Des styles à la mode, des couleurs bien assorties, des typographies lisibles… En parlant de l’app design, on se penche souvent sur ce qu’il faut faire pour créer une application réussie, mais souvent on oublie ces quelques petites erreurs qui pourraient ruiner tout projet.
Que vous soyez designer, développeur ou porteur de projet d’application, assurez-vous d’avoir fait cette check-list avant de considérer que votre app design a été bien fait.
Quelles sont les erreurs en design d’application?
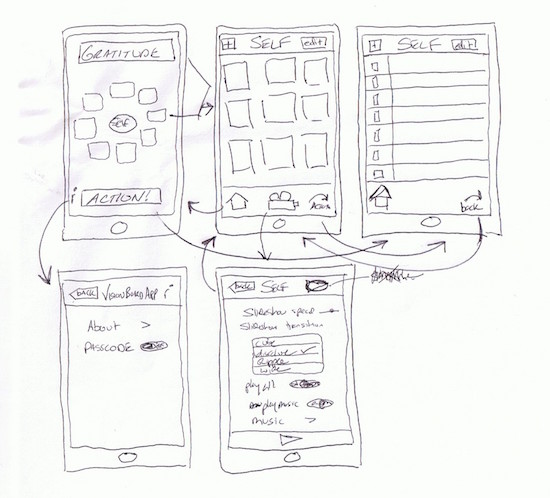
1. Ne pas penser au flux de l’application
L’un des objectifs de l’app design est d’impressionner son utilisateur. En effet, ce dernier apercevra d’abord le côté visuel de l’application. Ensuite, il commencera à « se déplacer dans l’app » pour découvrir ses fonctionnalités. Il est donc tout à fait normal qu’en commençant à travailler sur l’app design, nous nous demandons quasi instantanément comment la rendre visuellement attractive. Et c’est justement la première erreur qu’il faut éviter.
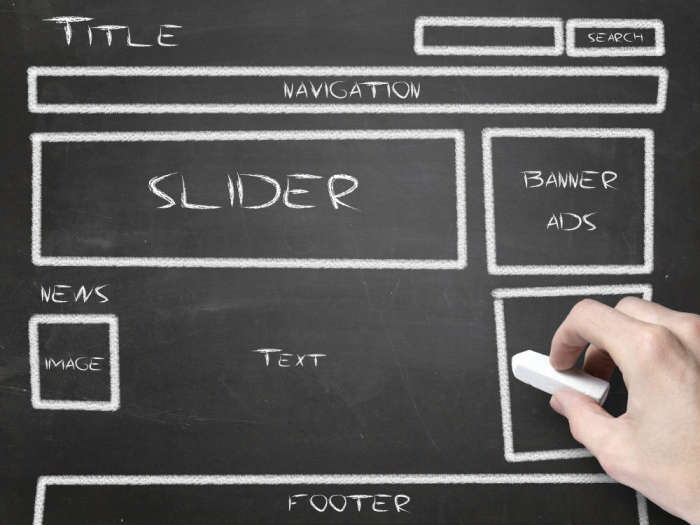
Pensez d’abord au workflow de l’application, c’est-à-dire, l’organisation des éléments essentiels de chaque écran. Il est aussi nécessaire de déterminer comment ils seront liés entre eux. Une fois la structure la plus simple possible définie, vous pourrez commencer à ajouter des éléments purement décoratifs.
Pour simplifier le workflow, il est recommandé de mettre les éléments fonctionnels, comme le menu, en haut de l’écran et de les laisser à vue, plutôt que de les cacher sous les menus déroulants.
2. Faire le même app design pour plusieurs plateformes
Les interfaces des systèmes d’exploitation diffèrent entre elles. Android, par exemple, a la touche retour sur ses appareils, alors que dans iOS il faut penser à l’intégrer dans chaque écran de l’application. Cela veut dire que les designs pour ces deux systèmes d’exploitation ne seront pas identiques. Assurez-vous de prendre en compte toutes les différences entre les OS, mais aussi entre les différents types d’appareils : l’application conçue pour le smartphone n’est pas adaptée « par défaut » à la tablette.
3. Obliger l’utilisateur à s’inscrire quand ce n’est pas vraiment nécessaire
Les formulaires d’inscription, même les plus simples, agissent sur de nombreux mobinautes comme un répulsif. Certains d’entre eux ne souhaitent pas partager leurs données personnelles, alors qu’ils ne savent même pas qui se cache derrière l’application ; d’autres sont pressés et ne veulent pas perdre leur temps à s’inscrire juste pour voir si l’application en vaut vraiment la peine.
Si votre application, où au moins une partie d’elle, peut être utilisée sans inscription au préalable, ne demandez pas à l’utilisateur de s’inscrire immédiatement après le premier lancement de l’app. Donnez-lui une occasion de la découvrir avant de prendre la décision de de s’inscrire.
