Siamo tutti convinti, penso, dell’importanza di avere una pagina web con la quale farsi conoscere ed avere una presenza su internet. Ma siamo anche consapevoli di quanto possa essere complicato progettare siti web da zero.
Grazie ad una pagina web puoi promuovere la tua attività o il tuo prodotto e posizionarlo nei motori di ricerca ed inoltre creare una strategia di marketing.
Però, per poter rendere un sito web sufficientemente appetibile agli utenti, sarà opportuno seguire una serie di step. Vediamo quali!
Come progettare un sito web: primi passi
L’idea
È la prima cosa che devi avere ben chiara al momento di progettare un sito web. Il mondo che ci circonda è caotico ed internet non fa eccezione.
Dobbiamo sapere che tipo di pagina web abbiamo in mente e cosa vogliamo offrire con essa. Pubbicità, notizie, intrattenimento… Tutto ciò dev’essere molto chiaro prima di passare alle fasi successive.
Prototipo del tuo sito web
Ora che abbiamo definito cosa vogliamo dalla nostra pagina web e sappiamo cosa andremo ad offrire al pubblico con essa, dobbiamo dedicare un po’ di tempo a preparare un prototipo.
Lo faremo con carta e penna, poiché così nasce ogni tipo di sviluppo web.
Lo scopo è esprimere su carta il comportamento che il nostro sito dovrà avere nelle diverse situazioni. In questo modo possiamo renderci conto di quali problemi potrebbero nascere e che tipo di design è opportuno scegliere.
Mockup del sito web
Adesso viene il bello. È il momento di disegnare, sempre su carta, l’impaginazione grafica che dovrà avere il nostro sito. Dove sarà il titolo, il menù, il contenuto, come sarà il footer.. E tutto questo con le giuste proporzioni e specificando l’obiettivo principale di ciascun elemento.
In questo modo otterremo una mappa concettuale per aver ben chiaro, in ogni fase, in che punto ci troviamo e quale dovrà essere il successivo. Così facendo lo sviluppo web sarà ordinato e con il minor numero di errori possibile.
Abbiamo bisogno di un esperto web designer
È il momento di mettersi in contatto con un designer esperto. Avendo redatto su carta lo sviluppo web del nostro sito, questo è il momento ideale per parlare con un designer di esperienza.
Lui analizzerà l’idea e farà in modo che la nostra pagina, una volta terminata, abbia l’aspetto migliore possibile. Il designer realizzerà una serie di studi e prove per scegliere i caratteri da utilizzare, i colori più adatti e le immagini da inserire.
Finalmente possiamo iniziare lo sviluppo del sito, e a questo punto saremo sicuri che presto sarà pronto per il suo debutto in rete.
Test del sito
Prima di mettere online il sito che stiamo progettando dobbiamo naturalmente provarlo, per individuare tutti i possibili errori, verificare che tutti gli elementi siano presenti nella giusta posizione e funzionino correttamente e che la sua fruizione sia comoda e intuitiva.
Per questa fase puoi utilizzare come tester anche amici e parenti, purché siano persone che non abbiano visto prima il sito web. Questo ti permetterà di avere un feedback di come gli utenti utilizzano la pagina e qual è la loro esperienza.
Analisi del sito web: abbiamo bisogno di modifiche?
L’ultimo passo prima di lanciare il nostro sito web è effettuare un’analisi e cercare idee per migliorarlo. Quest’ultimo step rappresenta uno dei momenti più importanti di tutto lo sviluppo web.
Dovremo controllare, analizzare e risolvere tutti i problemi venuti alla luce nel passo precedente.
Infine bisogna ottimizzare gli aspetti che riguardano il SEO del sito. In questo modo la nostra creazione potrà apparire tra i primi risultati dei motori di ricerca.
Potrebbe interessarti anche: Growth driven design: la metodologia da conoscere per il tuo sito web
Come progettare un sito web: stili e mode
Per progettare un sito web che risulti il più bello possibile ti consigliamo di proseguire nella lettura. Ti riassumeremo i migliori design utilizzati attualmente.
Un video a tutta pagina nella home
È una delle strategie di marketing in voga attualmente nel design di siti web. I video oggi sono i re del marketing, costituiscono infatti il 70% del traffico globale di internet per gli utenti.
Le pagine web che contengono video hanno una probabilità 50 volte maggiore di apparire nella prima pagina dei risultati di ricerca.
