L’app design concerne non seulement le graphisme au sens propre mais aussi la structure et l’organisation des contenus de l’application. C’est la raison pour laquelle le design ne peut pas suivre bêtement les tendances. En effet, la logique d’interaction qu’aura l’application doit obéir à des règles invariables.
La typographie est l’un des éléments qui ont le plus changé au fil du temps. Pratiquement toujours négligée par le passé, elle a maintenant une place prépondérante en app design.
L’esthétique n’est pas la seule raison qui motive le choix de la typographie. Nous allons évoquer les raisons techniques de prêter attention à la police utilisée dans une application. Au-delà de la rendre plus belle, votre typographie pourra améliorer :
- La lisibilité : Choisir une bonne typographie suppose que l’utilisateur va lire plus confortablement votre application, surtout si celle-ci contient beaucoup de texte. L’app design d’un media de communication tel que le New York Times est compliqué car le contenu vise de nombreux types d’utilisateurs, d’âges et de goûts différents. Pour s’adapter, certaines applications permettent à l’utilisateur de définir la taille et le style des caractères. Il y aura toujours une typographie par défaut, mais celle-ci s’adaptera aux besoins de chaque utilisateur.
- Toute l’expérience de l’utilisateur (UX) : La typographie l’affecte directement. Si la police est mal choisie, l’utilisateur passera plus de temps à déchiffrer le contenu d’une application, au risque de s’en lasser et de supprimer votre application. L’app design doit donc se concentrer sur la police afin de proposer la meilleure UX possible.
- Professionnalisme : Une police de caractères qui ne correspond pas à la philosophie de votre marque nuit à la cohérence de l’apparence. Les applications professionnelles de grandes entreprises commerciales auront un caractère différent des applications destinées au divertissement.
Évidemment, il y a d’autres raisons de prêter attention à la typographie, certaines d’entre elles sont liées à des facteurs subjectifs tels que les préférences personnelles. Dans tous les cas, le choix de la typographie pour votre conception doit satisfaire les trois conditions susmentionnées. Sondez les utilisateurs afin d’identifier la typographie qui maximisera le taux de conversion et générera le plus d’interactions.
Comment lisons-nous dans les applications?
Il faut savoir que 95% de la communication numérique passe par le texte. Malgré l’importance d’un logo ou d’une icône pour l’app design, c’est bien le texte qui véhicule la communication avec l’utilisateur.
La facilité avec laquelle les textes sont lus – autrement dit, la lisibilité d’une application – affecte l’UX et la facilité d’utilisation de votre app. La typographie est un élément essentiel de ce processus ; des caractères faciles à déchiffrer seront toujours votre meilleure option. Mais comment choisir une «bonne» typographie ?
Les éléments-clés de la bonne typographie en app design
Identifions à présent les caractéristiques d’une bonne police de caractères. Le choix ou la conception de la typographie est très important pour l’app design. Savez-vous comment rendre votre typographie attractive ? Prenez note :
1. La taille de la lettre
Apple affirme sur sa page web d’aide aux développeurs qu’il est inutile que votre typographie soit la plus raffinée si elle est illisible sur votre application. La taille de police recommandée par la firme américaine pour concevoir des applications pour les appareils iOS est de 11 à 17 points. La recommandation est similaire pour Android. Il convient de noter qu’une moyenne de 60 à 75 caractères par ligne d’une page web doit être réduite entre 35 à 50 caractères par ligne pour une application mobile. L’idéal est d’écrire des phrases courtes et de minimiser leur complexité afin de faciliter la lecture. Bien qu’il existe des applications qui permettent d’ajuster la taille des caractères depuis l’appareil, ce n’est pas toujours le cas, il est donc conseillé de faire attention.

2. Le espaces
Nous disposons de très peu de place pour organiser le contenu en app design, nous devons donc faire une utilisation intelligente des espaces blancs dans l’application. Cela signifie que, contrairement à ce que peuvent croire la plupart des utilisateurs, il vaut mieux éviter d’afficher trop de texte, d’images ou de boutons sur chaque écran. Au contraire. Nous devons laisser des espaces entre les lignes et utiliser des marges afin d’apporter plus de clarté à la conception. En bref, n’ayez pas peur de laisser des espaces vides. Il est fondamental de soigner les pages particulièrement importantes (le paiement, abonnement, etc.) qui sont le support de la conversion. Dans ces cas, il est préférable de limiter la quantité de contenu et laisser de l’espace.
3. Le contraste
Un fort contraste entre le texte et le fond est nécessaire pour que l’utilisateur puisse visualiser l’information du premier coup d’oeil. Le choix par défaut est un texte noir sur fond blanc. Évidemment, si tous les designers d’apps suivaient ces consignes, toutes les applications se ressembleraient. Il est possible et conseillé de jouer avec les couleurs afin d’identifier la combinaison de couleurs adéquate et le style qui feront la marque de votre application mobile. Gardez à l’esprit qu’il doit au moins y avoir un contraste entre deux couleurs (une pour le fond et une pour les lettres).
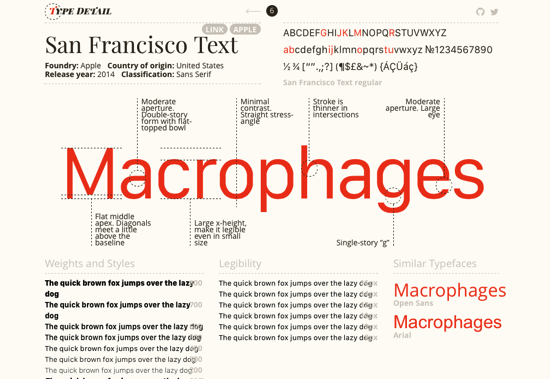
4. L’empattement (serif) des caractères
L’empattement des caractères fait l’objet d’un grand débat qui est encore d’actualité pour les sites web, et qui s’étend bien sûr à l’app design ou à la conception graphique de toute nature. Les systèmes d’exploitation prévalents, Android et iOS, sont très clairs sur les recommandations. Par défaut, Android utilise la police Roboto pour l’affichage, tandis que Apple utilise la famille de polices Helvetica. Ces polices sont sans empattement. Dans les deux cas, nous pouvons dire qu’ils ont choisi d’avoir recours à des lignes simples et fines. Dans le cas d’iOS, l’arrivée de la typographie San Francisco en 2015 est venue encore améliorer la lisibilité, exigée par le petit format de l’Apple Watch.