Deux fois toutes les trois minutes nous surfons sur Internet à partir d’un appareil mobile, selon les données de l’étude Mobile Annual 2019 de l’IAB Espagne. Avec ces chiffres en main, il est inévitable d’avoir un réseau responsive.
Connaissez-vous les avantages du responsive design? Voulez-vous connaître les dernières tendances en matière de responsive webdesign ? Dans cet article, nous vous donnons toutes les clés.
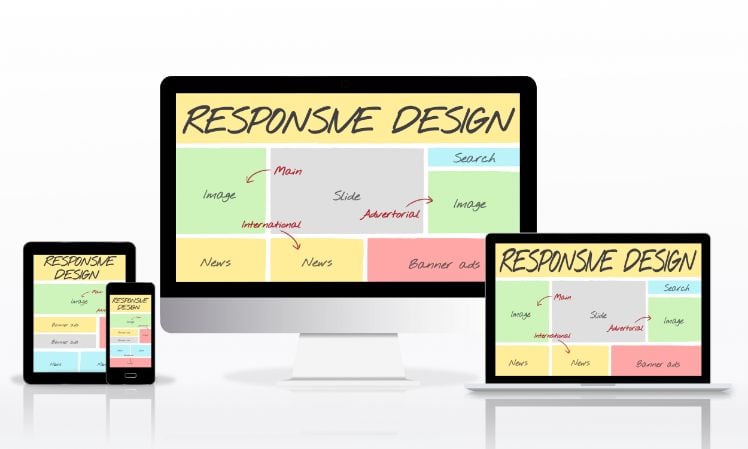
Responsive Design et Mobile First
Pour les professionnels du développement web, le responsive design est déjà une vieille connaissance. D’une manière générale, un responsive webdesign permet au contenu Web de s’adapter automatiquement à l’appareil à partir duquel vous naviguez.
Comme l’utilisation du mobile a monté en flèche, le responsive design a conduit à la conception Mobile First.
Quelle est la différence ?
Jusqu’à il y a quelques années, l’accès principal à Internet se faisait à partir d’ordinateurs. Par conséquent, Google s’est concentré sur la version de bureau d’un site Web lors de son indexation et sa version mobile a été jugée secondaire. Les professionnels de la conception de sites Web ont donc développé des sites Web qui s’articulent autour de l’idée que ces sites devaient être parcourus principalement à partir d’un ordinateur et qu’ils pourraient être adaptés ultérieurement aux appareils mobiles. Ce qui a donné des sites web responsive design.
Mais comme nous l’avons dit, ce n’est plus le cas. Google est actuellement en train de booster la navigation mobile, en donnant plus d’importance à la version mobile d’un site web qu’à sa version bureautique – la première étant adaptée pour créer la seconde.
Vous avez besoin d’inspiration pour la conception de votre site web ? Lisez cet article : 5 sites web avec une interface utilisateur (IU) impressionnante

En effet, l’indexation Mobile-First est – depuis le 1er juillet 2019 – activée par défaut pour les sites Web nouvellement créés. De plus, elle s’appliquera progressivement aux autres sites Web, vous devez donc vous y préparer.
Cependant, tous les aspects du responsive design ne dépendent pas à proprement parler du processus de développement de l’application. La présentation du contenu, ainsi que le contenu audiovisuel, doivent également être optimisés pour les appareils mobiles. Très longs paragraphes, images trop petites ou trop grandes, polices illisibles… Ce sont des éléments à éviter dans la version mobile de votre site.
Comme vous pouvez le voir, le responsive webdesign est essentiel de nos jours. Mais connaissez-vous les avantages que cela comporte pour votre entreprise ?
Vous pourriez être intéressé | Qu’est ce qui différencie un site internet d’une page internet ?
Avantages d’un responsive webdesign
Un responsive design présente de nombreux avantages pour les utilisateurs et, par extension, pour votre entreprise. En facilitant la navigation à partir de n’importe quel appareil, cela multiplie les chances d’augmenter les visites, ce qui se traduit par plus de conversions et de leads.
