Le développement d’une application web vous permet de disposer d’une application qui sera accessible depuis n’importe quel navigateur sur n’importe quel appareil. De plus, contrairement aux applications natives, elles ne nécessitent pas de téléchargement.
Pour comprendre comment développer une application web, il faut d’abord en savoir un peu plus sur ce type de développement. Dans cet article, nous vous proposons cinq types d’applications web, quelques exemples et d’autres considérations qui vous seront utiles.
>Index – Types de conception et de développement d’applications web
- Qu’est-ce qu’une application web ?
- Les types d’applications web
- Exemples d’applications web
- Autres considérations sur le développement d’applications web
- Trouver des experts en conception d’applications web
Qu’est-ce qu’une application web ?
Une application web ou web app est une version d’une page web qui a été optimisée, généralement par une équipe de développement, pour être utilisée à partir d’un téléphone mobile. Grâce à cela, il peut être adapté à n’importe quel appareil.
Ce sont 4 caractéristiques d’une application web qui vous aideront à la différencier des autres types d’applications :
- Elles nécessitent un développement unique pour tout appareil. Un seul développement en HTML5 suffit pour n’importe quel système d’exploitation.
- Il n’est pas nécessaire de les télécharger. L’application est hébergée sur un serveur et est accessible à partir d’un navigateur. Cela signifie qu’il est nécessaire d’être connecté pour y accéder.
- Elles sont accessibles à partir de n’importe quel navigateur. Si vous avez un navigateur installé sur votre appareil (Firefox, Safari, Chrome…), vous pouvez accéder à l’application web.
- Elles apparaissent comme résultat dans les moteurs de recherche traditionnels. Comme elles n’ont pas besoin d’être téléchargées, vous ne les trouverez pas dans les app stores, mais elles apparaîtront en conséquence dans des moteurs tels que Google.
Bien que les applications natives permettent des développements plus complexes, elles sont également plus coûteuses et pas toujours nécessaires. La décision dépendra de l’usage qui sera fait de l’application.
Image de freestocks.org via Unsplash
Les types et le fonctionnement d’applications web
Cette fois, nous voulons faire une classification des types d’applications web. Cette classification sera faite en fonction de la fonction de la présentation des applications web avec le contenu qu’elles doivent afficher. Nous distinguons 5 types d’applications web et ce sont les suivants.
1. Application web statique
Si nous choisissons de créer une application web statique, la première chose à savoir est que ce type d’application web affiche peu d’informations et ne change généralement pas grand-chose.
Elles sont généralement développées en HTML et CSS, bien que des objets mobiles tels que des bannières, des GIF animés ou des vidéos puissent également être affichés quelque part dans l’application web. Vous pouvez également parler du développement d’applications web avec jQuery et Ajax.
Un portfolio, un programme d’études numérique ou une page de présentation d’entreprise seraient des exemples d’applications web statiques.
Il n’est pas facile de modifier le contenu des applications statiques. Pour ce faire, il est nécessaire d’éditer le HTML et de le mettre à jour sur le serveur. Ces changements seront normalement de la responsabilité du webmaster ou de la société de développement qui a programmé la conception de l’application web.
Image de Taras Shypka à travers Unsplash
2. Application web dynamique
Les applications web dynamiques sont beaucoup plus complexes sur le plan technique. Elles utilisent des bases de données pour charger des informations et ces contenus sont mis à jour chaque fois que l’utilisateur accède à l’application web.
Il existe de nombreux langages de programmation pour le développement d’applications web dynamiques. Les langages PHP et ASP sont les plus courants car ils permettent une bonne structuration du contenu.
Les applications web dynamiques disposent généralement d’un panneau d’administration (CMS) pour effectuer des modifications.
Le processus de mise à jour est très simple et vous n’avez même pas besoin d’entrer sur le serveur pour le modifier. Il vous permet également de mettre en œuvre de nombreuses fonctionnalités, telles que des forums ou des bases de données.
La conception des applications web dynamiques peut également être modifiée pour convenir à l’administrateur.
3. Application web de type e-shop ou e-commerce
Si, en revanche, l’application web est une boutique ou un commerce numérique, on peut dire que le développement aura tendance à ressembler à celui d’un m-commerce ou d’un commerce électronique.
Le développement est plus compliqué car il doit permettre les paiements électroniques par carte de crédit, PayPal ou autre mode de paiement. Le développeur doit également créer un panel de gestion pour l’administrateur. À partir de là, les produits seront téléchargés, mis à jour ou supprimés et les commandes et les paiements pourront être gérées.
Image d’Igor Miske à travers Unsplash
Quelques exemples de projets d’application web pour la vente en ligne sont menés par de grandes entreprises comme El Corte Inglés. Dans ce cas, l’application web est adaptée à l’appareil mobile en tant qu’application mobile, ce qui permet d’interagir avec elle comme s’il s’agissait d’une application native.
4. Application web portail
Par portail, nous entendons un type d’application dans laquelle la page d’accueil permet d’accéder à différentes sections, catégories ou rubriques. En voici quelques exemples :
- Forums
- Chats
- Adresse électronique
- Moteurs de recherche
- Zone d’accès avec enregistrement
5. Application web avec gestionnaire de contenu
Dans le cas d’applications web dont le contenu doit être mis à jour en permanence, il est préférable d’utiliser un système de gestion de contenu (CMS) grâce auquel l’administrateur peut effectuer lui-même les modifications et les mises à jour.
Ces gestionnaires sont intuitifs et très simples à gérer.
