¿Alguna vez has instalado una app y has pensado que te ibas a quedar sin memoria o que tu móvil ya estaba lleno de aplicaciones?
Quizás eres una de esas personas que tiene que probar las apps de moda, además, o que está buscando siempre aplicaciones que te ayuden a controlar tu rutina de trabajo. El problema que surge es que descargar e instalar continuamente aplicaciones es muy pesado.
Honestamente, la mayoría de los usuarios instala una aplicación y se olvida de ella en pocos días. La aplicación se queda entonces en el móvil esperando ser eliminada. Afortunadamente, las empresas de desarrollo de apps móviles inventaron las Aplicaciones Web Progresivas. Si aún no has oído hablar de ellas, te lo explicamos.
¿Qué son las aplicaciones web progresivas?
Las aplicaciones web progresivas son sitios web que se ven y funcionan igual que las aplicaciones móviles. La razón por la que existen es para ahorrar a los usuarios el trabajo de tener que descargar e instalar las aplicaciones en sus móviles.
Evitan que los usuarios tengan que entrar en la app store, encontrar la aplicación, descargarla e instalarla para luego usarla pocas veces antes de eliminarla definitivamente.
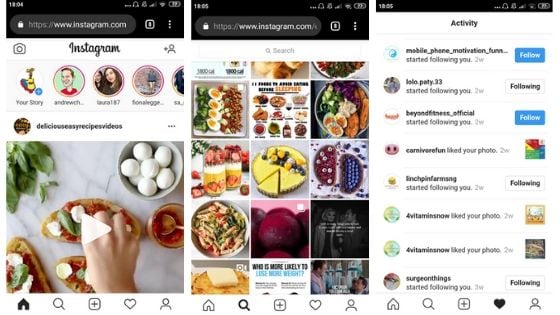
Con la ayuda de las aplicaciones web progresivas, los usuarios pueden simplemente abrir el navegador en su smartphone, introducir la URL y serán dirigidos al PWA de su respectiva aplicación móvil. Echa un vistazo a la imagen de abajo:

Se trata de una aplicación web progresiva de Instagram. Puedes ver su aspecto y funcionamiento es muy similar al de la app de Instagram.
Algunas otras ventajas de las aplicaciones web progresivas son:
- Tienen un diseño web adaptable.
- Se cargan rápidamente incluso sin conexión a internet.
- Ofrecen una buena experiencia de usuario.
- Resuelven el problema del App Gap.
Aliexpress, Twitter y Forbes son algunos ejemplos famosos de sitios web que han desarrollado algunos PWA excepcionales. Sus aplicaciones web les han ayudado a mejorar su usabilidad y atraer más usuarios.
Ahora que hemos comprendido a fondo el concepto que hay detrás de las aplicaciones web progresivas, echemos un vistazo a cómo una empresa de desarrollo de aplicaciones móviles puede asegurar una excelente experiencia de usuario en las aplicaciones web progresivas.
Puede que te interese: Las Ventajas de Crear una Aplicación Web Progresiva para tu Negocio
#1 Optimizar el tiempo de carga y el rendimiento
Cuando un usuario entra en tu aplicación web, no debería sentirse como si estuviera usando el navegador y no debería tener que esperar a que la página se cargue. Debería cargarse bien incluso sin una conexión a internet. Google ha recomendado que la app siga el patrón PRPL para reducir los problemas causados por las conexiones lentas.
La arquitectura PRPL
PRPL es el patrón usado para estructurar sitios web y aplicaciones para que funcionen bien en teléfonos inteligentes y otros dispositivos, sin que surjan problemas en redes poco fiables. Las arquitecturas PRPL…
- empujan los recursos críticos para la ruta inicial de la URL;
- renderizan la ruta inicial;
- precachean las rutas restantes;
- cargan perezosamente y crear las rutas restantes a demanda.
El patrón PRPL sirve para mejorar el tiempo de respuesta de tu aplicación web, especialmente en las primeras interacciones de los dispositivos móviles más comunes.
PRPL continúa mejorando la eficacia de las aplicaciones web progresivas a medida que se publican nuevas actualizaciones y el almacenamiento en caché se realiza de forma más eficaz.

