Quando iniziamo a pianificare la nostra futura applicazione, dobbiamo pensare a tutto. Le esigenze dell’utente, le sue azioni future, come reagirà alla nostra applicazione… Ed una delle cose più importanti è l’UI dell’app, ovvero l’Interfaccia Utente e il suo disegn.
La verità è che spesso non pensiamo molto a questa parte delle applicazioni mobile, invece risulta estremamente importante perché è con essa che il futuro utente dell’app interagirà ed è per questo che l’ UI della nostra app deve essere adattata per ogni tipo di applicazione.
Dopo esserci chiesti quali saranno le app del futuro grazie alle nuove tecnologie, andiamo a vedere più da vicino quanto incide l’importanza grafica delle applicazioni mobile e perché.
In che misura il design dell’app influenza l’utente?
Ecco alcuni esempi
L’UI dell’app è un fattore determinante per molti utenti. Infatti, quando scaricate l’app per la prima volta, la prima cosa che noterete è il design, le animazioni e soprattutto l’user experience. Ecco perché è necessario scegliere il design giusto per la propria applicazione.
Design del materiale
Partiamo in modo forte iniziando dal design ufficiale di Google. Se siete alla ricerca di una piena integrazione con il sistema operativo green android, questo è lo stile che dovreste seguire nella vostra applicazione.

Un design basato su quadrilateri e circonferenze, con colori molto caratteristici e animazioni molto piacevoli e leggere per avere un’esperienza davvero soddisfacente. In questo disegno avremo una certa profondità negli oggetti che lo conformano.
Cosa c’è di meglio delle applicazioni di Google per vedere e scoprire cos’è il Material Design? Gmail, Google Keep, Google Play, Google Drive… Indubbiamente uno degli ecosistemi più estesi nel panorama Android.
Ti potrebbe interessare | Motion graphic: l’ultima tendenza nell’app e web design
Interfaccia Utente moderna
E’ il nome scelto per sostituire il famoso Metro Design, l’interfaccia per applicazioni e sistemi operativi Microsoft. Con l’interfaccia utente moderna, abbiamo la possibilità di scegliere tra un modello scuro e uno chiaro.
Per quanto riguarda lo stile grafico dell’applicazione, va detto che si tratta di un design monodimensionale, tutto sarà alla stessa altezza e con un’estetica completamente piatta accompagnata da colori brillanti che spiccano sui bianchi o sui neri. Tuttavia, quando si tratta di animazioni, vedremo come questo disegno piatto ha animazioni 3D.

Per capire meglio in cosa consiste questo stile di grafica, possiamo guardare ad applicazioni come Microsoft Office, dove vedremo un chiaro esempio di quello di cui si parlava prima.
Il design di iOS
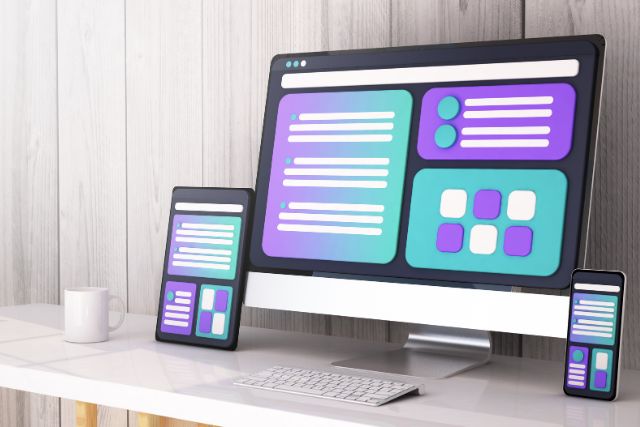
Queste sono le linee guida da seguire per avere un’applicazione completamente integrata nei dispositivi Apple. Un design applicativo basato sulla chiarezza dei suoi componenti e in cui gli elementi importanti si distinguono dagli altri.
Questo stile di applicazione è supportato da molte applicazioni presenti sull’App Store di Apple, perché è molto leggero e offre un’esperienza utente molto soddisfacente in quanto ciò di cui abbiamo bisogno è chiaramente evidenziato.
Un chiaro esempio pratico di attuazione di questo progetto è costituito da Instagram, il social network più apprezzato da molti utenti. Instagram è stato realizzato in bianco e nero e le fotografie sono chiaramente visibili.

Tendenze generali
Tutti questi design sono buoni. In breve, l’applicazione deve essere chiara, facile da usare e avere tutte le caratteristiche per essere pienamente funzionale. L’utente deve sentirsi guidato dall’applicazione per apprezzarla e continuare ad utilizzarla.
- Il menu hamburger: un riferimento completo su come introdurre un menu nella nostra applicazione mobile. Veloce, semplice e funzionale. Verrà visualizzato sul lato dello schermo per mostrare le opzioni supplementari al nostro menu.
- La tipografia: è vero che ogni sistema operativo utilizza un carattere unico nei suoi sistemi operativi. La tipografia è molto importante per l’app design. Ma possiamo anche personalizzare i nostri stili di font. In questo modo, daremo alla nostra applicazione un’identità unica. Attenti! Ricordate che deve essere uno stile di font chiaro che non faccia venire le vertigini all’utente.
- Animazioni: una risorsa che sempre più sviluppatori stanno utilizzando nelle loro applicazioni e che dovreste considerare di usare. Le animazioni aggiungono un’esperienza e un’identità uniche.
Non perdere mai la tua identità
Un’applicazione è, tra le altre cose, uno strumento di comunicazione tra te e l’utente. Ecco perché è importante dare a questa applicazione un’identità unica che ti assomiglia. L’obiettivo finale è che l’icona della tua applicazione sia riconosciuta e riconoscibile ovunque sul mercato.

Questa personalizzazione avviene attraverso le diverse pagine dell’applicazione, i colori utilizzati per il disegno, i font e gli sfondi. Tutti questi elementi fungono da elementi di differenziazione rispetto alla concorrenza.
Senza dubbio, il design è uno dei componenti della vostra identità di marca. Anche se è allettante utilizzare stili simili a quelli sopra descritti, sarà sempre preferibile utilizzare il proprio stile con cui ci si può identificare, in questo modo garantiremo un’identità unica senza compromettere la navigazione e l’esperienza di utilizzo dell’applicazione.
Se hai un’idea chiara dell’applicazione che hai in mente di creare, non esitare a pubblicare il tuo progetto sulla piattaforma Yeeply. Ti metteremo in contatto con un team di sviluppatori professionisti e certificati che ti garantiranno un risultato di qualità.