Une présence sur la toile peut aider les entreprises à se développer et se faire connaître sur le marché. À en croire les statistiques, elle est même indispensable à leur survie : selon une étude réalisée par la société Email-Broker, 81% des entreprises ayant fait faillite en 2013 n’étaient pas sur internet… Ces données convaincront sans doute certains entrepreneurs de l’importance de créer un site internet, mais comment s’y prendre ? Cet article vous aidera à démarrer votre projet digital en vous présentant quelques outils de création de site internet.
Cela pourrait vous intéresser: Conseils pour améliorer l’expérience utilisateur (UX) de votre web
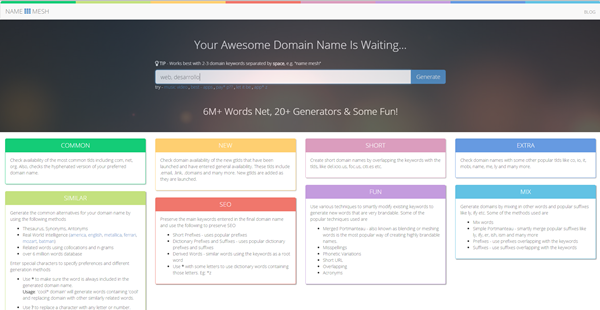
1. Name Mesh – trouver un nom pour votre domaine
Avec des millions de sites internet enregistrés, il n’est pas facile de trouver un nom de domaine libre. Name Mesh est un des outils de développement web utiles car il comprend dans sa base de données plus de 6 millions de mots pour vous aider à trouver un mélange parfait.

2. MockFlow – créer les wireframes de votre site web
MockFlow permet de créer des wireframe pour les sites internet et les logiciels. Très facile d’utilisation, cet outil conviendra parfaitement aux débutants en développement web. En effet, le logiciel offre des composants de sites web prédéfinis. Il ne suffit que de les glisser et déposer à l’endroit souhaité. Vous aurez besoin de quelques minutes à peine pour créer un wireframe.
Ne négligez pas cette étape de création de site internet : il est important de définir la structure du site et l’organisation de tous ses contenus avant de passer aux autres éléments du webdesign, tels que la typographie et les couleurs.
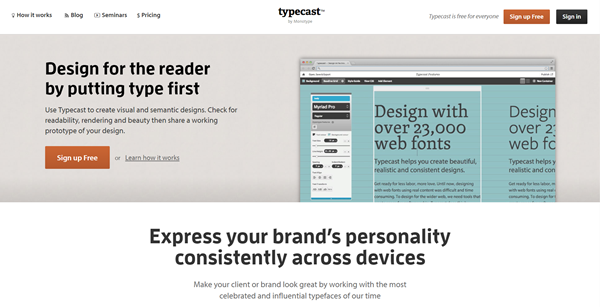
3. Typecast – choisir une bonne typographie
Une fois que tous les contenus seront organisés, vous pourrez vous pencher sur les aspects plus décoratifs du webdesign. Typecast permet de choisir en toute simplicité la typographie et faire la mise en page de votre site web, comme dans un éditeur de texte de type Microsoft Word. Il contient 5 000 polices d’écriture que vous pourriez comparer avant de choisir celle qui vous convient. Toutes les modifications peuvent être visualisées directement sur le site web.
L’outil permet également d’obtenir le code CSS de toutes les polices pour les utiliser sur n’importe quel site web. Vous avez alors la garantie que les internautes verront les mêmes résultats que vous.
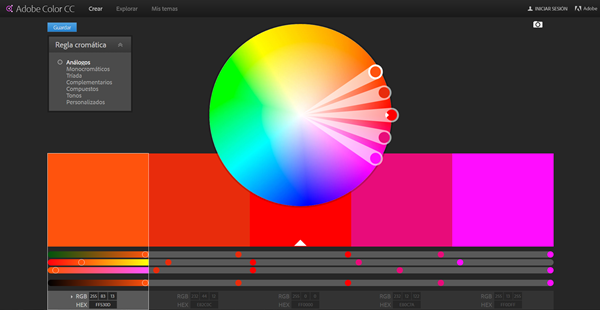
4. Adobe Kuler – choisir les couleurs
Adobe Kuler est un outil idéal pour créer des palettes de couleur harmonieuses. En outre, vous aurez accès aux thèmes déjà créés par les membres de la communauté Adobe Kuler.
5. Invision – créer un prototype de site web
Le prototypage est l’étape la plus importante de tout projet digital. C’est le modèle qu’utilisera le développer pour coder le site web. Invision permet de transformer vos dessins en prototypes interactifs. Il donne aussi la possibilité de partager un projet avec d’autres personnes. Parfait pour travailler en équipe ou présenter le design au client.
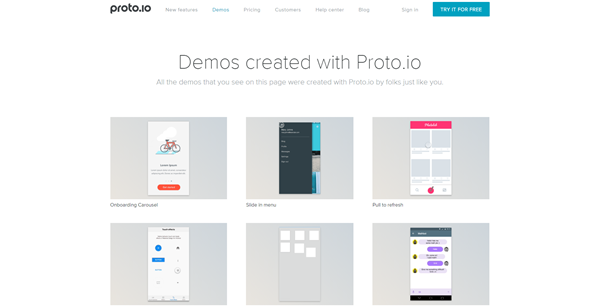
6. Proto.io – créer un prototype d’une application web
Nous avons déjà présenté un outil de prototypage, mais Proto.io mérite également sa place sur cette liste. Cet outil est tout particulièrement adapté à la création d’applications mobiles, y compris les applications web. Tout comme MockFlow, il contient des éléments prédéfinis, tels que les boutons, les formulaires, les textes et les menus. Il offre également un éditeur de HTML pour ceux qui voudraient apporter quelques modifications.
7. Squarespace Logo – créer un logo
Si vous avez l’intention de lancer votre entreprise, la création de site internet ne suffira pas. Il vous faudra travailler, de manière plus générale, tout l’aspect visuel de votre marque. Squarespace Logo permet de créer en toute simplicité un logo que vous pourrez ensuite télécharger en format PNG.
8. Templated – des modèles de sites web prêts à l’utilisation
Vous sentez-vous découragé par les sept premières étapes de la création de site internet ? Templated aura de quoi vous plaire. Il s’agit d’une bibliothèque de templates en HTML et CSS3 prêts à l’utilisation. Le téléchargement est illimité, et vous pouvez même en faire l’usage commercial. Allez y jeter un coup d’œil – les modèles ont une allure professionnelle, et ils sont tous mobile friendly.
Vous serez surpris d’apprendre que les designs sont responsive, vraiment actuels et beaux. Cette dernière est vraiment utile car elle est aujourd’hui incontournable sur tout site web.
9. Sublime Text – pour les développeurs débutants
Si, au contraire, vous avez envie d’approfondir le sujet et vous initier au développement web, nous vous conseillons de jeter un coup d’œil sur Sublime Text. Il s’agit d’un éditeur de texte pour les développeurs qui prend en charge 44 langages de programmation. Vous serez surpris par la simplicité de son interface.
La création de site internet professionnel exige beaucoup de travail et de temps. Même si vous décidez d’engager un développeur web pour réaliser votre projet, celui-ci aura besoin de voir votre cahier des charges complet avant faire quoi que ce soit. Les couleurs, la typographie, les contenus, les mots-clés – tous ces éléments ne peuvent être définis que par le créateur du site web, c’est-à-dire vous.
Contactez-nous si vous avez besoin d’un coup de main. Nous serons ravis de vous accompagner, de vous conseiller et de vous aider à trouver un bon développeur pour votre projet.