Le motion design dans la conception de sites web et d’applications est passé d’un simple ajout à quelque chose d’essentiel pour impliquer l’utilisateur.
Si vous réfléchissez à la manière de créer un site web attrayant, ou si vous cherchez un expert en développement d’applications pour créer votre application, cet article est fait pour vous.
Découvrez cette tendance qui améliorera l’interface utilisateur (IU) de votre projet et passez à l’étape suivante.
Qu’est-ce que le motion design ?
Littéralement, le motion design est le design en mouvement. Cependant, il ne s’agit pas simplement d’animer un élément de page lorsque la conception est terminée.
La conception de mouvement doit être intégrée dans la phase de conception de l’UI/UX. En effet, il ne s’agit pas simplement de charger une page avec des animations, mais le mouvement doit avoir un sens, avoir un but.
Le motion design est la tendance vers laquelle s’oriente la conception de l’interface utilisateur. Aujourd’hui, l’apparence des objets n’est plus la chose la plus importante : la façon dont les éléments se déplacent est tout aussi importante, sinon plus.
Regardez cette vidéo sur les tendances du graphisme pour 2023 !
Si vous n’avez jamais entendu ce terme auparavant, vous vous demandez peut-être si l’animation est la même chose que le motion design, mais ce sont des concepts différents.
On pourrait dire que l’animation est le grand parapluie qui rassemble tout type d’image en mouvement : des techniques telles que le stop motion au dessin animé ou à la plasticine. Son intention est généralement de raconter une histoire.
Cependant, par « motion design », nous entendons des animations plus simples et plus raffinées, qui visent à communiquer des idées à l’utilisateur.
Vous pourriez être intéressé : Les 10 erreurs les plus courantes de conception de sites web que vous pouvez éviter
Points clés du motion design dans le développement web
Si vous avez encore besoin d’autres raisons pour vous convaincre, nous vous indiquons les principaux avantages que le motion design apportera à l’interface utilisateur de votre projet d’application web ou mobile.
Facilité de navigation
Les micro-interactions du motion design rendent la navigation plus facile et plus attrayante pour l’utilisateur, que si d’autres éléments tels que des menus complets sont utilisés.
Définissez votre structure et vos interactions
Ces micro-interactions peuvent être utilisées pour définir la façon dont l’utilisateur utilisera votre site web ou votre application. Avec le motion design, vous pouvez profiter de la possibilité d’inviter l’utilisateur à effectuer une certaine action, comme par exemple ajouter un article au panier ou révéler des gestes cachés dans l’interface utilisateur d’une application mobile.
Contenu lié | 10 tendances UX pour une expérience utilisateur optimale en 2021
Masque les temps de charge lents
Le motion design peut vous aider à éviter que l’utilisateur ne remarque qu’une page prend plus de temps que d’habitude à se charger. Cela ne signifie pas que vous pouvez négliger l’optimisation de votre page, n’oubliez pas que les moteurs de recherche pénalisent les faibles performances.
Mais si l’utilisateur doit attendre quelques secondes de trop, un mini-jeu avec la souris ou une animation amusante peut lui faire oublier l’attente.
Donner aux utilisateurs un feedback sur leurs actions
Parfois, le motion design cache de petits « œufs de Pâques » dans l’application mobile ou dans la conception de la page web. Pensez aux confettis et aux smiley ballons qui apparaissent lorsque vous tapez le mot « félicitations » sur Facebook.
Vous pouvez provoquer un sourire en récompensant l’utilisateur qui effectue l’action que vous recherchez : s’inscrire, s’abonner à la newsletter ou ajouter un produit au panier, sont des actions qui peuvent être améliorées grâce au motion design.
Article recommandé | Growth Driven Design : la méthodologie qui vous intéresse pour votre site web
Mettez en valeur votre application ou votre web parmi l’immensité
Il peut sembler que le motion design soit quelque chose de mineur, sans importance. Mais la vérité est qu’il peut faire la différence dans la qualité d’un projet web ou d’une application mobile.
Ces micro-interactions permettent de se démarquer de l’immensité de l’Internet et des magasins d’applications.
Augmente la durée de la session
Qui n’aime pas passer du bon temps ? Si un utilisateur apprécie le contenu de votre application ou de votre site web et que vous rendez l’expérience utilisateur agréable et attrayante, il continuera à surfer ou à utiliser votre application plus longtemps. Et de cette façon, vous augmenterez l’engagement et la fidélisation des utilisateurs. Tout le monde y gagne.
Exemples de motion design à conquérir
Vous avez déjà vu qu’il existe de multiples options pour surprendre vos utilisateurs avec l’utilisation du motion design. C’est maintenant à votre tour de le voir de vos propres yeux. Nous vous proposons quelques exemples de l’utilisation du motion design pour vous inspirer et pour conquérir vos adeptes.
