Das auf Apps und Websites angewandte Motion Design hat sich von einem netten Extra-Feature zu etwas unerlässlichen gewandelt. Dadurch wird die Aufmerksamkeit des Benutzers erregt. Wenn Sie sich fragen, wie Sie eine attraktive Website erstellen können, oder wenn Sie nach einem Experten für die Entwicklung von solcher Anwendungsbereiche suchen, ist dieser Artikel für Sie gedacht. Es wird Ihnen einen Einblick in diesen Trend geben, der mit dem Versprechen einhergeht, die Benutzeroberfläche (UI) Ihres Projekts zu verbessern und auf die nächste Stufe zu bringen.
Was ist Motion Design?
Wie der Name schon sagt, geht es beim Motion Design darum, Bewegung zu gestalten. Jedoch geht es weit über die reine Animation eines Elements des Bildschirms. Motion Design sollte bereits in der UI/UX Designphase in Betracht gezogen werden. Der Grund dafür ist, dass ein Bildschirm, der Animationen enthält, hinter dem beabsichtigten Ziel steht: die hinzugefügte Bewegung muss etwas bedeuten und einen nachhaltigen Zweck haben.
Motion Design ist der Trend, auf den das Design der Benutzeroberfläche derzeit zusteuert. Die früher so wichtige Bedeutung des Erscheinungsbildes von Bildschirmelementen wird derzeit von der Art und Weise überholt, wie diese Elemente sich bewegen.
Schauen Sie sich dieses Video über die neuesten Trends im Grafikdesign für 2023 an!
Ein Gedanke, der für diejenigen, die neu in diesem Bereich sind, üblich ist, ist die Vorstellung, dass Animation und Motion Design das gleiche ist. Lassen Sie uns das von Anfang an klar machen: Es sind unterschiedliche Konzepte.
Man könnte sagen, die Animation ist der Bereich, der jede Art von bewegtem Bild umfasst – von Techniken wie Stop-Motion bis hin zur Animation mit Cartoons oder Knetmasse. Und das Ziel ist es meist, eine Geschichte zu erzählen.
Unter Motion Design versteht man jedoch einfachere und verfeinerte Animationen, deren Ziel es ist, dem Benutzer Ideen zu vermitteln.
Das könnte Sie interessieren: Die 10 häufigsten Fehler, die Sie beim Webdesign vermeiden können
Zentrale Aspekte von Motion Design in der Webentwicklung
Wenn Sie noch weitere Gründe brauchen, um Motion Design für sich zu gewinnen, erläutern wir Ihnen jetzt die wichtigsten Vorteile, die es für die Benutzeroberfläche Ihrer Website oder Ihrer Mobile App bringt.
Mobiles Design erleichtert die Navigation
Die für das Motion Design typischen Mikro-Interaktionen machen die Navigation für den Benutzer einfacher und attraktiver – vergleichen Sie es einfach mit anderen Varianten wie z.B. endlose Menüs.
Definieren Sie Strukturen und Interaktionen
Mikro-Interaktionen können zur Navigation auf Ihrer Website oder App genutzt werden. Motion Design gibt Ihnen die Möglichkeit, den Benutzer zu bestimmten Aktionen zu verleiten, wie z.B. das Hinzufügen eines Artikels in den Warenkorb oder das Aufdecken von versteckten Aktionen in der UI einer Mobile App.
Ähnlicher Inhalt: 10 UX-Design-Trends für das Jahr 2021
Verbessert langsame Ladezeiten
Motion Design kann helfen, Auffälligkeiten des langen Ladens einer Website oder App zu verschleiern. Dies macht jedoch nicht den Weg frei für die Vernachlässigung der Ladeoptimierung: Denken Sie daran, dass Suchmaschinen schlechte Ladezeiten bestrafen. Aber wenn der Benutzer ein paar Sekunden länger warten muss, kann ein Minispiel mit der Maus oder eine lustige Animation die Wartezeit verkürzen.
Bietet den Benutzern Feedback zu ihren Aktionen
Manchmal können „Ostereier“ mittels Motion Design in der Website oder der Mobile App versteckt werden. Denken Sie zum Beispiel an die Konfetti- und Smiley-Ballons, die erscheinen, wenn Sie das Wort „Glückwunsch“ auf Facebook schreiben. Sie können den Nutzer zum Lächeln bringen, indem Sie ihn belohnen, wenn er die Aktion ausführt, zu der Sie ihn ermutigen: sich anmelden, den Newsletter abonnieren oder ein Produkt in den Warenkorb legen sind Aktionen, die durch Motion Design aufgewertet werden können.
