Zwei Drittel der Zeit, die im Internet verbracht wird, findet auf einem mobilen Gerät statt. Dies geht aus der vom IAB Spanien durchgeführten Studie “Anual Mobile 2019” hervor. Daraus folgt, dass ein Responsive Webdesign obligatorisch wird. Sind Sie mit den Vorteilen von Responsive Design vertraut? Möchten Sie wissen, was die neuesten Trends im Bereich Responsive Webdesign sind? In diesem Artikel erklären wir alle wichtigen Aspekte.
Responsive Design und Mobile First
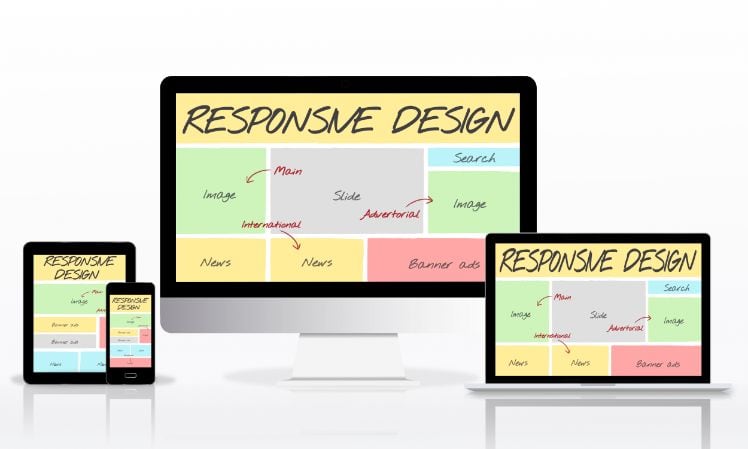
Webentwickler sind schon seit geraumer Zeit mit einem ansprechenden Design vertraut. Im Großen und Ganzen ermöglicht ein reaktionsschnelles Webdesign, dass sich die Inhalte einer Website automatisch an das Gerät anpassen, von dem aus sie durchsucht wird.
Responsive Design hat zu Mobile First Design geführt, da die Nutzung von Smartphones rasant zugenommen hat. Was hat sich geändert? Bis vor einigen Jahren waren Computer die wichtigste Zugangsmöglichkeit zum Internet. Daher konzentrierte sich Google bei der Indizierung auf die Desktop-Version einer Website, und die mobile Version wurde als sekundär angesehen. Dies veranlasste Website-Design-Profis, Websites zu entwickeln, die in erster Linie von einem Computer aus durchsucht werden sollten.
Das könnte Sie interessieren: Top 5 Websites mit einer beeindruckenden User Interface (UI)

Aber wie bereits angedeutet, ist dies nicht mehr der Fall. Google priorisiert derzeit die mobile Nutzung. Dabei liegt der Fokus auf der mobilen Version einer Website. Mobile-First wurde ab dem 1. Juli 2019 standardmäßig für neu erstellte Websites aktiviert. Außerdem wird es schrittweise auf die restlichen Websites angewendet, so dass sich jeder darauf vorbereiten sollte.
Allerdings hängen nicht alle Aspekte des Responsive Designs vom Entwicklungsprozess ab. Die Präsentation von Inhalten sollten neben audiovisuellen Inhalten auch für mobile Endgeräte optimiert werden. Sehr lange Abschnitte, Bilder, die entweder zu klein oder zu groß sind, unleserliche Schriften… Dies sind Elemente, die Sie in der mobilen Version Ihrer Website vermeiden sollten.
Wie Sie sehen können, ist ein reaktionsschnelles Webdesign heutzutage unerlässlich. Aber kennen Sie die Vorteile, die sich daraus für Ihr Unternehmen ergeben?
Das könnte Sie interessieren: Professionelles Webdesign vs Website Templates
Vorteile von Responsive Webdesign
Responsive Design hat viele Vorteile für Ihre Anwender und – im weiteren Sinne – auch für Unternehmen. Durch die vereinfachte Navigation von jedem Gerät aus vervielfacht sich die Chance auf steigende Besucherzahlen, was sich in mehr Conversions und Leads niederschlägt. Da es für Ihre Nutzer einfacher sein wird, durch Ihre Website zu navigieren, bleiben sie länger auf der Website und gleichzeitig sinken negative Performance-KPIs wie die Absprungsrate.
