La motion graphic nello sviluppo di app e siti web è passata dall’essere un’extra gradevole ad una funzionalità imprescindibile per conquistare gli utenti.
Se stai pensando a come creare una pagina web accattivante o se stai cercando un esperto nello sviluppo app per creare la tua, questo articolo è per te.
Scopri questa tendenza che migliorerà l’interfaccia utente (UI) del tuo progetto e ne migliorerà la qualità.
Cos’è la motion graphic
Letteralmente, motion graphic è grafica in movimento. Tuttavia, non consiste semplicemente nell’animare un elemento della pagina quando il design è già stato concluso.
La motion graphic deve essere integrata già nella fase di progettazione di UI/UX. Ecco perchè non si tratta semplicemente di aggiungere animazioni alla pagina: il movimento deve significare qualcosa, avere uno scopo.
La graphic motion è la tendenza verso cui si dirige il design dell’interfaccia utente. Ormai, l’aspetto degli oggetti non è la cosa più importante: il modo in cui si muovo gli elementi è altrettanto importante, se non di più.
Dai un’occhiata a questo video sulle tendenze in tema di graphic design per il 2020!
Anche se non hai mai sentito prima questo termine, può essere che ti stia domandando se l’animazione e la motion graphic sono la stessa cosa.
In realtà, sono concetti diversi. Potremmo dire che l’animazione è la grande famiglia che comprende qualsiasi tipo di immagine in movimento: da tecniche come la stop motion all’animazione con disegni animati o con plastilina. Lo scopo dell’animazione è solitamente quello di raccontare una storia.
Tuttavia, con motion graphic ci riferiamo ad animazioni più semplici e raffinate, che vogliono comunicare un’idea all’utente.
Ti potrebbe interessare: I 10 errori di web design più comuni da evitare
Punti chiave della motion graphic nello sviluppo web
Se hai ancora bisogno di un motivo per convincerti, ti raccontiamo i benefici che la motion graphic apporterà all’UI del tuo progetto web o app mobile.
Facilita la navigazione
Le microinterazioni della motion graphic rendono la navigazione dell’utente più semplice ed attrattiva, rispetto all’uso di altri elementi come menù troppo ampi.
Definisce la struttura e le interazioni
Queste microinterazioni possono servire per definire come sarà la navigazione nella tua pagina web o nella tua app. Con la motion graphic puoi approfittarne per invitare l’utente a compiere una certa azione, ad esempio aggiungere un articolo al carrello o rivelare gesti nascosti nella UI di una app mobile.
Ti potrebbe interessare | 10 nuovissimi trend dell’esperienza utente (UX Design)
Nasconde i tempi di carica lunghi
La motion graphic può aiutarti a fare in modo che l’utente non noti quando una pagina ci mette di più a caricarsi. Questo non vuol dire che puoi trascurare l’ottimizzazione della tua pagina, ricordati che i motori di ricerca penalizzano le pagine a bassa prestazione.
Se però l’utente deve aspettare qualche secondo in più per il caricamento, un minigioco con il mouse o un’animazione divertente possono far sì che si dimentichi dell’attesa.
Dà feedback agli utenti sulle loro azioni
In certe occasioni, la motion graphic nasconde piccole “easter eggs” nelle applicazioni mobile o nel design dei siti web. Pensa ai coriandoli e palloncini sorridenti che appaiono scrivendo la parola “congratulazioni” su Facbook.
Potrai premiare e strappare un sorriso all’utente che realizza l’azione che desideri: registrarsi, iscriversi alla newsletter o aggiungere un prodotto al carrello sono azioni che possono essere potenziate con la motion graphic.
Lettura consigliata | Growth driven design: la metodologia da conoscere per il tuo sito web
Distingue la tua app o la tua web
Può sembrare che la motion graphic sia qualcosa di poco importante ma può fare la differenza in tema di qualità nel tuo progetto web o app.
Queste microinterazioni fanno sì che ti possa distinguere tra le migliaia di siti web ed applicazioni mobile negli stores.
