Dans nos articles précédents, nous vous avons donné quelques conseils pour créer l’app design de votre application, mais nous n’avons pas parlé de l’app design adapté aux applications Apple Watch. Il est temps de se pencher sur ce sujet.
Voyons d’abord comment l’Apple Watch fonctionne…
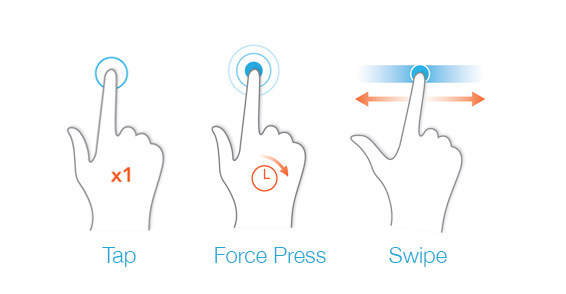
En termes d’interface utilisateur (UI), l’Apple Watch se distingue légèrement de l’iPhone et de l’iPad. Il est impossible, par exemple, de faire le fameux pincement d’écran pour zoomer ou dézoomer les images et les pages web. Cependant, bien d’autres mouvements sont possibles :
- Taper. Ce mouvement, nous le savons bien, est équivalent à un clic.
- Glisser. En plus de faire glisser l’écran, ce mouvement permet sur l’Apple Watch d’accéder aux options.
- Appuyer. C’est-à-dire, taper sur l’écran une fois et maintenir votre doigt appuyé.
-
Mouvements du poignet. On soulève le poignet pour voir les notifications ou déverrouiller l’appareil. En abaissant le poignet, on peut le verrouiller.
Quelques éléments de l’app design à prendre en considération
Commençons par le plus important : les notifications. Un utilisateur de l’Apple Watch moyen en voit plusieurs par jour. Ces dernières sont très similaires à celles de l’iPhone. Nous pouvons interagir avec elles et les configurer.
Il y a deux types de notifications. Les premières sont celles que nous voyons résumées en un coup d’œil, appelées également short look. Elles sont courtes et simples. Il y a également des notifications plus longues ou long look qui donnent plus de détails. Il est possible de scroller l’écran pour en voir l’intégrité.
Nous trouvons également la fonction Glance (Coup d’œil) qui permet à l’utilisateur de voir en direct trois statistiques au choix sur l’écran de la montre pendant les activités. Les glances sont similaires aux widgets d’Android et peuvent être désactivés à tout moment. Si on les touche, ils ouvrent l’application qui les a envoyés.
N’oubliez pas que pour offrir une bonne expérience utilisateur, il est impératif de simplifier la navigation au sein de votre application. Celle-ci peut être organisée de deux façons :
- La navigation séquentielle. Il faut entrer dans un élément pour pouvoir explorer ses niveaux inférieurs. On peut, par exemple, entrer dans un dossier qui contient des dossiers qui, à leur tour, contiennent des documents…
- La navigation paginée. Tous les éléments se trouvent au même niveau hiérarchique, comme des images d’une seule bobine.
Enfin, en parlant de l’app design, il est impossible de passer sous silence la typographie qui a subi un changement important à l’arrivée de l’Apple Watch. La police Helvetica, longtemps utilisée par Apple pour ses dispositifs, a été remplacée par la nouvelle San Francisco, qui a pour mérite d’améliorer la lisibilité.
5 conseils pour réussir l’app design d’une app Apple Watch
Assez de généralités ! Voici nos recommandations pour réussir l’app design d’une application Apple Watch :
1. Le design de l’icône. Gardez à l’esprit que les applications avec une bonne icône génèrent plus de téléchargements. L’icône devrait être similaire à celle que vous utilisez pour l’application iPhone et iPad, mais pensez à la rendre encore plus simple. Sur le petit écran de la montre, l’utilisateur ne remarquera aucun détail. La tendance est également de faire des icônes circulaires.
2. La couleur. Les couleurs devraient être très clairs. Les détails ne se verront pas sur le petit écran de la montre, accentuez donc le contraste autant que possible pour améliorer la lisibilité.
3. L’user interface (UI). Misez tout sur la simplicité, même si cela implique de limiter les possibilités de l’application. Une application conçue pour l’iPhone ne sera pas la même dans sa version Apple Watch. Parfois, l’adaptation à l’Apple Watch d’un produit qui fonctionne parfaitement sous l’iPhone n’a pas de sens. Par exemple, une application d’édition de texte ne sera pas très utile, car l’utilisateur ne voudra probablement pas rédiger du contenu sur sa montre. Il faut garder à l’esprit qu’en général une interaction de l’utilisateur avec la montre ne dépasse pas 30 secondes.
4. Le contexte. Une application pour l’Apple Watch bien conçue s’adapte au contexte de l’utilisateur. Que cela veut dire ? L’application, par exemple, fait usage des notifications quand l’utilisateur en a besoin. Si vous prenez une photo de votre voiture dans un parking pour vous rappeler l’endroit, l’application vous enverra automatiquement cette photo quand vous serez de retour dans le parking. Il est vrai qu’une telle application est plus complexe et donc plus coûteuse, mais grâce à son utilité elle pourra retenir plus d’utilisateurs.
5. La rapidité. La lenteur est le principal motif de désinstallation des apps. Il vaut mieux une application basique, avec un design bien simple, qu’une application trop lente. Assurez-vous également que votre équipe de développement traite rapidement tous les problèmes et les erreurs repérés dans l’application. Enfin, si votre application contient une fonctionnalité que personne n’utilise, pensez à l’enlever.