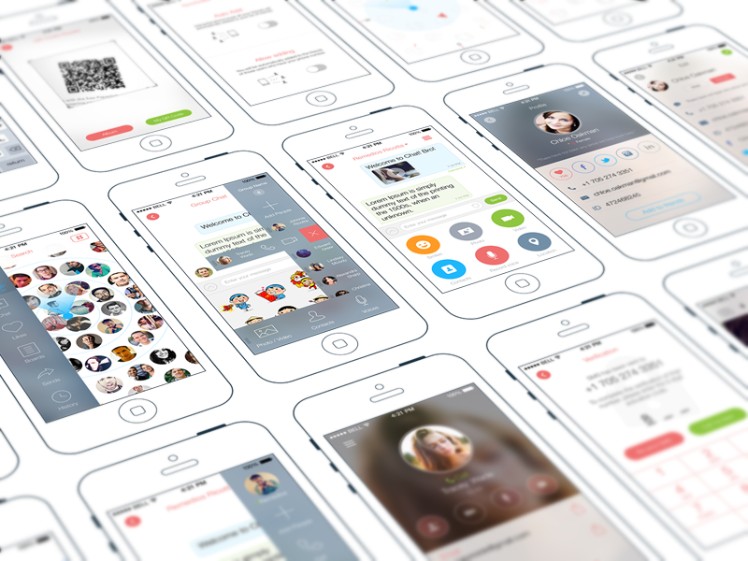
There are many aspects to take into account in mobile application development, but it’s especially during the initial stages when we should be paying more attention to them. One of the key steps in mobile project development is the conception of the idea itself, polishing it and determining more specific aspects of it. Interaction and features are of the utmost importance when defining an application’s design, so time and effort in designing mock-ups and app prototyping must be invested.
It should be clear by now that the prototyping stage is one of the most important ones. How long it will take will depend on the customer’s idea, the app developer’s or designer’s efficiency and the project’s complexity. Creating a good prototype that sets everything clear is the best approach for avoiding hours of explanations and unnecessary changes.
Key To Your Project’s Success: Good App Prototyping
Don’t place the cart before the horse in your mobile application development project. In other words, don’t start by working on what should come later but rather on having first a well-defined sketch of your app before you get to programme a single line of code. In Yeeply, this is precisely one of the mantras coming very often from our project managers.
It’s useless to start programming until we have already validated a prototype or mock-up.
If we start by developing the code before all the project has been validated by the customer and by the app professionals, it’s very likely that we’ll have to refactor and redo many of the app’s sections afterwards. This translates into wasting many working hours.
When outsourcing services such as development or design this can mean the difference between having the app ready in due time or having to hire extra hours to achieve its development. Remember: at a steady pace.
Prototyping is also important from the idea’s conception point of view. Getting an idea of the end result with little effort and seeing what works and what doesn’t on the app as a whole is an excellent approach.
But Before Carrying On…
When discussing prototypes, mock-ups or wireframes we have been using these three terms synonymously despite really being three different things. In this article we focus on prototypes, which are simply the evolution of wireframes and mock-ups that have been previously implemented. So let’s see what each of them stands for exactly:
Wireframe – We can consider it something like the first step to take. We use it to define what features should be present in our app and where will they be embedded – without any second thoughts as for style or design. We will also add a visual explanation of how is the interaction going to be. It’s important to work on these wireframes from the very beginning since they are the backbone of our mobile app. However, the idea is to implement them quickly and in a simple way. We can start working even with a hand-sketched version of them. So no worries, ok?

Mock-up – The mock-up’s aim is to show the project’s visual part. It presents the structure of the app’s information, content and features statically. It represents very well how is the app going to be, but entails a much lower investment than a prototype.
Prototype – When we start to implement a prototype we are getting a little closer to the mobile application development process itself. At this point we will be using a tool to bring our wireframe into ‘life’. The idea behind a prototype is that it will show us how the app’s final interaction is going to be. These are extremely useful for testing a project’s user-friendliness.
There are plenty of software tools to implement these mock-ups, prototypes or wireframes that will fasten our work pace – programmes which we’ve already discussed in a previous article on app prototyping tools.
Key Points In The Prototype Stage

Now that we have a nice foundation on the matter, there are some key points that we’d like to emphasise based on our own experience – whatever option you end up choosing for your app proposal. Let’s see the key points in app prototyping.
It’s very important to explain the actions that must be carried out in each of the app design’s sections when implementing a mock-up. We must indicate – for instance – which areas we’ll be able to interact with: we must point out what does a given button link to: a video, the app’s GPS functionality, just an image, etc. We’ll also indicate if we need to tap, slide or swipe depending on the kind of screen.
When you start defining the application development project, a good piece of advice is to start by determining the app’s menu. And then to focus on the app’s information architecture to organise all the content that you want to include in it, i.e. what will be on its menu and what not.
Defining from the very beginning of this prototyping stage what services will the app require is crucial. Thus we’ll be able to avoid unnecessary changes that may delay one or several stages of our project later on.
User-friendliness is also one of the points to be taken into account from the very beginning of an app development project. If your app is not user-friendly, there’s no way it’s going to succeed. Users will be leaving by the thousands.
Defining which colours we’ll be using from the very start will make implementing good mock-ups an easier task. Or defining at least certain range of colours for your app’s design. This range of colours has to be always in line with the company’s branding – if it already exists. The same applies to creating a logo.
Common Errors In App Prototyping

Errors are very often made. Therefore, we want to point out these four errors that occur very often and that hinder the mobile application development process or, at least, delay it.
One of the most common errors – one that is most likely to be done by the customer – is to emphasise the app’s design too much in the early prototyping stages. The final touches to the design’s small details must be put when everything else is ready. It will always come in handy to have a comprehensive idea of the app’s design in mind, but with the flexibility of being able to implement changes.
Also, forgetting the features that we want to include would be a huge mistake. Especially for outsourced projects where the customer isn’t a hundred percent sure about which kind of mobile app development he wants.
The danger of “spreading itself too thin”. In other words, having too many ‘active fronts’ is another mistake that must be avoided. We must always forward a mock-up as a proposal for the customer, even if it gets modified later on.
We must never take for granted that the customer has a great technical knowledge: in project outsourcing – as in our platform – this is almost never the case. We must always explain very well how the app works. You’ll implement a good mock-up or prototype if you see your customer as the most demanding and yet the less experienced tester for your app.
It’s High Time… To Discuss App Development
The hard work begins once the prototype or mock-up has been validated by the development team and the customer. It’s when we can finally get down to work on the mobile app’s development.
The mock-up or prototype that we have created will be the benchmark around which the mobile developer’s and the app designer’s work will revolve. It will always be the model on which to build upon, streamlining the work and solving simple questions that would otherwise be quite time-consuming if we had to consult them with the customer.