Te pasas el día navegando por internet. Con la llegada de la tecnología móvil y el crecimiento constante de nuevos dispositivos inteligentes, es raro que alguien no se conecte en 24 horas a la red.
Vamos de un lado a otro, moviéndonos de forma jerárquica. No siempre es así, porque podemos navegar realmente de la manera que nos resulte más atractiva. El camino puede que venga marcado, pero serás tú el que decida si va por un desvío u otro.
En post anteriores te hemos hablado, entre otros temas, sobre cómo crear una web para vender. También del poder de los CMS a la hora de crear una página en internet. Incluso de la influencia de los colores en el diseño web.
Ahora venimos para hablarte de un error que todos cometemos cuando pretendemos hablar de nuestro espacio web. Hay que diferenciar entre los términos página web y sitio web. Pueden parecer sinónimos. Ten claro que no lo son.
Normalmente cuando entramos en internet, solemos decir: “entra en mi página web” o “navega por esta página web”. La forma correcta sería decir sitio web, pero muy pocas personas utilizan esa palabra cuando hablan sobre la red.
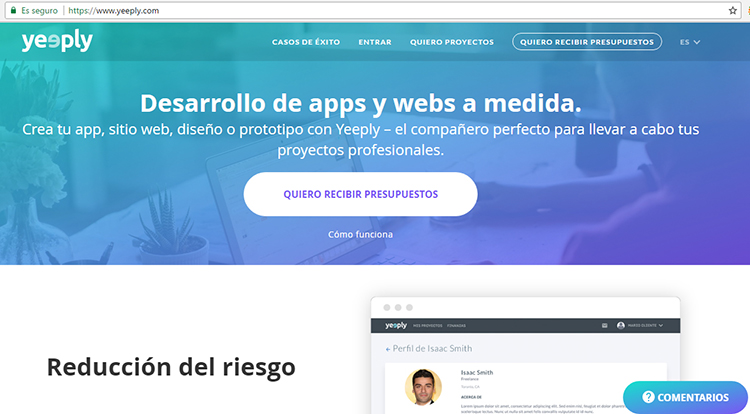
A continuación, utilizaremos yeeply.com como ejemplo para sacarte de dudas, tras leer el post. Eso sí, posteriormente tendrás que ser tú el que corrija la forma o el contexto en la que usas dichos términos.
Quizás te interese: 10 Tácticas para mejorar la experiencia del usuario (UX) de tu web
Sitio web
Un sitio web o cibersitio es aquél en el que encontramos una colección de páginas web relacionadas y comunes a un dominio de internet. Cada vez que utilicemos una World Wide Web o ‘www’ específica como www.yeeply.com, estaremos entrando en un espacio web.
Dentro del sitio web, aparecerá mucha información. Toda estará jerarquizada con una estructura concreta. En la actualidad, ese orden puede cambiar según el diseño de cada sitio.
Por lo general, te encontrarás con una home. Desde allí, irás navegando a través de las diferentes URL, para ir desplazándote de una página a otra. Todas esas páginas web vinculadas conforman el lugar.
Los sitios web están escritos en código HTML y se accede a ellos a través de un navegador. Hoy en día desde cualquier dispositivo inteligente se puede entrar en un lugar web. Además, debes saber que todos los espacios web deben estar alojados en un servidor.
Tipos de sitios web
Podemos encontrar muchas clasificaciones diferentes mientras navegamos por la red. Puede que no nombremos a todos, pero estos son algunos de los tipos de cibersitios más destacados:
- Institucionales o corporativos: Están confeccionadas por alguna empresa o entidad con el fin de que te conozca a través de la red. En caso de las empresas, sirve para promocionar tu negocio. Algunos ejemplos: podría servir el anteriormente comentado de Yeeply. También los sitios web de los diferentes Ayuntamientos, Diputaciones…
- E-commerce: Son los lugares virtuales que se han creado para comprar y vender por internet. En la actualidad Amazon es uno de los más conocidos.
- Blogs: Espacios en los que se ofrece contenido y se registran lecturas. Un usuario puede redactar post interesantes para compartirlos con el resto. Pueden incluir foros, para el intercambio de opiniones.
- Directorios: Se introduce una información y se estructura por categorías o subcategorías. Podemos encontrar directorios de empresas, de blogs, de tipos de sitios web…
- Comunidades virtuales: Son lugares en el que las personas con las mismas inquietudes e intereses pueden ponerse en contacto por medio de chats o foros. Por ejemplo, las redes sociales.