Wir empfehlen: Growth Driven Design: Die beste Methode zur Erstellung Ihrer Website
Heben Sie Ihre App oder Website aus der Vielzahl bereits existierender Apps und Websites hervor
Motion Design kann unbedeutend und unwichtig erscheinen. Aber in Wahrheit kann es einen großen Unterschied in Bezug auf die Qualität einer Website oder einer mobilen Anwendung machen. Diese Mikro-Interaktionen ermöglichen es Ihnen, sich aus der Vielzahl von Websites im Internet und Apps, hervorzuheben.
Erhöht die Session-Länge
Wer hat nicht gern Spaß? Wenn ein Nutzer die Inhalte Ihrer App oder Website genießt und die User Experience reibungslos und attraktiv ist, wird er/sie länger auf Ihrer Website oder in Ihrer Mobile App bleiben. Dadurch wird das Engagement und die Bindung der Nutzer an das Unternehmen gesteigert. Es ist eine Win-Win-Situation.
Motion Design: Beispiele, um Ihre Anwender zu begeistern
Wie Sie wissen, gibt es mehrere Möglichkeiten, Benutzer durch Motion Design zu überraschen. Wir stellen Ihnen nun einige Beispiele für den Einsatz von Motion Design vor, die Sie inspirieren und Ihnen dabei helfen werden, Ihre Anwender zu begeistern.
Twitch: versteckte Überraschung
Twitch, eine bekannte Live-Streaming-Plattform für Videospiele, hat kürzlich ihr Design geändert und verfügt nun über eine Microsite, welche die neuen Features erklärt. Das Motion Design spielt zweifellos die Hauptrolle bei der Navigation der Microsite, die auf Elementen basiert, welche sich im Laufe des Lesens bewegen.
Aber die große Überraschung kommt, wenn man die Maus über ein kleines Klavier bewegt, das erscheint. Wenn Sie auf die Tasten klicken, tauchen Musikklänge und Gifs auf dem Bildschirm auf.
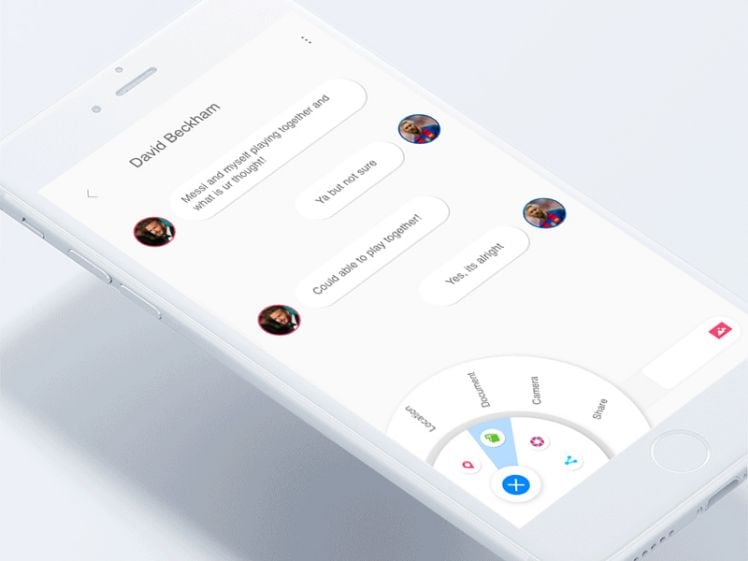
Multifunktionstaste
Bei der Entwicklung von Mobile Apps ist es sehr wichtig, dass die Navigation komfortabel ist. Deshalb ist es wichtig, dass der Benutzer die wichtigsten Aktionen mit nur einer Hand ausführen kann. Im untenstehenden Beispiel wird eine Animation ausgelöst und der Button erhält mehrere Rollen, wenn er gedrückt beziehungsweise gehalten wird.