Par contre, si votre application nécessite l’inscription, pensez à mettre sur sa page de téléchargement des captures d’écran claires pour expliquer toutes ses fonctionnalités.
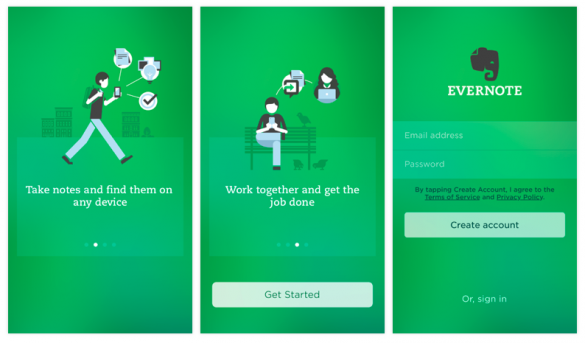
4. Oublier l’onboarding d’application
Si un mobinaute a téléchargé votre application, cela ne veut pas encore dire qu’il voudra l’utiliser. Au contraire, 80 % des applications mobiles sont abandonnées après leur premier lancement. Parfois, il s’agit d’applications mobiles à fort potentiel dont l’utilisateur n’a tout simplement pas compris le fonctionnement. À ce propos, il faut savoir que votre app n’a que quelques minutes pour convaincre le mobinaute de son utilité. La meilleure solution est donc d’expliquer à ce dernier comment s’en servir.
Pour le faire, vous pouvez mettre en place une présentation onboarding, une sorte de didacticiel initial. Et puisque les mobinautes manquent de patience, veillez à ce que la présentation ne soit pas longue.
5. Ne pas donner la priorité à l’UX
Un beau graphisme ne vous aidera pas à retenir les utilisateurs si votre application mobile n’est pas facile d’utilisation. Assurez-vous que le designer que vous engagerez pour vous aider à réaliser votre projet a des compétences en expérience utilisateur.
6. Oublier la cohérence de votre app design
Qu’entend-on par « cohérence de l’app design » ? C’est l’organisation de tous les éléments de l’application qui facilite leur identification par l’utilisateur. Dans une ville, par exemple, les bus de nuit seront identifiés par la lettre N, par exemple N 23. Ainsi, en consultant le plan, on ne risque jamais de les confondre avec les autres bus. Une application mobile doit, elle aussi, avoir un certain système de symboles défini. Si vous choisissez d’intituler un onglet, par exemple, « Pressroom », reprenez le même titre à chaque fois que vous en parlez. Ne changez pas tout d’un coup pour dire « Salle de presse ». Il parait évident pour vous qu’il s’agit de la même chose, mais certains utilisateurs en seront confus.
7. Mettre trop de fonctionnalités
Un utilisateur moyen se sent perdu quand il découvre qu’il y a plus de… trois fonctionnalités dans l’application qu’il vient de télécharger. Pour ne pas le désespérer, il ne faut lui proposer que des fonctionnalités absolument essentielles. Si l’application en version minimale lui plaît, il se rendra dans la section commentaires pour vous demander d’ajouter des options qui lui semblent intéressantes.
8. Utiliser des animations pour expliquer le fonctionnement de l’application
Rares sont les utilisateurs qui apprécient les animations dans les applications mobiles. Elles ne permettent pas de jeter un coup d’œil sur l’ensemble du message pour trouver rapidement ce dont on a besoin. C’est pourquoi il est préférable d’utiliser des images statiques et du texte.
9. Ne pas demander l’avis des autres
Le fonctionnement de votre application peut vous paraître clair et simple, mais qu’en diraient les utilisateurs potentiels ? Essayez de recueillir autant d’avis que possible. Demandez de l’aide à la famille, aux amis, voire même aux communautés de beta testeurs que vous trouverez facilement sur la toile.
10. Les boutons et les call-to-action trop petits
Certains dispositifs mobiles ne permettent pas de zoomer l’écran. Imaginez-vous la frustration de l’utilisateur qui, à chaque fois qu’il veut ouvrir un lien, ouvre par accident un autre. Veillez à ce que tous les éléments interactifs de l’application soient grands. Il faut aussi garder des espaces larges entre eux.
11. Laisser l’utilisateur attendre
Si certains éléments de votre app prennent du temps pour charger, il est recommandé de mettre une petite barre de progression pour en informer l’utilisateur. Sinon, ce dernier pourrait penser que l’application a bugué.
12. Avoir peur des espaces blancs
De nos jours, alors que les styles minimalistes se sont imposés dans l’app design, il vaut mieux ne pas mettre assez d’éléments sur l’écran que d’en mettre trop. Accourcissez les textes et supprimez les éléments purement décoratifs pour aérer les pages. N’ayez pas peur des espaces vides – les utilisateurs apprécieront la simplicité et la légèreté de votre app design.