In den letzten Jahren gibt es ein beinahe explosionsartiges Wachstum der Zahlen der Neuveröffentlichungen von mobilen Anwendungen bei beinahe allen Betriebssystemen. Tatsächlich gibt es heute laut eines Ditrenda Berichts mehr registrierte Telefonnummern als Menschen.
Mit Spanien als Beispiel hat die letzte Studie von The App Date (Oktober 2015) ergeben, dass es in dem südeuropäischen Land der Sonne jeden Tag 3,8 Millionen Downloads und 27,7 Millionen aktive User von Mobile Apps gibt – bei gerade einmal 47 Millionen Einwohnern!
Durch die enorm günstige Auftragslage für App Entwickler sind zwei Trends entstanden: Erstens suchen viele Unternehmen und Entwicklerteams händeringend nach App-Entwicklern. Außerdem werden immer häufiger stark spezialisierte Entwickler gesucht. Auch und vor allem das Design der Anwendungen wird immer bedeutender. Heute beobachten wir häufig, dass an großen Projekten nicht nur ein Designer arbeitet, sondern zwei, manchmal sogar drei Designer sich die Arbeit teilen. So können sich die Experten inzwischen immer häufiger lediglich auf die UX oder das UI konzentrieren.
Das App Design ist heute eine der wichtigsten Determinanten des Erfolgs für mobile Anwendungen, weil die Endgeräte eine immer bessere Grafik widergeben können und die User inzwischen sehr verwöhnt mir brillant performenden Apps sind. Eine schlecht designte Anwendung hat in einem der härtesten und dynamischsten Märkte der Welt keine Chance. Doch was mach aus einen App Design ein gutes, beziehungsweise ein schlechtes Design?
Wie wirken sich Fehler in der Entwicklung aus?
Die meisten Fehler beim App Entwickeln wirken sich schnell auf den Erfolg aus, können folglich aber auch schnell erkannt und beseitigt werden.
Aber durch den boomenden Markt wird es immer schwieriger nach einem mißlungenen Start wieder nach oben zu kommen. Wurde eine App erst einmal schlecht von Usern bewertet, kommt dies beinahe einem Todesurteil gleich. Noch komplizierter wird es bei Fehler im App Design. Denn hier kann es sich um ganz subtile Dinge handeln, die sich negativ auf den Erfolg der App auswirken.
Wenn das UX nicht gut ist, werden die User nicht genau benennen können, was sie stört. Bei Bugs verhält sich die Sache hingegen ganz anders. Hier wird oft etwas kritisiert, was man mit einem Update schnell und effektiv beseitigen kann. Es gilt, Probleme beim App Design zu verhindern, bevor die App entwickelt wird. Dies bedeutet, dass eine detaillierte Planung eine existentielle Variable für die Erfolgsaussichten von Apps darstellt.
Die 12 häufigsten Fehler beim App Design
Im Folgenden haben wir die häufigsten Fehler beim App Design für Euch gesammelt. Insbesondere erfahrene App Designer werden diese Fehlerquellen bereits kennen. Aber vor allem Leuten, die eine App entwickeln lassen möchten und sich mit der Materie das erste Mal auseinandersetzen, möchten wir mit unseren Hinweisen aufzeigen, worauf zu achten ist, wenn man ein Projekt plant. Trotzdem möchten wir auch die Designer unter unseren Lesern auffordern, unsere Tipps zu lesen.
1. Den „Flow“ der App unbeachtet lassen
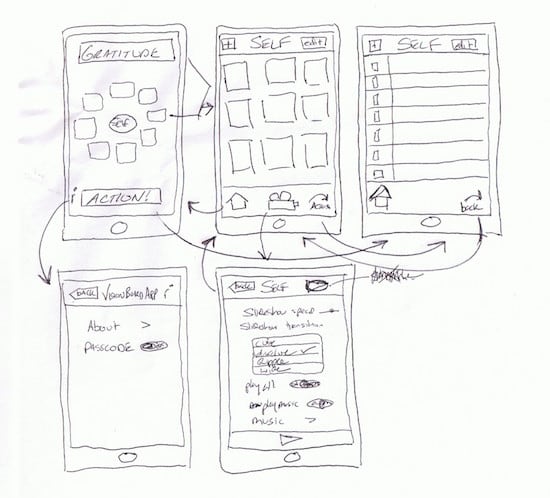
Eigentlich jeder, der sich mit dem App Design beschäftigt, befasst sich mit der Usability der App. Leider wird oft nicht verstanden, was das Wort alles beinhaltet. Eds geht nicht nur darum, dass die Buttons an der richtigen Stelle platziert werden. Oft wird verpasst, sich über den „Workflow“ Gedanken zu machen. Wer nicht von Anfang an genau plant, wie die App laufen soll, wie der User von einem Bildschirm zum nächsten geleitet wird und wie zum Beispiel die Ladezeiten aussehen, der macht einen gewaltigen Fehler. Da oft auch die technischen Daten für den Flow eine Rolle spielen, sind diese Fehler nicht selten gar nicht mehr zu beheben, wenn die App erst einmal entwickelt ist.
