Al giorno d’oggi quasi tutte le aziende hanno un sito web. Chi non ne ha ancora uno sta pensando di creare una pagina web per la propria attività. Per questo motivo il mercato dello sviluppo web si sta ingrandendo e ci sono sempre più professionisti che vi si dedicano .
Nel momento in cui iniziamo lo sviluppo di un sito dobbiamo avere chiare molte cose: il design, i colori, i caratteri tipografici, come organizzare le pagine, le parole chiave da scegliere… Per nostra fortuna esistono molti strumenti in grado di aiutarci in questi compiti. Di seguito illustreremo una lista dei migliori strumenti per lo sviluppo web.
Strumenti indispensabili per lo sviluppo web
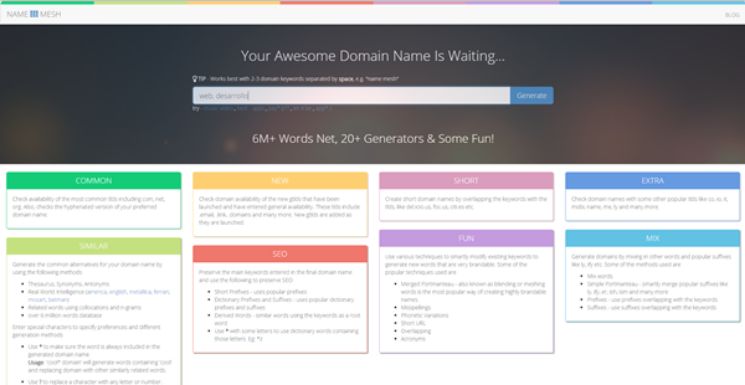
Name Mesh
Iniziamo con l’aspetto più importante di tutti, il dominio del nostro sito. Questo strumento di ricerca dei nomi di dominio include oltre 6 milioni di parole e più di 20 generatori di domini.
Potremo creare domini corti, mescolare varie parole in un dominio e può anche fornirci alcuni consigli di SEO.
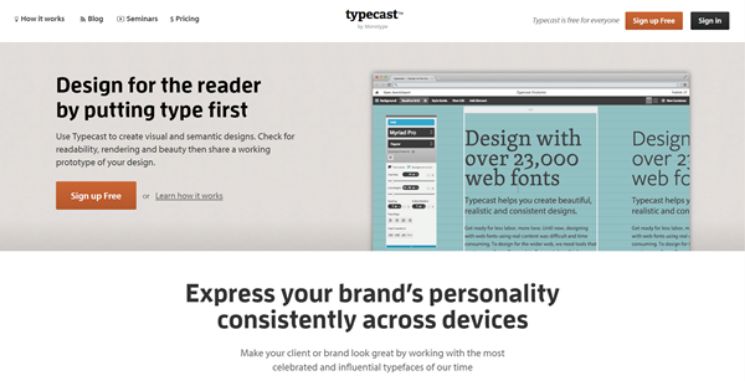
Typecast
Questa applicazione ci permetterà di lavorare con più di 5000 tipi di carattere da Typekit, Fontdeck, Fonts.com e Google Web Fonts in un solo pannello di controllo.
L’obiettivo principale di questo strumento è decidere la tipografia da utilizzare nel nostro sito in maniera semplice e rapida, così come faremmo con gli editor di testo e fotografici.
Possiamo creare contenuto in colonna e modificare la tipografia utilizzata, scegliendo nel menù laterale il fornitore di caratteri scrivendo un testo qualsiasi per vedere i risultati direttamente sulla pagina.
Infine otterremo il codice CSS per utilizzare questo carattere nel nostro sito, con l’assoluta certezza che gli utenti caricheranno il font e vedranno il nostro stesso risultato.