Die Benutzerfreundlichkeit ist ein weiterer Aspekt, der von einem reaktionsschnellen Webdesign sehr profitiert. Darüber hinaus verbessern Sie indirekt auch Ihr Branding, wenn Ihre Website einen guten Eindruck bei einem Benutzer hinterlässt. Wenn Inhalt auf Ihrer Website nicht verfügbar ist oder nicht korrekt angezeigt werden kann, ist es sehr wahrscheinlich, dass Nutzer ein schlechtes Bild Ihrer Marke bekommt und Ihre Website nicht wieder besuchen.
Sie sollten sich auch Gedanken über die SEO-Positionierung machen, da um die Sichtbarkeit im Internet geht. Sowohl das Responsive Design als auch die Ladezeit Ihrer Website haben einen Einfluss auf die Web-Positionierung. Wie Sie sehen können, bringt die Berücksichtigung mobiler Nutzer nur Vorteile für Ihre Marke.
Trends in Responsive Webdesign
Das Website-Design entwickelt sich rasant. Wenn Sie möchten, dass Ihre Website auf dem neuesten Stand ist, nehmen Sie die wichtigsten Trends im Webdesign auf, die wir als nächstes diskutieren werden.
Ermöglicht eine einfache Einhand-Navigation
Eine logische Konsequenz der mobilen Navigation über die Desktop-Navigation hinaus ist, dass man die Benutzerfreundlichkeit sehr genau im Auge behalten sollte. Viele reaktionsschnelle Websites haben daher ihre Struktur an die Einhand-Navigation angepasst, um den Zugang zum Menü für den Benutzer zu erleichtern. Viele von ihnen verfügen über das Menü am unteren Bildschirmrand, um eine einfache Daumen-Navigation zu ermöglichen.
Serifen-Schriftarten
Serifen-Schriften sind für den Druck besser geeignet und serifenlose Schriften sind für Bildschirme besser geeignet. Früher war dies ein Designstandard, der – wie viele andere – in Rauch aufgegangen ist. Es ist unbestreitbar, dass serifenlose Schriften auf Bildschirmen besser lesbar sind. Serifenverzierungen machen Serifenschriften jedoch auffällig, um sie in Schlagzeilen und hervorgehobenen Inhalten zu verwenden. Ihr Einsatz ist ein zunehmender Trend, wie Sie beispielsweise auf Websites wie Medium oder Mailchimp sehen können.
Organische Formen
Trotz der Tatsache, dass das Webdesign in der Regel auf Gitter basiert, bewegen sich Webdesigner derzeit in Richtung natürlicher Silhouetten und glatter Linien. Diese Formen verleihen dem Design einer Website Tiefe, und helfen Teile ihres Inhalts hervorzuheben.
Ähnlicher Inhalt: Die 10 häufigsten Fehler, die Sie beim Webdesign vermeiden können

Mikro-Interaktionen
Mikro-Interaktionen sind kleine Überraschungen für den Benutzer. Sie können bei der Ausführung einer bestimmten Aktion oder aus schwebenden Elementen bestehen, die beim Scrollen auf dem Bildschirm aktiviert werden. Was alle gemeinsam haben, ist der Zweck, den Nutzer zu überraschen und sein Engagement für die Website zu verbessern.
Darüber hinaus hat sich Google nun darauf verlagert, bei SERPs Websites mit Videoinhalten Vorrang einzuräumen. Dies wiederum hat zu einer Zunahme der Anzahl von Websites geführt, die Videos als Inhalte erstellen, um einen guten Platz in der Suche zu sichern.
Minimalismus
Wenn es um Responsives Webdesign geht, ist das Motto „Weniger ist mehr“ zu beachten. Es handelt sich bei weitem nicht um eine Neuheit, sondern um einen zeitlosen Trend, der nun wieder in vollem Gange ist. Der Grund dafür ist ziemlich einfach: Je weniger Elemente eine Website hat, desto einfacher wird es für die Nutzer sein, das zu finden, was sie suchen. Die Begründung dafür ist ziemlich eindeutig, nicht wahr?
Haben Sie keine Angst vor Leerzeichen. Sie werden sehen, wie sich die KPIs Ihrer Website verbessern, wenn Sie sich auf die Erstellung hochwertiger Inhalte konzentrieren, die das Benutzerinteresse durch Mikro-Interaktionen steigern und gleichzeitig das Design einfach halten.
Mehr über Webdesign: Growth Driven Design: Die beste Methode zur Erstellung Ihrer Website
Wissen Sie schon, wie man eine Responsive Website erstellt?
Yeeply hat die besten Experten für die Entwicklung von Websites zur Hand. Alle Experten haben Erfahrung in allen Arten Projekten und sind auf dem Laufenden über die neuesten Trends im Responsive Webdesign.
Lassen Sie uns wissen, wie Ihre Website aussehen soll, und wir werden uns an die Arbeit machen.