Eine gute Möglichkeit, von Anfang an einen guten Flow zu gewährleisten, sind Flipcharts. Diese sollten nach der Ausformulierung der eigentlichen Idee zu den ersten Schritten des Entwicklungsprozesses (der übrigens nicht erst mit der Programmierung beginnt) gehören und mit dem Entwicklerteam besprochen werden.
2. Gleichzeitig für mehrere Plattformen designen
Eines der großen Probleme bei der App Entwicklung ist die gleichzeitige Bereitstellung für mehrere Betriebssysteme und oft auch noch für sehr unterschiedliche Endgeräte wie Smartphones, Tablets und neuerdings auch Smartwatches. Dies lässt die Kosten für das Design schnell enorm steigen.
Wir sollten erst einmal beachten, dass Android seit 2012 vor iOS das am meisten genutzte OS der Welt ist. Tendenziell sollten wir uns also zuerst auf die Entwicklung für Android konzentrieren. Anschließend solltest Du überlegen, ob Du weitere Betriebssysteme abdecken möchtest. iOS ist aufgrund der hohen Userzahlen natürlich interessant. Auch Blackberry und vor allem Windows Phone können je nach Zielgruppe in Frage kommen.
3. Erst die User, dann die App?
Viele Anbieter von Apps machen den Fehler, dass sie denken, sie müssten ihre User erst überzeugen, nachdem diese die App heruntergeladen haben. Insbesondere wenn von den Usern etwas verlangt wird, also kostenpflichtige Apps oder Anwendungen mit Login-Systemen, bei denen die User mit ihren Daten bezahlen, sollten die User vorher wissen, was sie dafür bekommen.
Auch für die ASO spielt das App Design eine wichtige Rolle. Eine tolles App Logo und gute Screenshots sind mindestens so wichtig, wie die Beschreibung der Apps in den App Stores.
4. Keine gute Anleitung bieten
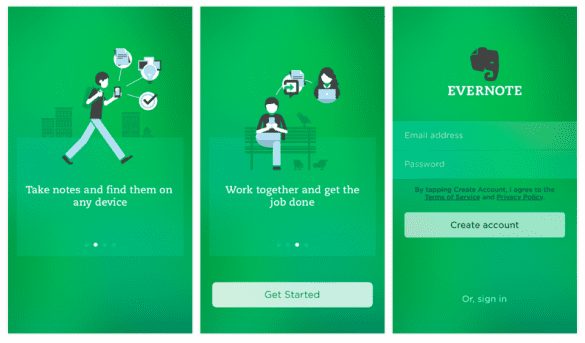
Wir haben es also durch unsere exzellente ASO geschafft, dass sich der User unsere App heruntergeladen hat. Was ist der nächste Schritt zu einer erfolgreichen App? Richtig – User-Loyalität!
Ein hervorragender Weg, User nach dem Download sofort wieder zu verscheuchen ist es, eine komplizierte Anwendung ohne Bedienungsanleitung zur Verfügung zu stellen. Die User wollen im Allgemeinen nicht viel Zeit investieren, um sich in eine Anwendung einzuarbeiten. Sie wollen von Anfang an alle Funktionen mit allen Benefits nutzen können.
Ein Tutorial bei der erstmaligen Nutzung kann Abhilfe schaffen. Es gibt viele Wege, ein Tutorial zu implementieren. Man kann mit Screens zum Durchklicken arbeiten, Pop-ups installieren oder mit einer Audiodatei arbeiten. Der Designer ist gefragt, die Anleitung so bereitzustellen, dass die User Experience möglichst positiv unterstützt wird.
Das Design der App kann auch ganz allgemein die Komplexität der App beeinflussen.
