Wenn wir in unserem Blog über das App Design sprechen, dann geht es uns nicht um kurzweilige Trends, nach denen das eine oder andere Element gerade häufig von den erfolgreichen Apps verwendet wird. Uns geht es vielmehr um die Struktur – um das Skelett der Mobile App. Beim App Design gibt es einige wichtige unumstößliche Gesetze zu beachten, die existentiell für die Usability, und somit für den Erfolg, einer App ist.
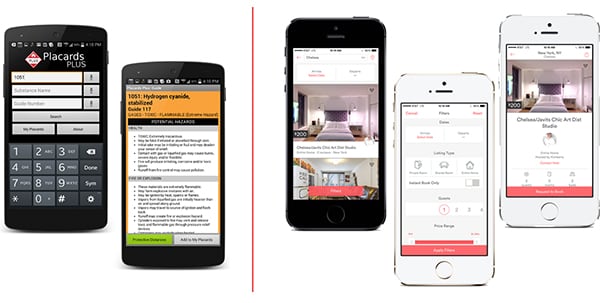
Die Typografie erfolgreicher App unterliegt jedoch einem Trend. Weiter unten könnt Ihr erkennen, wie sich die Typografie einer App innerhalb weniger Jahre geändert hat. Dies liegt allerdings nicht an einer Modeerscheinung, sondern vielmehr daran, dass der Typografie heute endlich der Stellenwert zugesprochen wird, den sie verdient. Jahrelang hat die Typografie eine untergeordnete Rolle gespielt. Nun haben die meisten Designer erkannt, wie sehr die Funktionalität einer Mobile App von der richtigen Wahl der Schrift abhängt. So werden immer mehr bestehende Mobile Apps angepasst und erscheinen für den User durch eine paar wenige Kniffe sofort sehr viel hochwertiger und moderner.
Die Bedeutung der Typografie beim App Design
Selbstverständlich spielen ästhetische Überlegungen eine Rolle beim Überarbeiten von Apps oder der Gestaltung neuer Anwendungen. Doch darüber hinaus existieren vielfältige technische Gründe, warum es wichtig ist, sein Augenmerk auch auf die Ausgestaltung der Schrift zu richten.
- Lesbarkeit: Dieses Motiv ist das offensichtlichste, wenn es um die Schrift einer App geht. Aufgrund der kleinen Bildschirme der Endgeräte ist es manchmal gar nicht so einfach, für alle Zielgruppen die richtige Lösung zu finden, insbesondere dann, wenn die App viel Text zeigen muss. Die Mobile App der New York Times zum Beispiel wird von Menschen verschiedenen Alters genutzt und lebt von langen Texten, die für jeden User gut erkennbar sein müssen. Einige Apps können durch den User konfiguriert werden, sodass die Schrift den Bedürfnissen des Einzelnen gerecht wird.
- User Experience (UX): Letztlich geht es bei allen Punkten im Hinblick auf die Schrift in einer App um die UX. Wenn Teile der App schlecht zu lesen sind, wird der Workflow gestört, was Gift für das Erlebnis des Nutzers ist. Ist die Schrift in der App schlecht designt, wird man keine gute UX kreieren können. Ohne gute UX werden die User die App nicht mehr nutzen und schließlich löschen.
- Professionalität: Die Typografie sollte immer mit dem Brand der App kompatibel sein und diesen im besten Fall unterstützen. Wenn beispielsweise eine Versicherung eine verspielte, jugendliche Schriftart wählt, wirkt dies sehr unprofessionell. Andersherum wird eine Entertainment-App mit einer sehr seriösen Schriftart nicht den gleichen Erfolg erzielen wie mit einer auf die junge Zielgruppe angepassten Typografie.
Es existieren selbstverständlich noch mehr Gründe, aufgrund derer die Typografie geändert werden kann. Zum Beispiel hat jeder Entwickler und Kunde seine eigene Präferenz. Doch wenn die drei oben genannten Punkte im Auge behalten werden, ist man mit seinem App Design schon einen großen Schritt vorangekommen. Diese drei Punkte kann und sollte man gut in einer Testphase von Fremden bewerten lassen. Hier fallen oft Schwierigkeiten auf, die die an der Entwicklung Beteiligten nicht erkennen konnten.
Wie liest man eine App?
In der digitalen Kommunikation werden 95% der Inhalte in Form von Text übermittelt. Das heißt, dass der User unbewusst und bewusst mit dem Text einer Mobile App interagiert. Selbst wenn wir nur ein App Logo betrachten, fällt uns zuallererst das geschriebene Wort ins Auge.
