Quando navighiamo in internet, due volte su tre lo facciamo da un dispositivo mobile. Sono dati dello studio Anual Mobile 2019 di IAB Spain. Con queste cifre alla mano, è indispensabile assicurarsi di avere un sito web con design responsivo.
Conosci i vantaggi del design responsivo? Vuoi conoscere le ultime tendenze nel responsive web design? In questo articolo, ti raccontiamo questo e molto altro.
Design responsivo e Mobile First
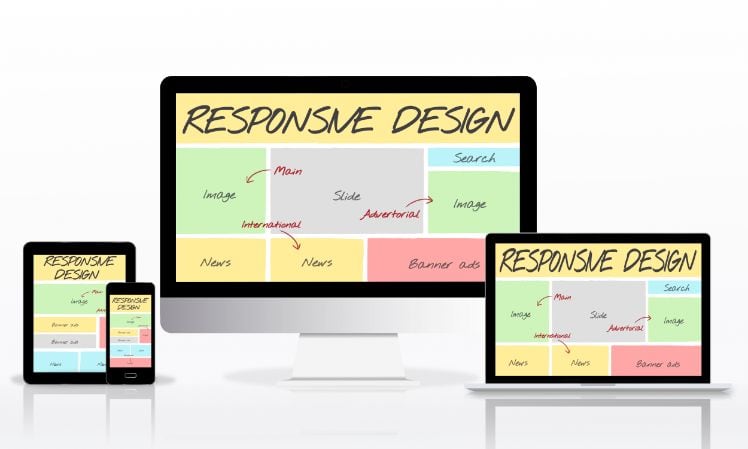
Per i professionisti nello sviluppo web, il design responsivo è già un vecchio amico. A grandi linee, il disegno web responsive fa sì che il contenuto web si adatti automaticamente al dispositivo dal quale si sta navigando.
Dato che l’uso degli smartphone ha avuto una diffusione molto rapida, il disegno responsivo si è trasformato nel design Mobile First.
Qual’è la differenza?
Da qualche anno, l’accesso ad internet si realizzava principalmente dai computer, perciò la visualizzazione standard era quella desktop e la versione mobile era secondaria. In questo modo, il disegno web si sviluppava pensando alla navigazione da computer e successivamente veniva adattato agli smartphone
Senza dubbio, come abbiamo detto, ci sono stati dei cambiamenti.
Adesso, Google ha potenziato la navigazione da mobile, dando più importanza alle pagine web disegnate per smartphone e che, in secondo luogo, si adattano alla versione desktop.
Hai bisogno di ispirazione per il design della tua web? Leggi questo articolo – Top 5: pagine web con un’interfaccia utente (UI) incredibile

Di fatto, dal 1 luglio 2019, la visualizzazione Mobile First è abilitata di default nei siti web appena creati, mentre verrà incorporata progressivamente nel resto dei siti web. Per questo, bisogna essere pronti.
Ad ogni modo, non tutto il design responsive dipende dalla parte di sviluppo. Anche il modo di presentazione dei contenuti, così come il contenuto audiovisuale, deve essere ottimizzato per gli smartphone. Paragrafi molto lunghi, immagini minuscole o troppo grandi, carattere illeggibile… Sono elementi che devono essere evitati nella versione per smartphone della tua pagina web.
Capisci già che il disegno web responsive è imprescindibile al giorno d’oggi ma, conosci i vantaggi che ha per il tuo business?
Ti potrebbe interessare: Che cos’è un sito web e come si differenzia da una pagina web?
Vantaggi del design web responsivo
Il design responsivo ha moltissimi vantaggi per gli utenti e, ovviamente, per il tuo business. Facilitando la navigazione da qualsiasi dispositivo, moltiplica le possibilità di aumentare visite, aumentando le conversioni ed il numero di leads.
Per gli utenti sarà più facile navigare nel tuo sito web: rimarranno per più tempo sulla tua pagina web e, allo stesso tempo, KPIs come la frequenza di rimbalzo diminuiranno.
Anche l’esperienza utente gode di numerosi vantaggi del design responsivo. E se un utente avrà una buona impressione del tuo sito web dallo smartphone, indirettamente starai anche migliorando il tuo branding.
Se un utente visita il tuo sito web ed il contenuto non è accessibile o non si vede correttamente, è probabile che conservi un brutto ricordo della tua marca e non torni a visitarlo.
Anche il posizionamento SEO dovrebbe preoccuparti, dato che è uno dei fattori che fa sì che i tuoi utenti trovino la tua pagina web. Tanto il tempo di caricamento, quanto il design responsivo, influiscono sul posizionamento web. Così, puoi già capire che pensare agli utenti mobile ha numerosi vantaggi per il tuo brand.
Tendenze di web design responsivo
Il mondo del disegno web evolve rapidamente. Se vuoi che la tua pagina web sia aggiornata, ti sveliamo le ultime tendenze in tema di web design.
Facilitare la navigazione con il dito
Con la navigazione da smartphone che supera quella da desktop, bisogna pensare nell’usabilità. Per questo, molti siti web responsivi hanno adattato la loro struttura alla navigazione con una sola mano, in modo che sia più facile per gli utenti accedere al menù. Molti di questi, posizionano il menù nella parte inferiore dello schermo, per poter navigare con il pollice.
Tipografia con serif
Le tipografie con serifa sono per stampare ed i dry font per gli schermi.
Questa è una norma di design che, come tante altre, è saltata per aria. Non si può negare che i font tipo sans serif o dry, siano più facili da leggere sugli schermi.
Inoltre, gli ornamenti dei serif li rendono accattivanti per l’uso in titoli e punti salienti. Si tratta di una tendenza in crescita che si può vedere, ad esempio, sui siti web di Medium o Mailchimp.
Forme organiche
Nonostante il web design sia solitamente basato su griglie, i disegnatori web si stanno evolvendo verso l’uso di silhouette naturali e linee morbide. Queste forme conferiscono profondità al web design e aiutano a mettere in evidenza parti del contenuto.

Ti potrebbe interessare: I 10 errori di web design più comuni da evitare
Microinterazioni
Le microinterazioni sono piccole sorprese per l’utente. Può essere un suono al realizzare una determinata azione, o elementi fluttuanti che si attivano spostandosi sullo schermo. Quello che hanno in comune è l’intenzione di sorprendere e migliorare l’engagement dell’utente con il sito web.
Inoltre, la tendenza di Google di dare priorità nelle SERP ai siti web con video, ha fatto sì che ogni volta ci siano più pagine web che creano contenuti video per avere una posizione di rilievo nelle ricerche.
Minimalismo
Il “meno è meglio” è più in voga che mai nel web design responsivo. Non è in assoluto una novità ma è una tendenza senza tempo che torna di moda con forza. I motivi sono chiari: quanti meno elementi abbia un sito web, più facile sarà, per l’utente, trovare quello che sta cercando. Non credi?
Non avere paura degli spazi bianchi. Concentrati sul creare contenuti di qualità, con disegni semplici che aumentino l’engagement degli utenti con microinterazioni e vedrai come miglioreranno i KPIs della tua web responsiva.
Scopri di più sul web design | Growth driven design: la metodologia da conoscere per il tuo sito web
Sai già come creare un sito web con design responsivo?
Se non sai come farlo, in Yeeply abbiamo i migliori professionisti di sviluppo web. Tutti loro sono professionisti con esperienza certificata in qualsiasi tipo di progetto e che sono aggiornati alle ultime tendenze in tema di design responsivo.
Raccontaci come vuoi che sia il tuo sito web e ci metteremo al lavoro per renderlo realtà.