Pour les utilisateurs, il sera plus facile de naviguer sur votre site Web, de sorte qu’ils resteront plus longtemps sur le Web, tandis que les ICR diminueront à mesure que le taux de rebond diminuera.
L’expérience de l’utilisateur est un autre grand avantage du responsive webdesign. Et si un utilisateur obtient une bonne impression de votre site Web en l’accédant à partir de son mobile, indirectement, vous améliorerez également votre image de marque.
Si un utilisateur visite votre site Web et que le contenu n’est pas accessible ou n’est pas vu correctement, il est probable qu’il garde un mauvais souvenir de votre marque et ne vous visite plus.
Le positionnement SEO devrait également vous concerner, car c’est un autre facteur pour vos utilisateurs de vous trouver sur le web. Le temps de chargement et le responsive design influencent tous deux le référencement. Vous voyez donc que penser aux utilisateurs mobiles n’apporte que des avantages à votre marque.
Tendances en matière de responsive webdesign
Le monde du design web évolue rapidement. Si vous voulez que votre site web soit à jour, nous vous dévoilons les principales tendances en matière de design web.
Facilitez la navigation avec votre main
Avec la navigation mobile qui surpasse la navigation de bureau, nous devons penser à la convivialité. C’est pourquoi de nombreux responsive web ont adapté leur structure à la navigation d’une seule main, de sorte que l’utilisateur peut facilement accéder au menu. Beaucoup d’entre eux intègrent le menu en bas de l’écran pour naviguer avec le pouce.
Polices Serif
Les polices Serif conviennent mieux à l’impression et les polices sans empattement conviennent mieux aux écrans. Il s’agissait d’une norme de conception qui, comme beaucoup d’autres, est partie en fumée. Il est indéniable que les polices sans empattement sont plus faciles à lire sur les écrans.
Cependant, les ornements à empattement attirent l’attention pour être utilisés dans les manchettes et les mèches. Leur utilisation est de plus en plus répandue, comme vous pouvez le constater sur des sites web tels que Medium ou Mailchimp, par exemple.
Formes organiques
Bien que le design web soit généralement basé sur des grilles, les concepteurs web évoluent vers l’utilisation de silhouettes naturelles et de lignes lisses. Ces formes donnent de la profondeur à la conception de sites Web et aident à mettre en évidence certaines parties du contenu.
Vous pourriez être intéressé par | Les 10 erreurs de conception de sites Web les plus courantes que vous pouvez éviter

Microinteractions
Les microinteractions sont de petites surprises pour l’utilisateur. Il peut s’agir d’un son lors de l’exécution d’une certaine action, ou d’éléments flottants qui sont activés lors du défilement à l’écran. Mais tous ont en commun l’intention de surprendre et d’améliorer l’engagement de l’utilisateur sur le web.
De plus, Google a maintenant donné la priorité dans les SERPs aux sites web hébergeant du contenu vidéo. Cela a entraîné une augmentation du nombre de sites Web qui créent du contenu vidéo afin d’assurer une place prépondérante dans les recherches.
Minimalisme
Le « moins c’est plus » est plus actuel que jamais dans le responsive webdesign. Ce n’est rien de nouveau du tout, mais c’est une tendance intemporelle qui frappe de nouveau durement. Les raisons sont claires : moins il y a d’éléments sur un site web, plus il sera facile pour l’utilisateur de trouver ce qu’il cherche, vous ne pensez pas ?
N’ayez pas peur de l’espace blanc. Concentrez-vous sur la création de contenu de qualité, avec des conceptions simples, et qui augmentent l’engagement des utilisateurs dans les microinteractions, et vous verrez comment les KPIs de votre site Web responsive s’améliorent.
Vous pourriez être intéressé par | Growth Driven Design : la méthodologie qui vous intéresse pour votre site web
Savez-vous déjà comment créer un site web avec un responsive design ?
Si vous ne savez pas comment créer un site web responsive, chez Yeeply nous avons les meilleurs professionnels du développement web. Ce sont tous des experts ayant une expérience éprouvée dans toutes sortes de projets, et ils sont à jour avec les dernières tendances en matière de responsive design.
Dites-nous comment vous voulez que votre site web soit et nous travaillerons pour le réaliser.