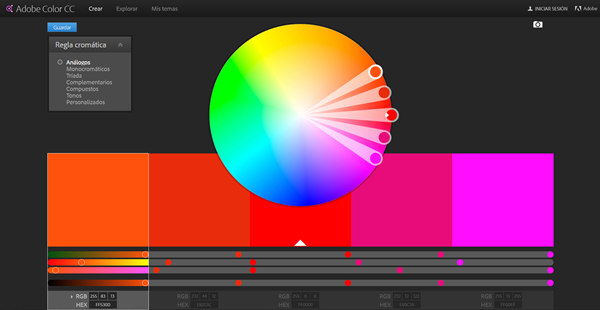
Adobe Kuler
Se abbiamo la necessità di creare una tavolozza di colori per il nostro progetto di sviluppo web, Adobe Kuler ci permetterà di ottenere e cercare combinazioni di colori.
Per poter utilizzare questa applicazione sarà necessario registrarsi come utenti sulla pagina di Adobe.
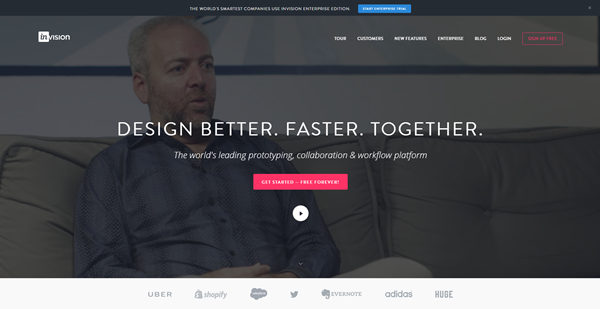
Invision
Questo strumento ha rivoluzionato il mondo delle applicazioni per la visualizzazione dei prototipi. Trasformeremo i nostri design in prototipi interattivi con transizioni ed animazioni web dotando di realismo i nostri mockups.
Inoltre ci permette di condividere lo stesso progetto con quanta gente vogliamo. Decisamente pratico per poter far visualizzare e interagire altre persone con il design del sito prima di iniziare lo sviluppo web.
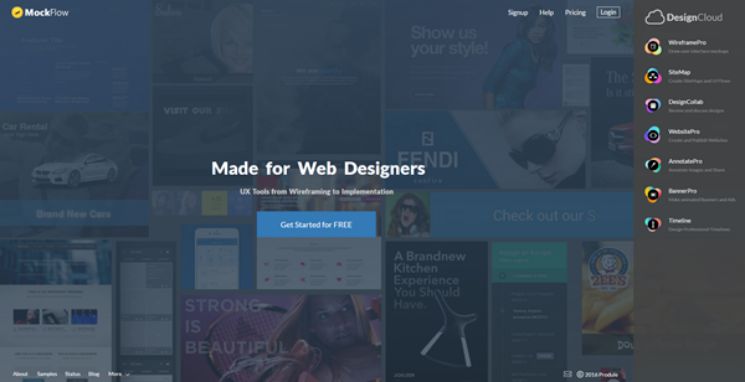
Mockflow è uno strumento che ci permette di realizzare un prototipo del nostro sito in pochi minuti, online e per moltissime piattaforme diverse: Android, iPhone, WordPress, Drupal, Facebook.
È una piattaforma molto intuitivae facile da utilizzare. Sarà sufficiente trascinare i componenti che vogliamo inserire sul sito per costruire il nostro wireframe.
La versione gratuita ci permette solo di creare progetti di 4 pagine. Tuttavia possiamo scaricarle in diversi formati e cancellare questi mockups quando non ne abbiamo più bisogno.
Squarespace Logo
Tutte le pagine importanti comprendono loghi ed icone davvero attraenti. Bene, con questo sito web potremo creare in maniera semplice un logo per la nostra marca e il nostro progetto.
Ovviamente non dobbiamo aspettarci che abbia tutte le caratteristiche di quello che ci stavamo immaginando. In ogni caso è molto meglio di un logo fatto con Paint.
Una volta creato il logo potremo scaricarlo in formato PNG. L’unica pecca è che essendo gratuito potremo solo scegliere il download in bassa risoluzione. Ma come primo approccio alla realizzazione di un logo non è niente male.