- Informativos y educativos: Buscan dar una información o ayudar en la educación de las personas, como su propio nombre indica. No se hace buscando un fin económico. La mayoría de medios de comunicación ofrecen en internet sus noticias sin la necesidad de estar registrado y pagar por ellas. Ese podría ser uno de los ejemplos de sitio informativo.
Además de:
- De descargas: Para poder subir y descargar desde internet: música, videos, películas, imágenes, programas…. Por ejemplo, Softonic.
- Sitio de juegos: Lugares virtuales en los que tu puedes jugar a diferentes juegos de entretenimiento.
- Subastas: Pujar y subastar artículos por internet. El ejemplo más claro es Ebay.
- Web 1.0: Un lugar estático en el que sólo se pueden recorrer las páginas, sin interactuar con ellas.
- Web 2.0: Un sitio interactivo donde el visitante puede hacer algo más que recorrer la página. Aportar contenido, extraer información, etc.
- Web 3.0: Se trata de los espacios web inteligentes. Reconoce al usuario y muestra una dinámica en función de sus gustos, preferencias, estado de ánimo… Todavía se está perfeccionando su desarrollo.
- Colaborativas o Wiki: Los usuarios son los encargados de mantener el sitio con vida. Como ejemplo nos sirve Wikipedia.
Página web
Por su parte, definiremos página web como un documento electrónico que es capaz de contener: texto, imágenes, sonido, vídeo, enlaces, programas… Cada una de las URL que encontremos en un sitio web, son páginas de internet.
Cuando visitamos yeeply.com, llegamos a la home del cibersitio. Desde ahí, vamos conociendo en profundidad a la startup de desarrollo de apps y webs a medida. Seguiremos una ruta de navegación a través de las diferentes páginas que nos ofrece.
Podrás ver sus casos de éxito. Tendrás la opción de solicitar un presupuesto para publicar tu futuro proyecto. En caso de ser desarrollador, te dará la alternativa de certificarlo y optar a la realización de trabajos que vayan surgiendo. Incluso puedes visitar el blog para leer los post con los que vamos actualizando. Todas esas páginas, forman Yeeply y por tanto, están integradas en su espacio web.
Tipos de página web
Según su construcción:
- Estáticas: Son páginas que principalmente te muestran una información permanente. Se crean mediante el lenguaje HTML y a través de él, se muestran las imágenes, vídeos, textos y todos los contenidos que tiene la página en sí. Los archivos que forman la página van contenidos en un hosting y no se suele actualizar de manera continuada.
- Dinámicas: En estas páginas a diferencia de las estáticas, el contenido suele variar de forma continua. Están creadas en un lenguaje interpretado, el ejemplo más claro es PHP. CMS como WordPress son el ejemplo más claro de lenguaje interpretado. Permite la creación de aplicaciones dentro de la propia web. Su creación es más compleja, por lo que su coste será más elevado.
Según su tecnología:
- En HTML: Las páginas estáticas están construidas en el lenguaje HTML. Es sencillo aprender a construirlas mediante un software e incluso en un simple editor de textos. Pero son algo pobres, y por ejemplo no están recomendadas para ventas o marketing.
- En Flash: Páginas construidas mediante el software de Adobe llamado Flash. Permite realizar animaciones. Son páginas cargadas de efectos, movimientos, sonidos, y en general muy vistosas. Para su visualización, tienes que contar con los plug-in necesarios. Son webs pesadas, por lo que el tiempo de descarga podría ser alto.
- En el lenguaje del servidor: Son las páginas dinámicas. Están creadas en PHP y otros lenguajes como ASP o Ruby. Utilizan una base de datos para ir almacenando los contenidos de la página. Debes tener conocimientos a nivel profesional para poder hacer un desarrollo en estos tipos de lenguaje. Además, estas páginas son ideales para cuando interactúas con otros usuarios o clientes. Incluso para que tu negocio se conozca mejor a través del marketing.
Desde ahora, tienes que tener claro que no es lo mismo hablar de sitios web o página web. Los errores que cometíamos antes de la lectura del post podemos evitarlos. La diferencia es sencilla y sólo con cambiar el chip, nos comunicaremos con propiedad.
Además, recuerda que en Yeeply somos especialistas en desarrollo web. Podemos ayudarte con cualquier cuestión o duda al respecto. Si tienes en mente crear un espacio web, has dado con el lugar oportuno.