Da die User der App vor allem durch den Text zur Interaktion animiert werden, beeinflusst die Typografie maßgeblich das UI und somit die UX, letztendlich also die Usability der Anwendung. Insbesondere eine schlechte Lesbarkeit ist schädlich für die Usability, weil die Informationen nicht oder unzureichend an den User gelangen. So wird die App nicht verstanden oder einige Funktionen werden nicht genutzt. Eine gute Typografie ist also eine Grundvoraussetzung für den Erfolg einer App. Doch woher weiß ich, ob eine Typografie gut ist?
Die Schlüsselelemente einer guten Typografie
Die Bedeutung einer guten Typografie für ein gelungenes App Design sollte nun klar geworden sein. Allerdings haben wir uns noch nicht damit auseinandergesetzt, welche Elemente eine gute Typografie ausmachen. Im Folgenden möchten wir Euch einen ersten kleinen Guide geben, mit dem Ihr beginnen könnt:
- Schriftgröße: Der Hilfebereich von Apple gibt Aufschluss über die empfohlene Schriftgröße. Bei iOS Geräten sollte die Schriftgröße zwischen 11 und 17 Punkten betragen, was für Android Devices gleichermaßen Gültigkeit besitzt. Aber darüber hinaus müssen wir bedenken, dass wir bei Smartphones auch viel weniger Zeichen pro Linie besitzen. Während bei Webseiten 60 bis 75 Zeichen zur Verfügung stehen, können wir hier nur 35 bis 50 Zeichen abbilden. Beim App Design ist es eine besondere Herausforderung, die Sätze nicht zu lang und kompliziert zu machen und gleichzeitig genügend Informationen zu transportieren, um dem User ein natürliches Lesen zu ermöglichen. Natürlich gibt es bei vielen mobilen Anwendungen die Möglichkeit, die Schriftgröße anzupassen. Doch nicht bei jeder App ist dies sinnvoll.
Schriftgröße der App
- Weißstellen: Beim App Design haben wir wirklich wenig Platz zur Verfügung, um die einzelnen Screens einer App zu planen. Dies ist ein Grund, warum viele unerfahrene Entwickler und Laien große Angst vor freien Flächen auf den Bildschirmen zu haben scheinen. Doch diese Weißflächen sind sehr wichtig für die UX und um die Informationen richtig wirken zu lassen. Insbesondere auf sehr wichtigen Screens, die eine bedeutende Interaktion vom User verlangen, sollte der Entwickler sich auf die wirklich existentiellen Elemente konzentrieren. Selbstverständlich müssen die Flächen nicht wirklich weiß sein.
- Kontrast: Der farbliche Kontrast zwischen Buchstaben und Hintergrund ist enorm wichtig für die Lesbarkeit. Ideal ist in Hinblick darauf schwarze Schrift auf weißem Grund oder vice versa. Allerdings sollte dies auch immer zum Brand und dem Ziel der Anwendung passen, weshalb es logischerweise erlaubt ist, ein wenig mit den Farben zu spielen. Allerdings sollte das Design an jeder Stelle auf den Kontrast hin geprüft werden, weil Fehler hier gravierende Folgen für die Usability haben und dabei sehr einfach behoben werden können.
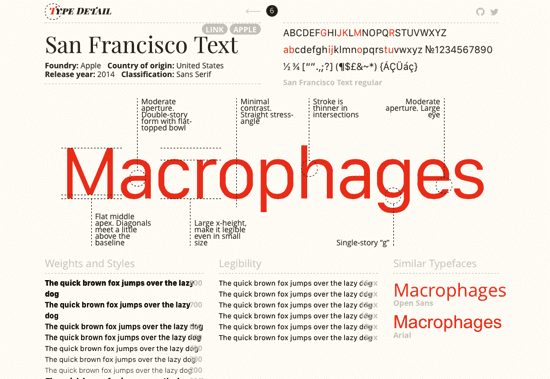
- Kanten mit Serifen oder ohne? Diese Debatte herrscht nach wie vor in der Welt des Web Design. Natürlich macht sie auch nicht vor den App Designern halt. Wenn wir die Quellen der Anbieter betrachten, wird die Sache eigentlich schnell klar: Sowohl die Quellen für Android als auch für iOS setzen auf Schriftarten ohne Serifen. Android verwendet Roboto, während iOS sich in der Familie der Helvetica bedient. Beide Schriftarten zeichnen sich durch einfache, klare und feine Linien aus, wodurch die Lesbarkeit optimal ist. Seit dem Emporkommen der Smartwatches verwendet iOS auch die Schriftart San Francisco.
Wir sehen, dass die Typografie die Usability einer Mobile App stark beeinflusst. Beim App Design darf kein kleines Detail aus den Augen verloren werden. Insbesondere die Stellen, die unmittelbar vom User aufgenommen werden, wie die Schrift beispielsweise, müssen perfekt zur Anwendung passen, um eine perfekte User Experience bieten zu können.