Aujourd’hui, rares sont les projets de développement de sites web qui ne soient pas adaptées aux smartphones et tablettes. Mais il est encore fréquent de trouver des lacunes en matière de création de pages web optimisées pour les mobiles.
Il existe une solution simple à la plupart de ces problèmes rencontrés : le développement en Responsive Web Design (RWD) qui adapte le contenu des pages en redimensionnant et en recadrant automatiquement les pages du site, offrant une expérience de lecture et de navigation optimales pour l’utilisateur quel que soit son appareil. Mais convertir une application web en RWD signifie bien souvent recommencer le projet à zéro. C’est un investissement que peu peuvent se permettre aujourd’hui ; il vaut mieux l’inclure dans le cahier des charges dès le début.
Erreurs à éviter si vous êtes développeur d’applications
Le développeur d’applications mobiles doit suivre des règles spécifiques. En effet, le SEO mobile est un art en soi, dans lequel il est très facile de faire des petites erreurs qui peuvent compromettre le projet entier.
Erreur #1. Oublier les attributs standard des balises
Elles devraient faire parti du bagage classique de tout développeur d’applications, car elles constituent la base du SEO mobile. Pourtant, il est rare de voir un site web mobile où elles sont utilisées correctement.
Les attributs standard sont:
- L’attribut rel=”alternate”, qui doit apparaître sur le site web classique qui pointe vers l’URL du site web mobile équivalent. Par exemple : monsite.com/qui-je-suis doit avoir la balise suivante <link rel=”alternate” href=”http://m.monsite.com/qui-je-suis”>
- L’attribut rel=”canonical” redirigera depuis le site web mobile vers la version du site web classique. Il faut indiquer à Google lequel est l’original, par exemple : <link rel=”canonical” href=”http://www.monsite.com/qui-je-suis”>. Vous éviterez ainsi des problèmes de duplication de contenu que Google n’aime pas.
Google redirige toujours un utilisateur qui se connecte depuis un PC ou un ordinateur portable vers la version de bureau du site, et non vers la version mobile.
Erreur #2. Considérer Googlebot-Mobile comme Googlebot pour sites classiques
Même si vous développez en Responsive Web Design, vous devez vérifier régulièrement que les robots de Google analysent correctement les versions de bureau et mobile de votre site. Il existe des outils simples et gratuits accessibles à tout un développeur d’applications, comme Webmaster Tools de Google, permettant de vérifier comment le robot mobile perçoit votre site.
Lorsque vous utilisez Google Webmaster Tools pour détecter les erreurs courantes de traçage, souvenez-vous toujours de cliquer sur l’onglet « Mobile ». Vous aurez certainement une mauvaise surprise de découvrir quelques erreurs propres aux appareils mobiles que vous n’avez pas détectées avant.
Enfin, lorsque vous utilisez Google Webmaster Tools, pensez à regarder le rapport sur « Les requêtes de recherche », qui se trouve dans l’onglet « Trafic de recherche », et n’oubliez pas de filtrer les recherches mobiles menant à votre site web.
Erreur #3. Oublier que les recherches sur les appareils mobiles ne sont pas des recherches sur PC et ordinateurs portables
Les résultats des recherches effectuées par l’utilisateur sur un smartphone et sur un ordinateur donnent des résultats différents, même quand il s’agit de sites web adaptifs. Cela notamment pour deux raisons :
- Google prend en compte le « contexte » de la recherche, par exemple, la requête mobile « où manger » mardi à 14 heures dans le centre de Madrid vous affichera les restaurants à proximité de l’utilisateur, tandis que la même requête sur un PC peut avoir des résultats plus génériques et distants.
- Il est fréquent que l’utilisateur, pour effectuer une recherche sur un appareil mobile, utilise des requêtes courtes, L’utilisateur essaie de raccourcir vos termes de recherche à cause de l’inconfort d’écriture sur un clavier mobile. Peut-être que Google Now et Siri changeront cette tendance, mais à ce jour les utilisateurs n’ont pas l’habitude de faire leurs recherches sur un téléphone.
Afin d’optimiser votre développement d’applications web pour mobile, vous devez réfléchir aux mots-clés pour les recherches mobiles et aux mots-clés pour les recherches sur ordinateurs. Pour vous faciliter cette tâche, Google met à votre disposition un outil gratuit : Adwords.
Maintenant, si vous développez en Responsive Web Design et que vous avez déjà un trafic important via les appareils mobiles, voici un petit test pour vous : êtes-vous en mesure de savoir combien de revenus vous générez à travers les ordinateurs et combien à travers les smartphones et les tablettes ?
Erreur #4. Ne pas segmenter votre trafic mobile
Le «trafic mobile» correspond au regroupement des visites effectuées depuis les smartphones et les tablettes. Mais attention, le comportement de chacun de ces segments est différent !
Alors que les utilisateurs de smartphones sont plutôt nerveux, avec une durée de visite plus courte que la moyenne, les utilisateurs de tablettes se comportent plus comme un utilisateur d’ordinateur. En fait, ils utilisent leur tablette à la maison et comme un deuxième écran, souvent pour regarder la télé dans une atmosphère détendue.
Il est donc recommandé au développeur d’applications web mobiles de faire la distinction entre le « trafic smartphone » mobile et « trafic tablettes ». Il est très facile de faire cette segmentation : il suffit d’utiliser votre compte Google Analytics, créer un segment avancé et utiliser les filtres.
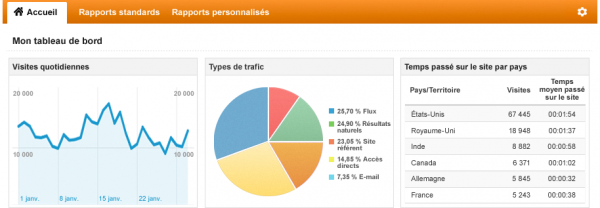
Avec ce rapport personnalisé, êtes-vous en mesure de suivre les habitudes des utilisateurs de smartphones et de ceux de tablettes ? Y a-t-il une grande différence dans leur taux de conversion respectifs ? La tablette ressemble-t-elle plus à l’ordinateur de bureau ou au smartphone ?
Ces erreurs sont les plus courantes dans le développement d’applications web mobiles. Mais en en traitant quatre, nous n’avons pas épuisé le sujet. Et vous, quelles sont les erreurs que vous avez repérées ? N’hésitez pas à nous en parler dans les commentaires.