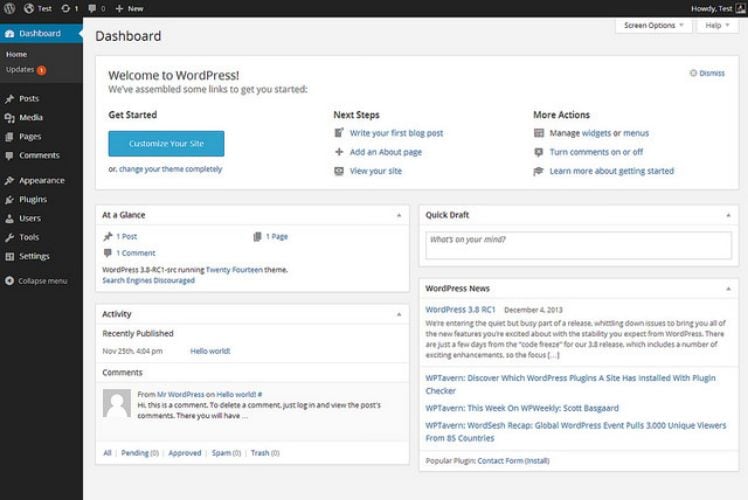
Image de Linux Screenshots via Flickr
Voici quelques exemples de systèmes de gestion de contenu :
- WordPress : C’est sans aucun doute le plus répandu des gestionnaires de contenu. Il y a beaucoup d’informations sur le web, des tutoriels et des guides pour le personnaliser, le comprendre et il est également gratuit.
- Joomla : C’est le deuxième CMS en tête, après WordPress. Bien qu’il ne compte pas autant d’utilisateurs, il dispose d’une puissante communauté.
- Drupal : Il s’agit d’un logiciel libre CSM. Il est très adaptable, et recommandé en particulier pour les communautés génératrices.
Ce type d’application web est très courant pour les pages de contenu, telles que les blogs, les pages d’information ou les médias.
Ce type d’application web est très courant pour les pages de contenu, telles que les blogs, les pages d’information ou les médias.
✏️ Article recommandé | Les meilleures applications professionnelles pour les entrepreneurs
Exemples d’applications web
De nombreuses entreprises choisissent de créer des applications web pour améliorer l’interaction des utilisateurs avec leurs services. C’est pourquoi vous pourriez en utiliser certaines dans vos activités quotidiennes sans même le savoir !
Google, par exemple, dispose d’une version web app de tous ses services : Calendrier, Drive, Maps, Gmail, YouTube… La version web app de ces portails est très similaire aux applications natives.
Un autre exemple, dans ce cas d’une application web de magasin en ligne, est le géant Amazon. Là encore, elle offre une expérience très similaire à l’application native et dispose également d’une version web app pour ses plateformes Amazon Video et Amazon Music.
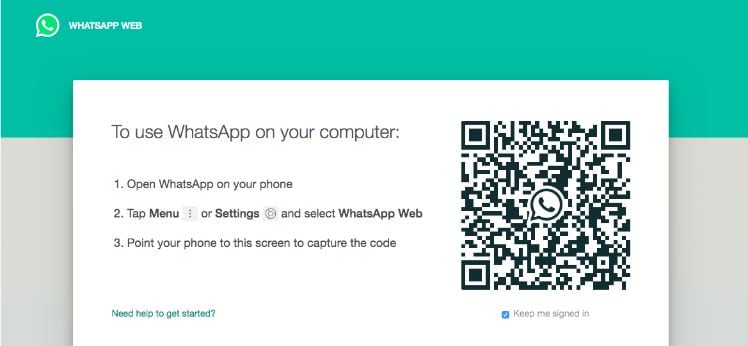
Parfois, la programmation d’une application web est effectuée de manière à ce qu’une application mobile soit également accessible depuis l’ordinateur. C’est l’exemple de la plateforme de messagerie instantanée WhatsApp ou Telegram. Les deux vous permettent de lire vos conversations, d’envoyer des messages, d’accéder à des fichiers multimédia…
Autres considérations sur le développement d’une application web
Chaque type d’application web a ses forces et ses faiblesses, mais nous vous rappelons qu’en fin de compte, il s’agit toujours d’une application web, et non d’une application native. Selon la conception donnée à l’application web, il est vrai que son apparence peut être très similaire à celle d’une application native.
Images de Christopher Gower via Unsplash
N’oubliez pas de travailler correctement sur le référencement SEO (et non sur le positionnement ASO), car l’application web apparaîtra dans les résultats des moteurs de recherche. Les applications web sont destinées à ressembler à des applications mobiles, mais avec la technologie web.
Cela ne vous permet pas de réduire considérablement les coûts de développement d’une application native, vous devrez donc la travailler comme telle.
Vous cherchez un expert en conception d’applications web ?
Nous espérons que les informations reprises dans cet article vous ont aidé à décider si ce dont vous avez besoin pour votre entreprise est une application web ou non. Si oui, quelle serait la prochaine étape ? Avez-vous besoin d’aide pour créer cette application web ? Si c’est le cas, cherchez un soutien professionnel.
Si vous ne savez pas par où commencer, Yeeply vous sera d’une grande aide. Nous sommes une plateforme qui rassemble les professionnels du développement et de la conception web. Grâce à notre algorithme, nous vous assignerons une équipe ayant de l’expérience dans des projets d’application web similaires au vôtre.
Publiez votre projet et nous trouverons l’équipe parfaite. Sans engagement !
Note : Cet article a été publié originellement en juin 2018 et a été mis à jour pour une meilleure pertinence et compréhension.