Dans cet article, nous allons vous parler des progressive web apps (PWA). Pour cela, nous définirons tout d’abord ce qu’est une application web progressive, puis nous examinerons ses avantages et ses inconvénients. Enfin, nous vous présenterons un exemple réussi de PWA.
Que sont les progressive web apps ?
Quand on parle d’applications web progressives, on ne parle pas d’une nouvelle structure ou d’une nouvelle technologie. Il s’agit d’un ensemble d’améliorations pratiques permettant de faire fonctionner une application web d’une manière similaire à une application de bureau ou mobile. L’objectif est d’avoir une expérience similaire ou identique à celle d’une application native afin que l’utilisateur ne remarque pas la différence entre une application native et une PWA.
Tout d’abord, il faut faire la distinction entre les sites web accessibles à partir d’un navigateur mobile et les applications qui sont téléchargées à partir d’un store. D’une part, nous avons des sites web mobiles, des sites web responsive et des web apps. D’autre part, nous avons des applications natives et des applications hybrides.
Les progressive web apps peuvent être définies comme une sorte de mélange entre les web apps et les applications natives. Il est important de souligner que la différence fondamentale est qu’une PWA peut être installée depuis une fenêtre de navigation sans avoir à passer par un App Store.

Cela peut vous intéresser | Application Native, Hybride ou Web, comment faire son choix ?
Avantages et inconvénients des progressives web apps
Vous vous demandez peut-être pourquoi il serait plus intéressant de choisir une web app qui imite les applications natives, plutôt qu’une application native directement? Découvrez les avantages et les inconvénients des PWA.
Avantages
Les applications web progressives offrent de nombreux avantages pour les développeurs et les utilisateurs.
- Les PWA fonctionnent généralement plus rapidement qu’un site web.
- Elles sont accessibles hors ligne.
- Elles sont responsive et fonctionnent donc avec n’importe quel système d’exploitation et n’importe quel format d’appareil électronique.
- Les PWA fonctionnent comme une application native : l’icône apparaît sur le téléphone comme n’importe quelle application, des notifications push peuvent être envoyées et elles ont accès à certaines fonctionnalités du téléphone.
- Les PWA se trouvent dans les moteurs de recherche et l’algorithme de Google les mets en valeur.
- Elles captent l’attention de l’utilisateur car elles permettent d’envoyer des notifications.
- Il n’est pas nécessaire de l’installer via un app store. C’est un plus pour l’utilisateur et le propriétaire. Pour le premier, c’est avantageux parce qu’il n’a pas besoin de passer par le magasin d’application et le second n’a pas besoin de se soumettre aux règles des app stores.
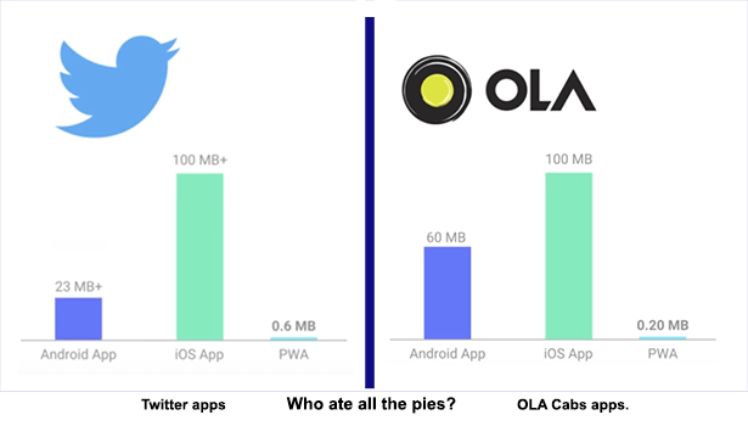
- Elles occupent moins d’espace dans la mémoire de l’appareil car il n’est pas nécessaire de le télécharger.

Inconvénients
Bien que la PWA soit une application innovante et qu’elle possède plusieurs caractéristiques bénéfiques telles que celles mentionnées ci-dessus, elle présente également certaines faiblesses.
- Elle ne bénéficie pas du trafic de l’app store : Listé comme un avantage, il s’agit d’une épée à double tranchant car de nombreux utilisateurs recherchent leurs applications exclusivement sur les app stores.
- Elles consomment beaucoup de batterie : les PWA consomment plus d’énergie que les applications natives, car le code est bien plus complèxe. Les appareils ont donc plus de difficulté à l’interpréter.
- Elles n’ont pas accès à toutes les fonctionnalités du téléphone : Ceci peut être considéré comme un point faible important pour les PWAs par rapport aux applications natives.
- Certaines fonctionnalités ne sont pas compatibles avec iOS : Bien que la plupart des utilisateurs utilisent des appareils avec un système d’exploitation Android, les PWA ne sont pas optimisés pour être compatibles avec iOS et ceci représente leur grande faiblesse.
Un exemple de progressive web app
Lancôme est une marque de luxe française de renom dans l’univers des cosmétiques et appartient au groupe L’Oréal. Malgré l’utilisation accrue des smartphones, ils ont remarqué qu’il y avait moins de conversions sur appareils mobiles que sur ordinateurs. C’est pourquoi ils ont décidé d’investir dans une PWA pour réduire le taux de rebond des appareils mobiles. Le résultat a été très positif :
- Augmentation des conversions de 17 %
- Augmentation du taux de conversions des paniers d’achat grâce aux notifications push de 8 %
- Diminution de 15 % du taux de rebond
- Augmentation de 51 % du nombre de sessions via un appareil mobile
- Réduction de 84 % du temps nécessaire à l’interactivité de la page

Souhaitez-vous développer une progressive web app ?
L’impact des progressive web apps a été démontré en termes de performances et de conversions. De plus, c’est une alternative pratique et plus économique, puisqu’il n’est pas nécessaire de passer par un développeur spécifique pour chaque système d’exploitation.