Twitch : surprise cachée
La refonte de Twitch, la plateforme de diffusion de jeux vidéo en continu, est le prétexte pour créer un microsite pour expliquer les nouvelles fonctionnalités. Le motion design est le protagoniste absolu de la navigation, avec les éléments qui se déplacent au fur et à mesure de la lecture.
Mais la surprise vient quand on passe sur un petit piano. Lorsque vous appuyez sur les touches, un son retentit et une pluie de gifs apparaît à l’écran.
Bouton multi-usage
Lors du développement d’applications mobiles, il est très important que la navigation soit confortable. C’est pourquoi nous essayons de faire en sorte que l’utilisateur puisse effectuer les principales actions d’une seule main.
Dans cet exemple, avec une petite animation, un bouton devient multifonctionnel s’il est maintenu enfoncé.

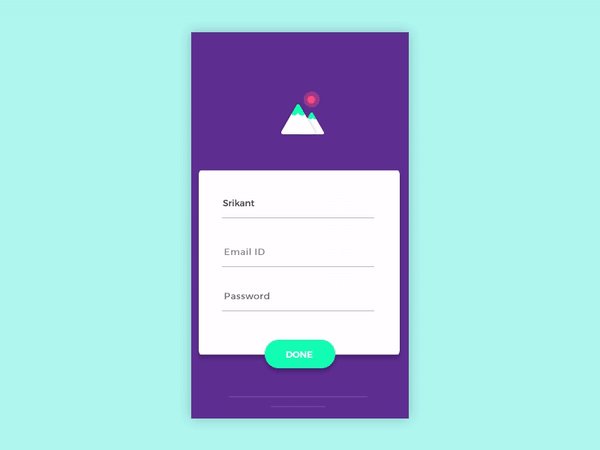
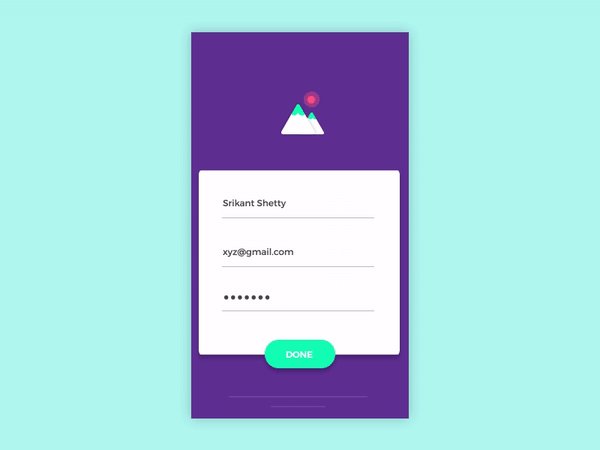
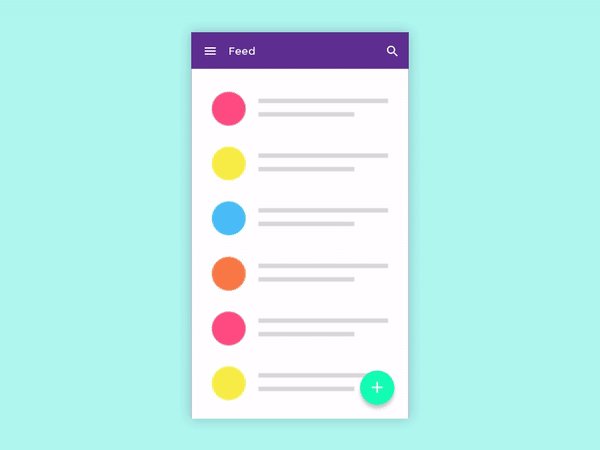
Un dossier différent
Le processus d’enregistrement sur un site web ou une application est souvent l’une des parties les plus fastidieuses de la navigation, alors pourquoi ne pas le rendre plus agréable grâce à la conception ?
Avec le motion design, vous pouvez y parvenir en ajoutant des transitions qui améliorent l’expérience de l’utilisateur. Regardez cet exemple:

Mouvement pour mettre en évidence les points forts
Dans cette application, les vidéos mises en évidence ont toute leur importance. Lors de la lecture de la vidéo, une transition permet d’agrandir la vignette en plein écran, sans avoir à charger un nouvel écran. Cela permet une navigation plus fluide.
Article connexe | Pourquoi votre startup a besoin d’un Produit Minimum Viable (MVP / PMV)
Parier sur le motion design pour le développement de sites web ou d’applications
Le motion design apporte la sensation d’une interaction avec des objets physiques à travers l’écran de n’importe quel appareil et rend la présentation plus attrayante pour les utilisateurs.
Vous recherchez une équipe d’experts en motion design ? Chez Yeeply, nous pouvons vous aider à trouver les professionnels les plus qualifiés. Parlez-nous de votre projet et commençons au plus vite !