Caché con service workers
Los services workers son una increíble característica de la plataforma web que permiten funcionalidades como el almacenamiento en caché de la respuesta a la URL. Esta funcionalidad es lo que permite a las aplicaciones web progresivas trabajar sin conexión.
Los services workers te permiten guardar peticiones como scripts, archivos CSS, páginas, imágenes, etc. como datos de caché. Cuando un usuario hace una solicitud online, pasa por el service worker y eres tú quien decide si devuelves las respuestas almacenadas en la caché o respondes a la solicitud online.
Renderizado en la parte del servidor
Google recomienda utilizar el renderizado en la parte del servidor para las aplicaciones web progresivas porque significa que el usuario obtendrá los datos más rápidamente, incluso si el JavaScript está desactivado.
Cuando un usuario entra en tu aplicación web progresiva, no debería sentirse como si estuviera usando el navegador.
#2 Enfoque en la re-creación del nativo
Recuerda que el diseño de una PWA deben tener el aspecto y la sensación de tu aplicación móvil nativa. ¿Por qué? Porque sentirse familiarizado es una característica esencial de las aplicaciones web progresivas.
Tomemos el ejemplo de Instagram. Los usuarios están acostumbrados al diseño, la funcionalidad y la navegación de la aplicación; si Instagram diseñara un PWA que funciona y se parece más al sitio web, ¿por qué la gente querría gastar tiempo en él? Esto iría en contra de sus expectativas y probablemente volverían a la aplicación.
Recuerda evitar los siguientes errores si quieres que tus usuarios tengan una experiencia óptima.
Problemas de desplazamiento o scroll
Los sitios web tienen problemas de scroll, como las páginas en blanco que aparecen cuando te desplazas por un sitio web infinito, como Twitter. Twitter resolvió el problema de los problemas de scroll utilizando listas virtuales.
Las listas virtuales hacen visible la parte del contenido que está dentro del punto de vista del usuario. Más allá de ese punto de vista, revela de forma incremental de los elementos en varios marcos utilizando la API de requestAnimationFrame, mientras preserva la posición de desplazamiento a través de las pantallas.
Cuando diseñes una aplicación web progresiva recuerda que debe tener el aspecto y la sensación de una aplicación móvil nativa.
Cuestiones de transición en la red
Cuando se crean PWAs, hay que asegurarse de que se está diseñando para obtener una respuesta agil. Tu aplicación web debe responder a la interacción del usuario.
Los problemas de transición en los PWAs ocurren cuando los usuarios tocan un botón o un enlace, tienen que esperar y mirar fijamente la pantalla en la que se encuentran antes de ser redirigidos de repente a la nueva pantalla de contenido.
Esto hace que el cliente se sienta sin respuesta y molesto, mientras que en un PWA debería sentirse como si toda la información ya estuviera almacenada en el teléfono y se pudiera acceder instantáneamente a los datos. Para evitar que esto suceda, puedes incorporar pantallas esqueléticas en tu PWA.
Las pantallas esqueleto son básicamente pantallas vacías que se muestran al usuario después de una interacción, el contenido se carga gradualmente en las pantallas.
Gestos desconocidos
Haz que la navegación sea pan comido. Hazla lo más parecida posible a la aplicación nativa. Como se mencionó anteriormente, debes diseñar con las expectativas del usuario manteniendo la familiaridad.

#4 Incorporar las fuentes del sistema
La mejor manera de añadir un sentido de familiaridad a su aplicación web progresiva es diseñando de manera que coincida con el sistema operativo (OS) del usuario. Puedes empezar implementando las fuentes del sistema para los sistemas operativos individuales, iOS, Windows, Android, etc.
El uso de Google (Roboto), Apple (San Francisco), Microsoft (Segeo), y otros pueden ayudarte eficazmente a mejorar la experiencia del usuario de tu aplicación móvil. Si quieres ser creativo, puedes usar fuentes personalizadas en los encabezados o logotipos.

#5 Optimizar las interacciones de contenido
Debido a las limitaciones de espacio en los dispositivos móviles, los diseñadores tienen que ser muy cuidadosos para evitar la saturación de contenidos. Los espacios reducidos pueden causar comportamientos no deseados como abrir accidentalmente un artículo al desplazarse por una lista.
Por ejemplo, en Google Chrome, incluso un simple toque en algún contenido podría ser interpretado como una interacción. Puede ser una experiencia bastante molesta para los usuarios si los toques en el «contenido simple» se convierten en selecciones y redirigen a los usuarios a resultados no deseados.
Además, diseñar botones de selección y contenido interactivo como texto simple también puede resultar una experiencia de usuario terriblemente confusa. Puedes evitar que esto suceda usando CSS para marcar elementos sin contenido.
Además, si tu PWA requiere interacciones táctiles avanzadas como el swipe para descartar un menú de navegación, puedes hacerlo posible pero tendrás que asegurarte de que funciona sin errores en dispositivos reales.
Resumen
Con la ayuda de estrategias precisas de desarrollo y diseño, ofrecerás una experiencia de usuario inolvidable en tus aplicaciones web progresivas.
Las aplicaciones web progresivas han sido recibidas con los brazos abiertos incluso por Google, por lo que son definitivamente la próxima gran novedad desde la perspectiva de usuario y de negocio.
Esperamos que este artículo haya aclarado algunas de tus dudas, si no, no dudes en preguntarnos, estaremos encantados de ayudarte.