Hoy en día todos tenemos una web en nuestras empresas y quien no tenga una web estará pensando en crear su propia página web para su negocio. Por esta razón es por la que el mercado del desarrollo web está en alza y por la que hay tantos profesionales que se dedican a esta profesión.
En el momento que queremos empezar con el desarrollo de una web tenemos que tener muchas cosas claras, diseño, colores, tipografías, organización, palabras clave… Por suerte para nosotros, tenemos muchas herramientas que nos ayudarán en estas tareas. A continuación te vamos a mostrar una lista con las mejores herramientas para el desarrollo web.
Herramientas indispensables para el desarrollo web
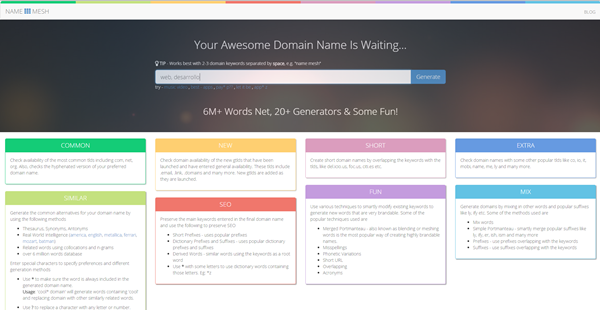
Name Mesh
Empezamos con lo más importante de todo, el dominio de nuestra web. Esta herramienta de búsqueda de nombres de dominio incluye más de 6 millones de palabras y más de 20 generadores de dominos.
Podremos crear dominios cortos, mezclar varias palabras en un domino y también nos puede dar algunos consejos de SEO.
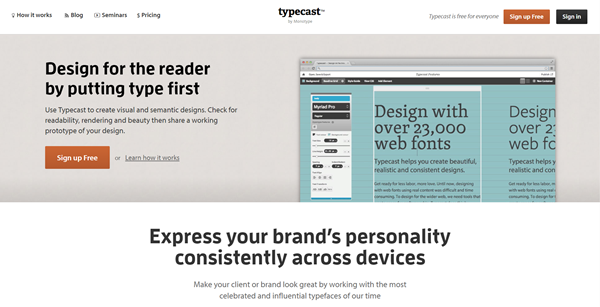
Typecast
Esta aplicación nos va a permitir trabajar con más de 5.000 fuentes desde Typekit, Fontdeck, Fonts.com y Google Web Fonts en un solo panel de control.
El objetivo principal de esta herramienta es decidir la tipografía que utilizaremos en los textos que publicaremos en la web de una forma sencilla y rápida de la misma forma como haríamos con los editores de texto y fotografía.
Podremos crear columnas de contenido y alterar la tipografía utilizada, escogiendo en el menú lateral el proveedor de las fuentes escribiendo cualquier tipo de texto para ver los resultados directamente en la web.
Finalmente podremos obtener el código CSS para poder utilizar estas fuentes en sus páginas web, con la total certeza de que tus usuarios cargarán la fuente y verán el mismo resultado que tu.
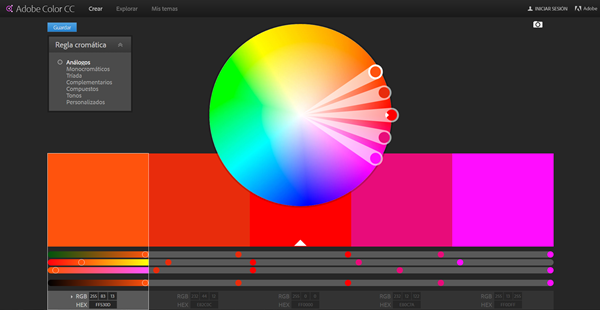
Adobe Kuler
Si lo que necesitamos es crear una paleta de color para nuestro proyecta de desarrollo web Adobe Kuler nos permitirá crear y buscar combinaciones de colores.
Para poder utilizar esta aplicación deberás estar registrado como usuarios en la página de Adobe y con nuestro usuario y password podrás utilizarlo sin problemas.
Invision
Esta herramienta ha revolucionado en el mundo de las aplicaciones de representación de prototipos. Transformaremos nuestros diseños en prototipos interactivos con transiciones y animaciones web dotando de un realismo a nuestros mockups.
Además nos permite compartir un mismo proyecto con cuanta gente se desee por lo que resulta muy práctica a la hora de que este pueda previsualizar e interactuar con el diseño de su web antes de comenzar con el desarrollo web.
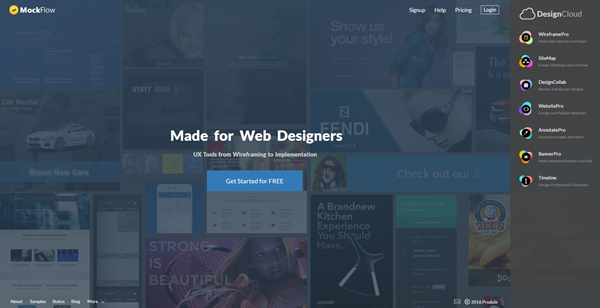
Mockflow
Mockflow es una herramienta que nos permite montar un prototipo de nuestra web en cuestión de minutos, online y para una multitud de plataformas diferentes: Android, iPhone, WordPress, Drupal, Facebook.