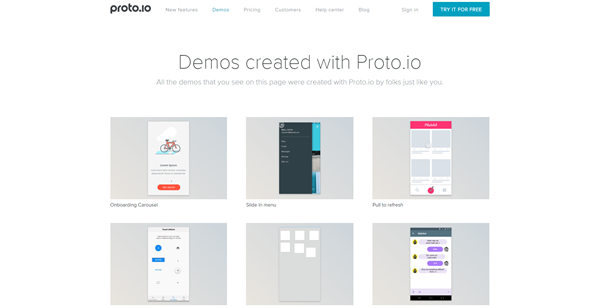
Proto.io
Tuttavia se stiamo progettando un’applicazione web, proto.io è uno degli strumenti più potenti per realizzare prototipi. Ci offre un contesto per la creazione di prototipi che potremo utilizzare per creare e presentare il design della nostra futura applicazione.
Permette di scegliere tra molte opzioni che possiamo includere e di configurare nuovi componenti. Inoltre potremo definire le piattaforme dalle quali accedere al progetto creato.
Infine consente di decidere la posizione nella quale si mostrerà l’applicazione, i pulsanti da utilizzare, i moduli, il codice HTML, le barre, i testi, gli elenchi, i menù… Tutto questo lo troveremo in una schermata divisa in zone per migliorare l’usabilità.
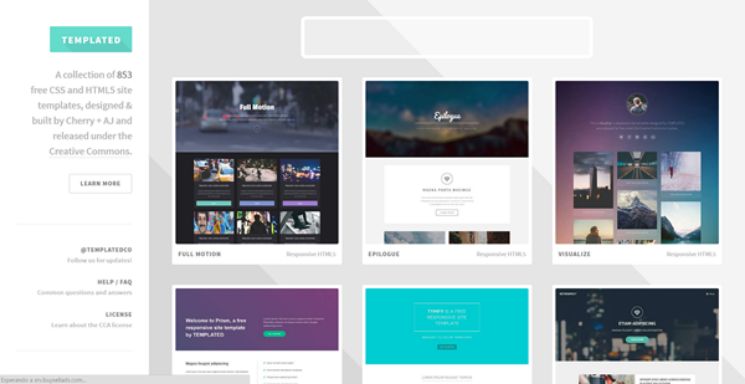
Templated
Questo strumento offre una collezione di circa 850 sagome gratuite in HTML5 e CSS3 che potremo scaricare senza limiti. Tutte queste sagome sono rilasciate sotto licenza Creative Commons, ovvero possono essere utilizzate e modificate anche a fini commerciali.
Rimarrai sorpreso nel vedere che i design sono davvero attuali, piacevoli e responsive. Quest’ultima qualità è davvero utile poiché questo è un aspetto oggi imprescindibile per qualsiasi sito web.
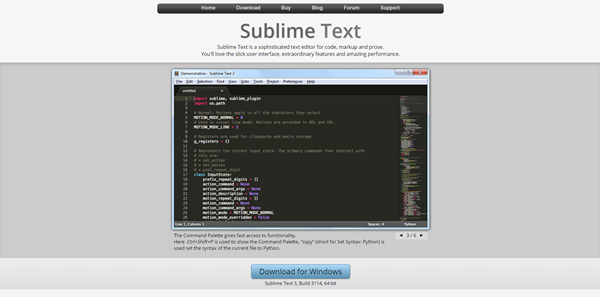
Sublime text
Infine, per tutti quei designers che vogliono inoltrarsi nella prima fase dello sviluppo web, Sublime Text è un editor di codice multipiattaforma, leggero e con pochissime distrazioni.
Uno strumento creato per programmare davvero intuitivo e progettato per evitare che ti distragga. Permette di mantenere aperti diversi documenti mediante schede e di utilizzare anche diversi pannelli per utilizzarlo su più monitor.
Adesso possiamo già iniziare a progettare il nostro progetto web dall’inizio alla fine. Ciò nonostante, se dovessi avere qualsiasi problema o aver bisogno di aiuto per il progetto del tuo sito o richiedere professionisti certificati che sviluppino il tuo sito web, in Yeeply possiamo aiutarti con il tuo progetto di sviluppo web.