Everything is continuously changing in the mobile app development industry – sometimes very quickly in fact. The pace is such that trends can change in the course of just a few months, as has happened in web app development. We have previously paid plenty of attention in our blog to native apps and we want therefore to place now web apps under the spotlight.
These 9 essentials offered by us come as the result of a deeper understanding on user experience regarding web apps. This deeper understanding has allowed us to streamline processes, design and user-friendliness. And it has done so to the point where we know which aspects to include and which ones not to when it comes to web app development. The ActiveMobi web team gave us a helping hand – through the infographics we include below – to help us unveil these essential keys.
What are the user’s needs regarding web app development?
Let’s analyse it from the user’s standpoint. What do we need to include in our web apps to attract and retain users? (Or at least not lose users without them having interacted.) We’ll now bring on the 9 web app development essentials. Some of these have more to do with app design, others with content and some others with the app’s development itself. Shall we take a look at them?
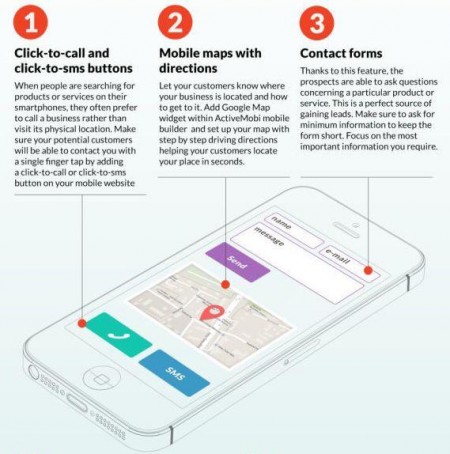
1. Include useful buttons: phone calls and SMS
We draw from the premise that businesses or companies are who develop most of the web application projects and even webpages – the latter characterised by not entailing much requirements.
The user’s interaction with the web app will be mostly informative. It will be for things such as checking the address, phone number or any other information related to the company or business. Therefore, a ‘call to action’ via phone call or SMS will be what our users will value the most if we run a business and are going to create a web app. What do we mean by this? It’s easier to illustrate with an example.
It simply consists of a button that indicates the business’ phone number and allows calling or sending an SMS when clicked. Although in Yeeply we would wager on phone calls and even WhatsApp (if your business targets a young public) rather than on SMS as the means most likely to be used.
2. Include maps
Similarly, we see that – sticking to the previous example – the address can also be indicated and even geolocated to guide a user to the establishment from his current position. This data should obviously be included in your web app. But what else can you provide the user with?
Including maps that tell a user where the offices or stores of a business are located is a good idea to incorporate to web app development. It will be very simple and quick to achieve by adding the Google Maps app, and on top of this it will yield you good results.
3. Contact forms
What if your user and potential customer is so busy he can’t spare time to make a call? Another way to capitalise on your website is to include a web application that allows you to include a contact form. It’s needless to say that this contact form for mobile versions must be very simple. You just have to ask for the necessary data. This way you will ensure a much faster and effective customer support, as you will be providing information about your products. And you will also be empowering the user to contact you in a rather effortless way – which is always an advantage.
4. Unfolding contents
Let’s not forget that mobile versions have to simplify and eliminate all non-essential contents. Including drop-down menus is one way to optimise content if we must include a fair amount of it. Another way is to incorporate image slideshows to the web app development process. It will result in a simpler and cleaner interface, and will also provide a wealth of contents for the user to access at his will.
5. Easy navigation
As we have discussed on more than one occasion, simplicity is king – both when it comes to app design as to web app development. You should therefore implement simplicity to the maximum possible extent when creating your web app. It will improve user-friendliness and performance, thus increasing user interaction. But how do I benefit from this? Well, you might even increase sales or customer retention.
6. Multimedia content
In one of our previous articles we discussed the importance of content in mobile applications, describing its advantages and benefits to enhance your mobile projects. However, let’s hold everything in perspective by all means. One has to find a balance within the app between simplicity and content insertion.
Sometimes it’s more convenient to use an explanatory video, as it allows you to spare space and reading a text would be more uncomfortable. 41% of users prefer to watch a short video or explanatory images rather than having to read longer texts. Provided that the content is not too complicated, loads quickly and doesn’t consume a lot of data.
7. Large buttons
Not all mobile devices have large screens; many of us use smartphones with relatively small touchscreens. So hitting a tiny button is very often going to be a complicated task – and the same applies to viewing icons. And we’ve previously come to an understanding that navigation must be kept simple, right? This is precisely why placing large buttons when designing an app’s layout is a great tip to give out. The recommended size for web app buttons ranges between 45 – 75 pixels.
8. Link to the desktop website
Also remember to always place a link to your desktop website, i.e. the main website. The mobile version will always contain less information, or at least it will not be as detailed as on the desktop version. Offering the possibility of expanding this information through your desktop website is a good idea, especially if you want to lead users to it, as it’s there where – in comparison to web apps – they tend to spend more time on average and fulfil more likely our objectives.
9. External links
Social networks, information related to your business, partners, etc. Remember that carrying out branding on social networks is a way to show your brand’s ‘friendly side’ and promote yourself on social networks. And this besides adding to your credibility by showing links to sites other than your brand’s sites. It will help us a lot to make our brand more credible and trusted. So, why not take advantage of it?