Es una herramienta muy intuitiva, esto es porque es tan sencillo como arrastrar los componentes que queremos proporcionar a la web para construir nuestro wireframe.
La versión gratuíta solo nos permite crear un proyecto con 4 páginas pero podemos descargarlas en muchos formatos y borrar estos mockups conforme los dejemos de necesitar.
Squarespace Logo
Todas las páginas importantes incluyen logos e iconos que son realmente atractivos. Pues bien, desde este sitio web podremos crear de forma muy simple y sencilla un logo para nuestra marca y proyecto.
Por supuesto no podremos esperar que cumpla con todos los requisitos que teníamos en mente, pero es mucho mejor que un logo hecho en Paint.
Una vez creado el logo podremos descargarlo en formato PNG, lo único es que al ser gratis solo podremos elegir la descarga en baja resolución. Pero cómo un primer contacto con el diseño de logos no está nada mal.
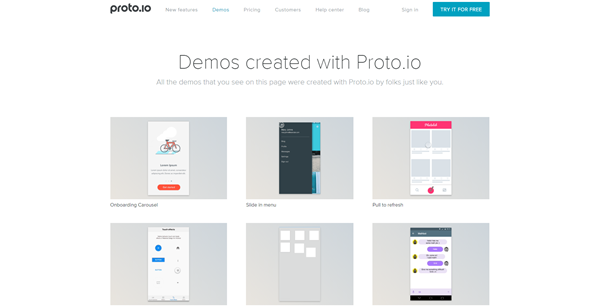
Proto.io
Pero si lo que estamos diseñando es una aplicación web, proto.io es una de las herramientas más potentes para realizar prototipos. Nos ofrece un entorno de creación de prototipos que podremos utilizar para crear y presentar el diseño de nuestra futura aplicación.
También tiene multitud de opciones para incluír y configurar nuevos componentes, así como definir las plataformas desde las que podremos acceder al proyecto creado.
Además permite decidir si la posición en la que se mostrará la aplicación, la inclusión de botones, formularios, código HTML, barras, textos, listas, menús… Todo esto lo encotraremos en una pantalla dividida en zonas para facilitar la usabilidad de tu web.
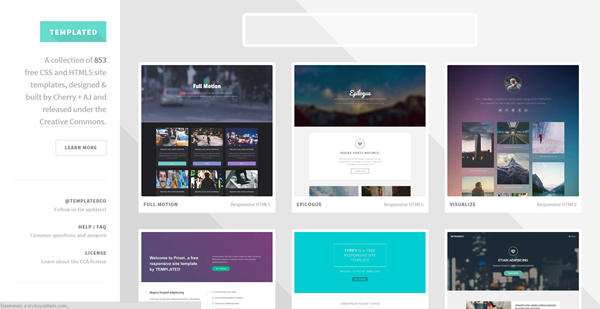
Templated
Esta herramienta ofrece una colección de unas 850 plantillas gratuitas en HTML5 y CSS3 que podremos descargar sin límite. Todas estas plantillas están liberadas bajo la licencia de Creative Commons, es decir, que podemos utilizarlas y modificarlas incluso a nivel comercial.
Te sorprenderá saber que los diseños son responsive, realmente actuales y bonitos. Esto último es realmente útil ya que es algo que hoy en día es imprescindible en cualquier web.
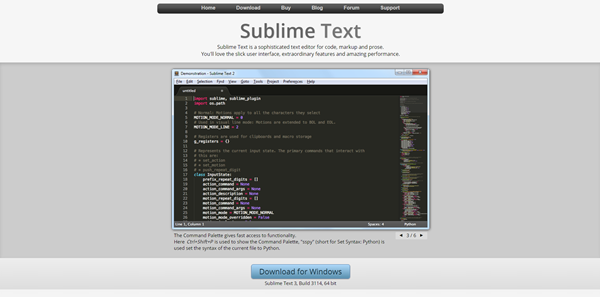
Sublime text
Por último, para todos aquellos diseñadores que quieran adentrarse en la primera fase de desarrollo de la web, Sublime Text es un editor de código multiplataforma, ligero y con muy pocas distracciones.
Una herramienta creada para programar muy intuitiva y preparada para que no te distraigas. Nos permite tener varios documentos abiertos mediante pestañas, e incluso emplear varios paneles para los que usen más de un monitor.
Ahora ya podremos empezar a diseñar nuestro proyecto web de principio a fin. Sin embargo, si tienes cualquier problema, necesitas ayuda para el diseño de tu web o quieres que profesionales certificados desarrollen tu sitio web, en Yeeply podremos ayudarte con tu proyecto de desarrollo web.