Web application development allows you to have an app that’s accessible from any browser on any device. Also, unlike native applications, they don’t require downloading.
To figure out how to create a web app, you first need to learn a bit more about this type of development. In this article, we’ll explain to you what a web application is, discuss five relevant types of its kind and give you a few examples.
Index – Types of web application development & examples
What is a web app?
A web application is a version of a web page that has been optimised, usually by a development team, to be used from a mobile phone. Thanks to this, it can adapt to any device.
These 4 characteristics will help you to differentiate a web application from other types of apps:
- They only require a single development process (e.g. HTML) that works on all devices. In other words, the web application adapts to any operating system.
- There’s no need to download them. The application is hosted on a server and accessed from a browser. This means that it’s necessary to have an internet connection to access it.
- They’re accessible from any browser. It doesn’t matter if you’re using Firefox, Chrome, Safari or any other browser, you can access the web app.
- They rank in traditional search engines. As they don’t need to be downloaded, you will not find them in the app stores, but they will appear as a result in engines such as Google.
Although native applications allow more complex developments, they are also more expensive and sometimes unnecessary. The type of development you need will, however, depend on many other factors.

Types of web applications
This time, we aim to classify the types of web apps. This classification is based on its function and how they are presented. Here are five different types of web apps, with each of their own characteristics.
1. Static web application
If you choose to create a static web app, the first thing to know is that this kind of web application displays very little content and is not very flexible.
They are usually developed in HTML and CSS. However, animated objects such as banners, GIFs, videos, etc., may also be included and shown in them. They can also be developed with jQuery and Ajax.
Examples of static web application development include professional portfolios or digital curriculums.
Similarly, a webpage introducing a company could also make use of this kind of web application to display contact information or the like.
In addition, modifying the contents of static web apps is not easy. To do this, you first have to download the HTML code, then modify it and finally upload it again to the server. These changes can only be made by the webmaster or by the development company that planned and designed the app in the first place.

2. Dynamic web application
Dynamic web applications are much more complex at a technical level. They use databases for loading data and their contents are updated each time the user accesses them. They generally have an administration panel (called CMS) from where administrators can correct or modify the app’s content including text and images.
Many different programming languages can be used for dynamic web application development. PHP and ASP are the most common languages used for this purpose because they allow you to structure the content.
Dynamic web applications usually have an Admin Panel (CMS) to make changes
In this kind of app, upgrading content is very simple and the server doesn’t even have to be accessed when modifying it.
In addition, it allows the implementation of plenty of features such as forums or databases. Design − besides content − can be modified to match the administrator’s preferences.
3. E-commerce
If the web application is an online store or shop, its development is likely to resemble that of m-commerce or an e-commerce site. This kind of app’s development process is more complicated because it must enable electronic payments via credit cards, PayPal or other payment methods. The developer must also create a management panel for the administrator. It will be used for listing new products, updating or deleting them and managing orders and payments.
The department store El Corte Inglés is an example of a big Spanish company that has developed an online store web application. Its web application fits mobile devices the same way a mobile application does, making it possible to interact with it as if it were a native app.

4. Portal web app
By portal, we are referring to a kind of application in which we access several of its sections or categories through a home page.
These apps can include plenty of things:
- Forums
- Chats
- Search engines
- Areas accessed through registration
5. Content Management System (CMS)
Content must be continually updated when it comes to web application development, so installing a content management system (CMS) is a serious option to consider. The administrator can make use of this CMS to implement changes and updates.
These content managers are intuitive and very user-friendly.

Some examples of content management systems are:
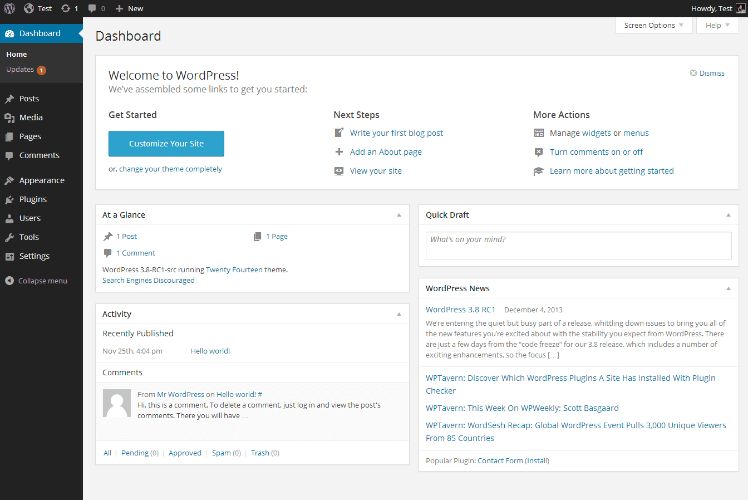
- WordPress: it’s undoubtedly the most widespread content manager around. There is plenty of information, tutorials and guides available on the internet that will help you customise it and understand how it works. In addition to all this, it’s free.
- Joomla: this cm is the second most popular after WordPress. It doesn’t have as many users as the latter but does have a strong community and is also very intuitive.
- Drupal: it’s a free software CSM. It’s very adaptable and is especially recommended for building up communities.
This kind of web application is very common among content pages: personal blogs, corporate blogs, professional blogs, news pages, articles, media, etc. You can also find here more web development examples.
✏️ Recommended article | The Best Apps for Entrepreneurs
Web app examples
Many companies choose to create web apps to improve user interaction with their services. You might even be using some of them in daily life without even knowing it.
Google, for example, has a web application version of all its services: Calendar, Drive, Maps, Gmail, YouTube… The web app version of these portals is very similar to the native applications.
Another example, in this case of an e-commerce web application, is the giant Amazon. Again, it offers a very similar experience to the native application and also has a web application version for its Amazon Video and Amazon Music platforms.
Sometimes, a web application development is carried out to make a mobile app accessible from a computer. An example is the instant messaging platform WhatsApp or Telegram. Both allow you to read your conversations, send messages, access multimedia files etc.

✏️ Recommended article | Deep linking in Android and iOS applications
Other things to take into account
Each kind of web application has its strengths and weaknesses, but let’s not forget that they ultimately remain to be a website. They are not native apps, no matter how similar they may be in appearance to these (this will depend on the web app’s design, not on its development). You will have to comply with regulations on cookies and strengthen the app’s security against possible hacker attacks − in a similar way as needs to be done with websites.

Similarly, remember to address SEO properly (not ASO positioning), as your web application will appear in the results of search engines such as Google, Yahoo or the like; especially since Google’s algorithm is regularly updated. Current web applications want to achieve a mobile app appearance. They do so while maintaining a website technology that lowers their cost significantly, a favourable fact that you should take into account.
Looking for experts in web app development?
We hope this post helps you to decide if you need a web application for your business. If you do, what would be the next step? Do you need help to create this web app? Then look for professional support.
If you’re not sure where to start, Yeeply could help you out. We’re a platform to find the ideal web development and web design experts. No matter how big or small your project is, we always provide you with a custom solution.
Tell us about your project and we’ll take care of finding your dream team. Receive a free proposal with no strings attached.