Inoltre, molti studi dimostrano che l’uso di video nei siti aumenta il tasso di conversione. I video attirano l’attenzione, aiutano a trasmettere il messaggio e permettono all’utente di capire meglio il concetto.
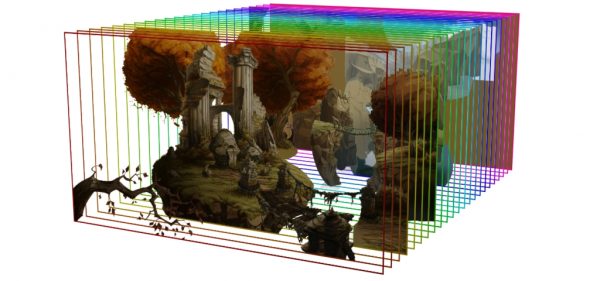
Design Web Parallax
Con Parallax si possono creare pagine web incredibili usando solo HTML5 e CSS3, senza bisogno di utilizzare JavaScript o Adobe Flash.
Danno una sensazione di prospettiva, di tridimensionalità, di ritmo, e tutto ciò in maniera molto naturale. Il visitatore del sito controllerà le animazioni e le azioni con un clic o con i movimenti del mouse.
È uno stile inventato dallo stesso Walt Disney, all’epoca veniva chiamata MultiPlane Camera e permetteva di ottenere prospettive particolari nei lungometraggi di animazione.
Le immagini animate
Il vecchio GIF si è evoluto in Cinemagraphs, fotografie nelle quali vengono riprodotte azioni più lente e ripetute.
Per creare questo tipo di foto si utilizza un editor di immagini che fa sì che il file GIF riproduca un movimento piccolo e ripetitivo.
Il Flat Design 2.0
Il flat design, creato nel 2013, è già un classico. Da allora però è stato molto migliorato e adesso si parla di Flat Design 2.0.
Questo stile utilizza forme quadrate e geometriche, colori piatti e sgargianti, testi ed icone piatte con immagini semplici.
Bisogna mescolare tra di loro oggetti ed effetti con immagini grandi, simboli, ombre ed effetti di profondità, colori dinamici e contrasti, caratteri tipografici facili da leggere, con tratto uniforme, pulsanti nascosti..
Si tratta di un design molto minimalista, moderno e puro, utilizzato nella maggior parte dei progetti di siti professionali.
Il menù a tendina
Sicuramente avrai già visto diverse volte questa icona in qualche applicazione o pagina web. Serve ad espandere o richiudere totalmente il menù, in modo tale da poter avere a disposizione più spazio per la nostra pagina.
I suoi vantaggi sono evidenti: è possibile includere molte informazioni ed allo stesso tempo offrire un modo coerente per selezionare opzioni aggiuntive senza ridurre le dimensioni della pagina che si sta consultando.
Effetto Hover o Rollover
Questo effetto consiste nel cambiare l’aspetto di un elemento della pagina al passaggio del puntatore del mouse, senza bisogno di selezionarlo.
Concetti da conoscere sul web design
Per concludere vediamo una lista di concetti da tenere a mente.
Design
È il processo che precede la configurazione nella ricerca di una soluzione. Si basa sull’elaborazione di una soluzione o nelle diverse alternative possibili, attraverso schizzi, disegni, bozzetti o schemi elaborati su un qualsiasi supporto.
Mockup
Il Mockup o prototipo è un modello in dimensione reale (scala 1:1) di un progetto o di un dispositivo. Può essere utilizzato per la dimostrazione, la valutazione del design, la promozione o altri fini. È fondamentale soprattutto nelle fasi di prototipazione dei progetti digitali, come siti web o app.
Risoluzione dello schermo
È il numero di pixel che possono essere mostrati sullo schermo. Viene dato dal prodotto della larghezza per l’altezza, misurate in pixel. Il loro rapporto è invece chiamato Display Aspect Ratio (DAR).
Immagini vettoriali
È un’immagine digitale formata da oggetti geometrici indipendenti, ognuno dei quali definito da diversi valori matematici riferiti a forma, posizione e colore.
È completamente diverso dal formato di immagine mediante Bitmap, conosciuto anche come immagine matriciale, che è invece formato da pixel.
Come hai visto progettare un sito web non è una passeggiata, per questo motivo bisogna cercare di eseguire al meglio ogni passaggio in modo da non avere problemi. Se hai qualche dubbio o vuoi un preventivo per lo sviluppo del tuo sito internet da un programmatore professionista, contattaci.