Aumenta la durata della sessione
A chi non piace divertirsi? Se un utente trova il contenuto della tua app o pagina web interessante e, inoltre, rendi la user experience fluida ed interattiva, navigherà per più tempo nella tua web o userà di più la tua app. In questo modo, inoltre, aumenterà l’engagement e la fidelizzazione dei tuoi utenti. Win-win.
Esempi di motion graphic per conquistare i tuoi utenti
Adesso che conosci tutte le opzioni per sorprendere i tuoi utenti con la motion graphic, è il momento di vedere alcuni esempi reali. Ti proponiamo alcuni usi della di questa tecnologia per ispirarti e conquistare i tuoi seguaci.
Twitch: sorpresa nascosta
Le modifiche al design di Twitch, la piattaforma streaming di videogiochi, sono la scusa per realizzare un microsito che spieghi le novità. La motion graphic è l’assoluta protagonista della navigazione, con elementi che appaiono successivamente avanzando con la lettura.
La sorpresa, però, si scopre passando con il cursore sopra un piccolo piano. Premendo i tasti, si attiva un suono e appare una pioggia di gifs sullo schermo.
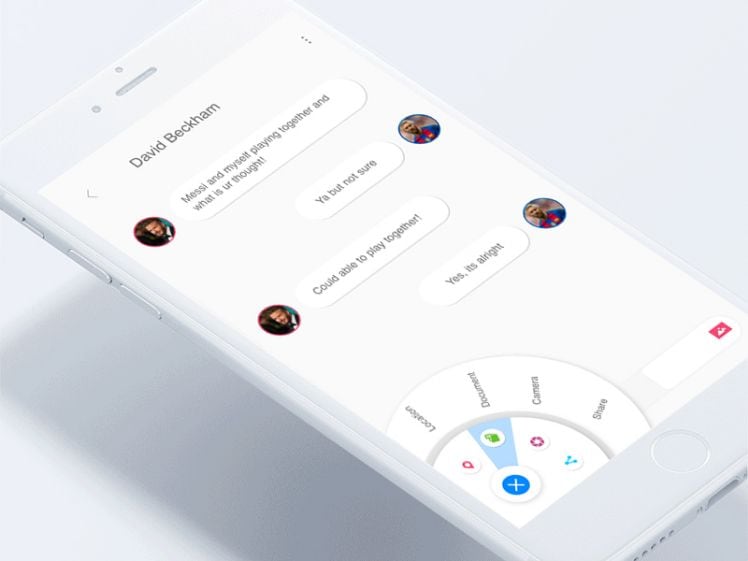
Bottoni multiuso
Nello sviluppo di app mobile è molto importante che la navigazione sia comoda. Per questo, si cerca di far sì che l’utente possa realizzare le azioni principali con una mano sola.
In questo esempio, con una piccola animazione, un bottone rivela funzioni multiple se viene premuto.

Un’iscrizione diversa
Il processo di iscrizione in un sito web o in un’applicazione è solitamente la parte più noiosa della navigazione. Perchè non renderlo più gradevole con il design?
Con la motion graphic, puoi renderlo possibile aggiungendo animazioni che migliorino l’esperienza utente.

Movimento per i contenuti evidenziati
In questa applicazione, i video evidenziati sono i veri protagonisti. Riproducendo il video, una transizione amplia la miniatura a schermo intero senza dover caricare una nuova schermata. Così, si ottiene una navigazione più fluida.
Articolo correlato | Perché la tua Startup ha Bisogno di un MVP (Minimum Viable Product)
Investi sulla motion graphic per lo sviluppo web o app
La motion graphic dà la sensazione di interagire con oggetti fisici attraverso lo schermo di qualsiasi dispositivo e fa sì che la tua app o il tuo sito siano più attrattivi per gli utenti.
Cerchi un team esperto in motion graphic? In Yeeply possiamo aiutarti a trovare i professionisti più qualificati. Raccontaci il tuo progetto e… che cominci il movimento!