5. Die Vernachlässigung der User Experience
Ja, die UX ist der wichtigste Baustein des App Designs! Ein Design kann noch so schön aussehen – wenn es die Funktionalität der Anwendung und die Anwenderfreundlichkeit nicht unterstützt, ist es vollkommen wertlos. Es bedarf eines erfahrenen Experten, um eine gute UX zu produzieren.
6. Kein konsistentes Design
Es können sich schnell Flüchtigkeitsfehler beim App Design einschleichen: So können beispielsweise dieselbe Funktion zwei verschiedene Namen besitzen, oder der gleiche Button hat auf unterschiedlichen Screens verschiedene Formen oder Farben. Dies sind kleine Fehler, die auf den User eine große Wirkung haben und sehr unprofessionell wirken.
7. Zu viele Funktionen
Integriere nicht zu viele unterschiedliche Funktionen in Deine App. Die Minimalanforderung an jede App ist die Einfachheit der Bedienung. Es sollte ein hauptsächliches Bedürfnis geben, welches die App befriedigt. Dafür unwichtige Funktionen müssen außen vor gelassen werden.
Das Design muss auf die Befriedigung des Bedürfnisses ausgerichtet sein. Das Hauptziel der App ist der Leitfaden, an dem sich der Designer entlang hangeln muss.
Bestimme, wie welche Funktion das Ziel Deiner App unterstützt. Das Design sollte es schaffen, das Ziel mit so wenig Worten wie möglich zu erreichen. Kann nicht ausschließlich mit Buttons gearbeitet werden, sollten erläuternde Texte so kurz wie möglich gehalten sein.
8. Die Verwendung von Animationen wie Intros
Bewegte Bilder sind in Mobile Apps beinahe verboten! Animationen beanspruchen zu viel Aufmerksamkeit und lenken vom eigentlichen Ziel der App ab. Vergiss nicht, dass viele User die App unterwegs verwenden. Die Aufmerksamkeitsspanne, die User der App durchschnittlich am Stück zuwenden, ist extrem kurz.
Wenn doch vereinzelt bewegte Bilder eingesetzt werden, sollten die gezeigten Filme sehr kurz, fesselnd und vor allem sinnvoll für die Erfüllung des eigentlichen Zwecks sein.
9. Der Tester in der Betaphase bist Du selbst
Selbstverständlich musst Du Deine App und das Design der App zu jedem Zeitpunkt der Entwicklung immer wieder testen und überprüfen. Aber in der Betaphase sollten möglichst viele User die App testen, die nicht an der Entwicklung beteilig sind oder waren.
der Blick von außen auf ein Projekt ist unschätzbar wertvoll. Jeder von uns kennt es, dass man mit seinem Projekt so beschäftigt sein kann, dass der objektive Blick auf die einfachsten Aspekte unglaublich schwierig wird.
10. Zu kleine Buttons und Flächen für Aktionen
Bei Mobile Apps besteht die Besonderheit, dass die Endgeräte von sehr unterschiedlicher Größe sind. Beachte, dass die Schaltflächen auch auf den kleinsten Screens noch erkennbar und einfach zu betätigen sein müssen.
11. Fehlende Informationen zu Aktionen
Oft gibt es Wartezeiten bei der Benutzung der App. Es ist die Aufgabe des Designers, die Ladezeiten zu füllen, oder dem User wenigstens darüber zu informieren, was gerade geschieht. Wenn innerhalb der App Werbung gezeigt werden soll, sind Ladezeiten dafür eine gute Möglichkeit, da die UX nicht allzu sehr gestört wird. Doch besonders in diesem Fall sollte der User erkennen können, dass die App nicht nur für Werbung unterbrochen wurde, sondern eine gewünschte Funktion lädt.
12. Keine „weißen“ Flächen
„Weiße Flächen“ sind der Sauerstoff der User, den sie zum Atmen brauchen. Hab‘ keine Angst vor freien Flächen zwischen den einzelnen Elementen der Screens. Diese freien Flächen lassen den einzelnen Elementen den Platz, den sie benötigen, um auf die User zu wirken. Außerdem vermeidet man damit, dass die einzelnen Screens zu überladen wirken.
Selbstredend müssen die Flächen nicht wirklich weiß sein, sondern können in der Grundfarbe der App erscheinen. Allerdings sollten sie wenn möglich heller und transparenter sein als die anderen Elemente auf dem Bildschirm.
Dies war unsere Auswahl der 12 größten Fehler beim Designen von Mobile Apps. Welche vermisst Du? An welcher Stelle möchtest Du widersprechen? Gibt es etwas, was Du genauer erklärt haben möchtest?