In questo articolo ti parleremo delle Progressive Web App (PWA). Con questo scopo, in primo luogo, definiremo cosa sono le progressive web app per poi passare ad un’analisi dei loro vantaggi ed inconvenienti. Infine, ti presenteremo un esempio di successo di PWA.
Cosa sono le progressive web app?
Quando si parla di applicazioni web progressive ci si riferisce a una nuova struttura o tecnologia. Si tratta di un insieme di miglioramenti pratici per far si che una web app funzioni in maniera simile ad un’applicazione desktop o mobile. L’obiettivo é quello di avere un’esperienza simile o uguale a quella di un’applicazione mobile nativa, in modo che l’usuario non si renda conto della differenza che esiste tra un’applicazione nativa e una PWA.
Per iniziare, é necessario saper distinguere tra i siti web accessibili da un browser mobile dalle applicazioni che si scaricano da uno store. Da un lato, abbiamo i siti web mobili, i siti web responsive e le web app. Dall’altro lato, abbiamo le applicazioni native e le applicazioni ibride.
Le progressive web app possono essere definite come una specie di mix tra le web app e le applicazioni native. Tuttavia, è importante segnalare che la differenza fondamentale é che le PWA ti consentono di installare l’applicazione da una finestra di navigazione senza dover entrare nello store.

Vantaggi ed inconvenienti delle Progressive Web App
Probabilmente, ti starai chiedendo perché risulti piú interessante scegliere un’applicazione web che imita le applicazioni native invece di una semplice un’applicazione nativa. Scopri quali sono i vantaggi ed inconvenienti delle PWA.
Vantaggi
Le progressive web app offrono molti benefici sia per lo sviluppatore che per gli utenti.
- Le PWA generalmente funzionano abbastanza veloce rispetto ad un sito web.
- Funzionano senza bisogno di avere una connessione internet.
- Sono “responsive”. Quindi, funzionano con qualsiasi sistema operativo e con qualsiasi formato di dispositivo elettronico.
- Funzionano come un’applicazione nativa: l’icona appare nel telefono come app, si possono mandare notifiche push ed hanno accesso ad alcune funzionalitá del telefono.
- La PWA si trova nei motori di ricerca: l’ultimo algoritmo di Google la mette specialmente in evidenza.
- Cattura l’attenzione dell’utente perché permette l’invio di notifiche.
- Non é necessario installarla attraverso lo store. Questo é un punto a favore sia per l’utente che per il proprietario. Per il primo, risulta beneficioso perché rimuove la necessitá di passare attraverso dello store. Il secondo, invece, non ha bisogno di sottomettersi alle regole degli store di applicazioni.
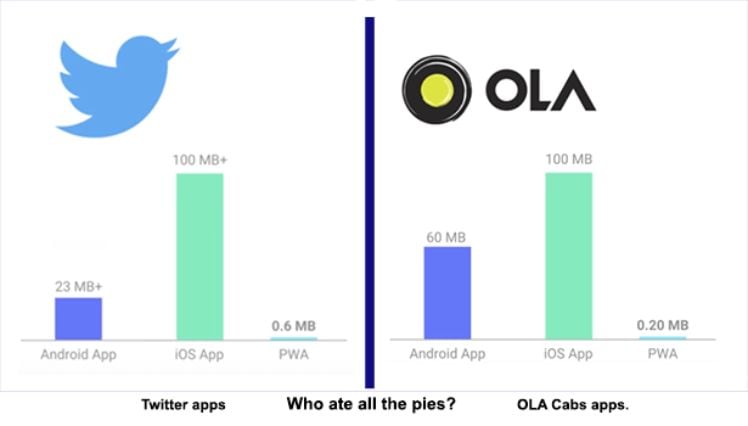
- Non occupano spazio nella memoria del dispositivo mobile dato che non è necessario scaricarla.

Inconvenienti
Nonostante la PWA sia un’app innovativa con diverse funzionalitá vantaggiose come quelle che abbiamo nominato, presenta anche qualche punto debole.
- Perde il traffico degli app store: Anche se elencato come un vantaggio, rappresenta un’arma a doppio taglio. Infatti, molti utenti cercano le loro applicazioni esclusivamente negli app store.
- Usano molta batteria: Le PWA consumano piú batteria rispetto alle applicazioni native visto che il codice é di alto livello. Per questo, i dispositivi mobili richiedono piú sforzi per poterlo interpretare.
- Non hanno accesso a tutte le funzionalitá del telefono: Questo puó essere considerato un punto debole importante per le PWA in confronto alle applicazioni native.
- Alcune funzionalitá non sono compatibili con iOS: Nonostante la maggioranza degli utenti utilizzino dispositivi con un sistema operativo Android, le PWA non sono ottimizzate per essere compatibili con iOS e questo rappresenta una forte debolezza.
Un esempio di PWA
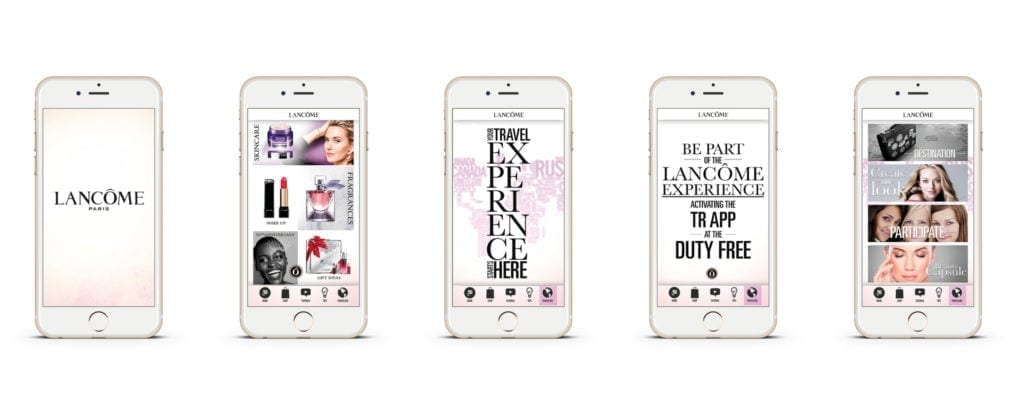
Lancome é una celebre marca francese di lusso che si occupa del mondo della cosmetica e che appartiene al gruppo L’Oréal.
Nonostante l’aumento dell’utilizzo dei dispositivi mobili, l’impresa notó che registravano meno conversioni da quest’ultimi in confronto ai computer. Per questo motivo decisero di investire in PWA per diminuire la frequenza di rimbalzo dai dispositivi mobili. Il risultato fu molto positivo:
- Aumento delle conversioni del 17%
- Aumento delle conversioni dei carrelli della spesa del sito recuperati attraverso le notifiche push del 8%.
- Diminuzione della frequenza di rimbalzo del 15%
- Aumento del 51% delle sessioni attraverso il dispositivo mobile.
- Diminuzione del tempo di un 84% fino a che la pagina sia interattiva.

Ti interessa sviluppare un’applicazione web progressiva?
L’impatto delle progressive web app è stato dimostrato in termini di rendimento e di conversioni. Inoltre, costituisce un’alternativa pratica ed economica visto che non è necessario rivolgersi ad uno sviluppatore per ogni sistema operativo.