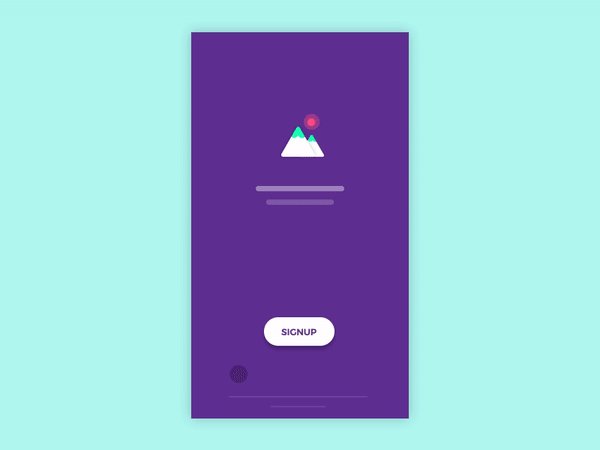
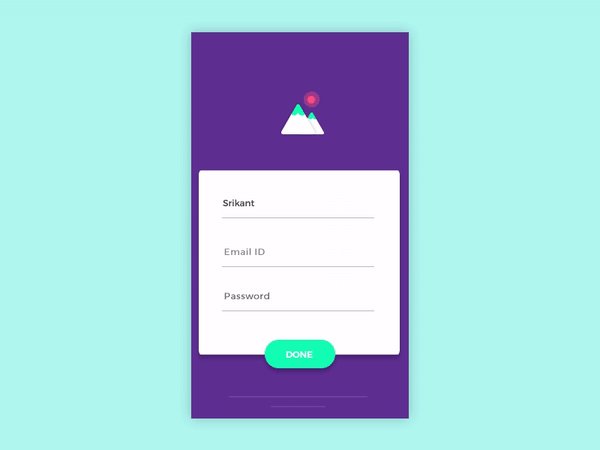
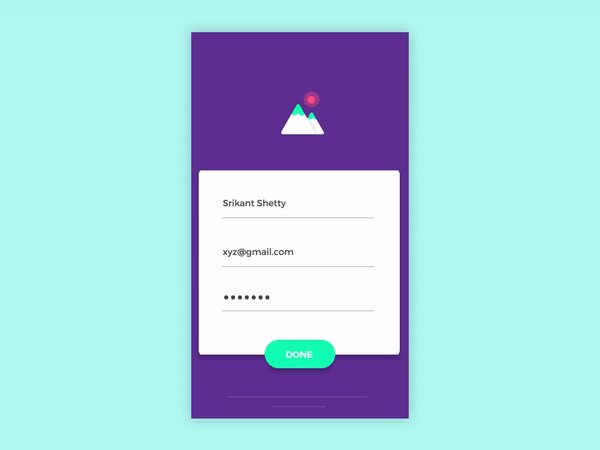
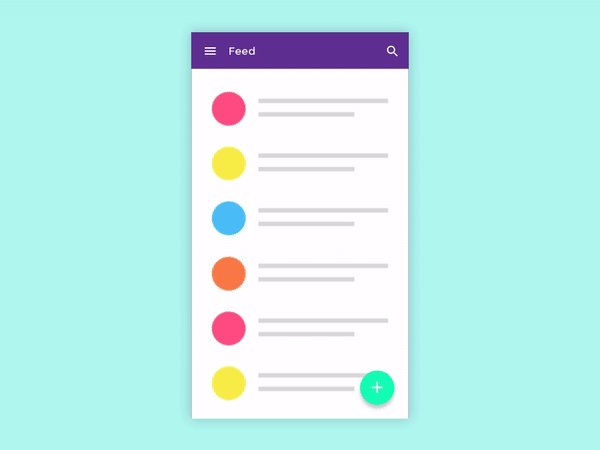
Ein andersartiger Anmeldevorgang
Der Anmeldeprozess einer Website oder einer App ist normalerweise einer der mühsamsten Abschnitte, was die Navigation betrifft. Warum sollte man diese daher nicht durch das Design angenehmer gestalten? Dies können Sie mit Motion Design erreichen, indem Sie Übergänge hinzufügen, die die Benutzerfreundlichkeit verbessern.

Bewegung als Möglichkeit zur Betonung hervorgehobener Elemente
In dieser App können hervorgehobene Videos wirklich auffallen. Bei der Wiedergabe eines dieser Videos wird die Miniaturansicht des Videos durch eine Übergangsbewegung auf den gesamten Bildschirm vergrößert, ohne dass ein neuer Bildschirm geladen werden muss. Dies führt zu einer flüssigen Navigation.
? Ähnlicher Artikel | Warum Ihr Startup ein Minimum Viable Product (MVP) benötigt
Machen Sie den Sprung zu Motion Design in die Entwicklung Ihrer Website oder App
Motion Design macht Websites und Apps attraktiver für die Nutzer und vermittelt ein Gefühl der Interaktion mit ihren Elementen.
Sie suchen ein Team von Experten für Motion Design? Yeeply kann Ihnen helfen, die qualifiziertesten Spezialisten zu finden. Erzählen Sie uns von Ihrem Projekt und lassen Sie es uns realisieren!