Lors du design application mobile il ne faut pas seulement tenir compte de la facilité d’utilisation, l’efficacité, le style ou l’image de marque de votre entreprise. Vous devez également prendre en compte le traitement de la couleur, provoquant instantanément et involontairement une réaction émotionnelle et subjective chez l’utilisateur mobile.
Nous parlons en général de la palette de couleurs que nous utilisons. Cela dépendra de nombreux facteurs, et parfois dépendra également du type d’application et / ou d’affaires derrière l’application.
Il existe d’innombrables études qui parlent de l’influence des couleurs froides ou chaudes. C’est une discipline d’étude très importante dans le marketing. Cette fois, nous voulons aller plus loin et voir à quel point les couleurs sont cruciales pour la réussite de l’application. Commençons par les premières impressions.
Quelle couleur pour mon icône?
Dans les magasins il y a des applications avec des icônes de toutes les couleurs, même si certaines sont plus fréquentes que d’autres selon que l’application soit un jeu, un réseau social, etc. A partir de ce constat, Medium a réalisé une étude globale comparant les icônes de centaines d’applications mobiles.

Alors? quelle couleur choisir pour le design application mobile? Cette analyse montre que cela dépendra toujours de l’application en elle-même, de ce que vous faites et à quel type d’utilisateur l’application est destinée.
Si vous êtes conformiste et que vous voulez suivre les tendances dans le développement d’applications, puis choisirez le bleu ou le rouge. Si vous voulez vous démarquer, votre couleur est le vert; elle est moins utilisé que le bleu et le rouge, mais pas trop risqué. Mais si vous voulez être un rebelle, de faire quelque chose que personne n’a fait, vous pouvez appuyer sur des teintes rose ou violet.
La signification des couleurs
Le choix de la couleur n’est pas seulement une question d’esthétique ou de tendance du design application mobile. Nous devons nous rappeler que la couleur est aussi une façon de communiquer, de sorte que chacune signifie quelque chose de différent. Voyons voir ce qui ressort de toutes les nuances et quelques exemples des succès:
- Rouge: un appel à l’action, de faire quelque chose, ouvre l’appétit, symbolisent la passion et l’amour, etc. Invitation à être impulsif, création un sentiment d’urgence.
- Jaune: représente le bonheur et apporte l’optimisme.
- Bleu: apporte de la sérénité et de la paix au client / utilisateur, augmente la productivité. Génère un sentiment de sécurité et de confiance.
- Vert: associée avec la nature, la tranquillité et la santé. Bien qu’il soit associé à la richesse et symbolise l’argent, utilisé dans le marketing pour calmer le client.
- Violet: la réussite et la sagesse. Habituellement utilisé pour représenter des marques créatives et originales.
- Orange: reflète l’émotion et l’enthousiasme, son utilisation est limitée à des appels à l’action afin de générer des achats d’impulsion. Représente également la fiabilité.
La couleur du design selon le sexe
Bien que chaque couleur signifie quelque chose, nous devons aussi prendre en compte le sexe de notre utilisateur type. Les hommes ne communiquent pas comme les femmes. De fait le message que nous souhaitons transmettre avec le design application mobile doit prendre en compte cet aspect.
Quelles couleurs aiment-ils?
Le bleu est la couleur préférée de 57% des hommes, vert pour 14%, le noir pour 9% et 7% pour le rouge. L’absence de la couleur violet qui est lié à la réussite et la sagesse est criante. En fait, 22% affirment que c’est la couleur qu’ils aiment le moins. Si votre coeur de cible est l’utilisateur masculin, vous savez quelle couleur éviter.

A l’opposé, 23% des femmes disent que le violet est précisément leur couleur favorite. Largement répandu avec le bleu, qui est le favori de 35% des femmes. Elles sont à égalité avec les hommes pour le vert (14%), et 9% d’entre elles aiment le rouge.
Les hommes et les femmes sont au moins d’accord sur un point, les couleurs les moins populaires sont celles qui se trouvent entre le marron et l’orange. Tandis que le bleu est victorieux dans tous les cas.
Quant à la perception, l’étude HubSpot nous amène aussi à découvrir que les hommes préfèrent les couleurs vives tandis que les femmes sont plus attirées par des couleurs pastel ou de sensation. Et tout comme les hommes préfèrent le dégradé de couleurs, les femmes préfèrent les couleurs claires.
Design application mobile et daltonisme
Un aspect qui n’est que très rarement pris en compte, est que près de près de 9% de la population souffre de daltonisme. Cette maladie affecte directement la capacité de distinguer des couleurs en même temps. Si on fait les comptes, ne pas adapter le design application mobile à ces utilisateurs fera perdre jusqu’à 10% de téléchargements.
Quelles sont les solutions?
Le daltonisme est le fait de ne pas pouvoir distinguer entre le noir et le blanc ou entre les variantes du même couleur. Par exemple ne pas distinguer les feuilles marrons, oranges et jaunes d’un arbre. Un daltonien verra la même couleur.
Très souvent, nous nous concentrons sur un design application mobile élaboré en utilisant des plages limitées de couleur en jouant avec de légères variations. Et cela est très bien. Mais nous devons aussi garder à l’esprit qu’il y a des gens pour qui cette option est tout de même inutilisable.

Comment pouvons-nous adapter le design application mobile? Vous pouvez faire un modèle standard qui est utilisable pour l’utilisateur daltonien. Si vous ne voulez pas de compliquer les choses, il faut proposer une option pour ce type d’utilisateur, optimisée pour une distinction plus claire:
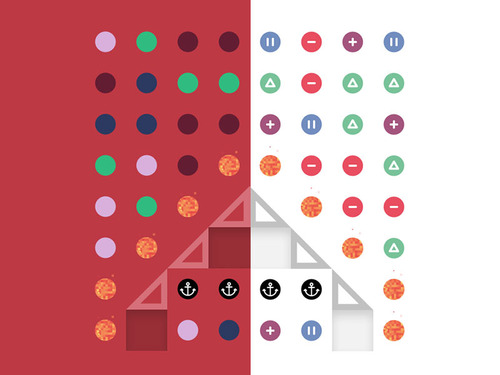
- Vous pouvez utiliser des modèles supplémentaires: superposer des formes aux couleurs est une bonne idée car elle aide à mieux distinguer ce qui est source de confusion. Un bon exemple est l’application mobile Two Dots.
- Ou créer une autre conception dans son ensemble: il peut être nécessaire de changer l’arrière-plan et la gamme de couleurs de l’ensemble de l’application.
Une façon de savoir si l’optimisation du design application mobile est bonne pour ce type d’utilisateur daltonien est de convertir vos créations en niveaux de gris . Ceux avec la saturation et la teinte similaire ne sont pas distinguées.
Pour résumer, oui, la couleur dans le design application mobile est importante pour attirer l’attention des utilisateurs. Et même pour générer un véritable engagement. Nous devons prendre en compte la couleur pour qu’elle corresponde à notre marque, notre cible et notre fonction principale. Mais par-dessus tout cela doit favoriser l’utilisation du design application mobile.