Faire un site web est une façon la plus efficace et pérenne de promouvoir une entreprise ou un produit. Vos clients potentiels pourront à tout moment trouver votre site dans les moteurs de recherche en tapant des mots-clés correspondant à votre activité.
Mais il arrive parfois qu’un site web agisse comme un répulsif sur ses visiteurs. L’utilisation peu intuitive, les informations difficilement trouvables, la lenteur. Il peut y avoir mille et une raisons pourquoi les visiteurs n’aiment pas naviguer sur votre site internet. Attention pensez bien à faire la différence entre un site internet et une page internet. Si vous cherchez à créer une page web, la complexité ne sera pas la même.
Comment faire un site web à l’allure professionnelle ? Cet article vous présente les principales étapes de conception de sites web et vous donne quelques idées pour le rendre user friendly.
Quelles sont les étapes pour faire un site web?
1. L’idée
Pourquoi voulez-vous faire un site web d’entreprise ? Est-ce pour présenter vos services aux clients potentiels ? Peut-être mettre en place un espace de recrutement pour faciliter la recherche de nouveaux talents pour votre équipe ? Si vous avez des produits à vendre, vous avez probablement besoin d’un site e-commerce.
Il est essentiel de définir tous les objectifs du futur site web avant de passer à sa création. En connaissant clairement les objectifs, il vous sera plus facile de définir, par exemple, le nombre et les noms des onglets que comportera votre site web. En d’autres mots, cette première étape est absolument nécessaire pour réussir les étapes suivantes.
2. La maquette du site web
Maintenant que vous savez ce que vous voulez, il est temps de prendre une feuille de papier et un crayon et de travailler le côté visuel du futur site. Attention, dans un premier temps ne vous focalisez pas sur les éléments purement décoratifs. Pensez d’abord la structure du site, c’est-à-dire, comment seront disposés les différents éléments sur chaque page (menu, call-to-action, vidéos, photo, texte) et comment les pages seront liées l’une à l’autre. Vous devriez savoir, par exemple, si en en cliquant sur l’onglet “Blog”, le visiteur sera envoyé vers le bas de la page d’accueil de votre site web d’entreprise ou vers un blog complètement séparée du reste du site.
Ce n’est qu’après avoir pensé à l’organisation des contenus que vous devriez passer à la définition d’autres éléments visuels tels que les couleurs, les photos et les typographies.
3. La partie technique
De nos jours, il n’est pas nécessaire de savoir programmer pour faire un site web professionnel. De nombreux CMS tels que WordPress ou Joomla proposent des templates tout prêts qu’il suffit d’installer et de remplir selon les besoins de son entreprise. Mais contrairement à ce qu’on peut s’imaginer, l’installation d’un thème, sa configuration et surtout sa personnalisation ne sont pas si faciles. A défaut d’avoir d’excellentes compétences en informatique, vous risquez de passer de longues heures avant de comprendre comment tout fonctionne et encore plus d’heures avant de mettre en place un site web à la hauteur de vos attentes.
Dans le cas où une telle aventure informatique ne vous tente pas, il ne vous reste qu’à engager un expert en développement web. Il vous aidera à optimiser la rentabilité de votre futur site web. Un conseil, ne fait pas appel à une plateforme de création de site internet gratuit car les inconvénients sont nombreux.
4. Le test de votre site web
Ça y est ! Votre nouveau site web est enfin prêt. Le développeur vient tout juste de vous le présenter. Tout semble impeccable. Le design dépasse vos attentes. Mais êtes-vous certain que tout fonctionne correctement ? Or, il n’existe pas de meilleure façon de le vérifier que d’utiliser le site vous-même. Cliquez partout, remplissez le formulaire et surtout n’oubliez pas de désobéir à ce qu’on vous demande. S’il y a un champ obligatoire à remplir, laissez-le vide pour voir si le système saura détecter que vous n’avez pas fourni l’information requise. Ce n’est qu’après une série de tests que vous pourrez confirmer au développeur que vous validez son travail.
5. Le SEO
Dans la plupart des cas, les entreprises se décident à faire un site web dans l’espoir d’attirer un plus grand nombre de prospects. C’est le SEO qui permet de générer du trafic organique sur les sites, soignez donc cet aspect avant d’ouvrir votre site au public… et à chaque moment de son existence.
Quelles sont les tendances du design web?
Personne ne pourra vous dire ce qu’il faut faire sur votre site web. C’est ce que vous pensez. Quant au web design, sachez qu’il devrait obéir aux quelques tendances pour être perçu par les visiteurs comme moderne et pour leur faciliter la navigation. Remarquez, par exemple, que de nos jours les sites web les plus connus comme Facebook ou Twitter placent le menu en haut de chaque page. En plaçant le menu de votre site web à gauche, vous risqueriez de déconcerter vos visiteurs. Parfois, trop d’innovation en web design ne fait que déranger les internautes. Aller contre leurs habitudes est fortement déconseillé.
1. Une vidéo immense au début
La vidéo est devenue l’une des priorités du marketing de contenu. Grâce à YouTube, les internautes se sont habitués à regarder toutes sortes d’informations plutôt qu’à les lire. Les pages web qui incluent des vidéos ont 50 fois plus de chance d’apparaître sur la première page des résultats de recherche. En outre, de nombreuses études montrent que l’utilisation de vidéos sur les sites augmente les taux de conversion.
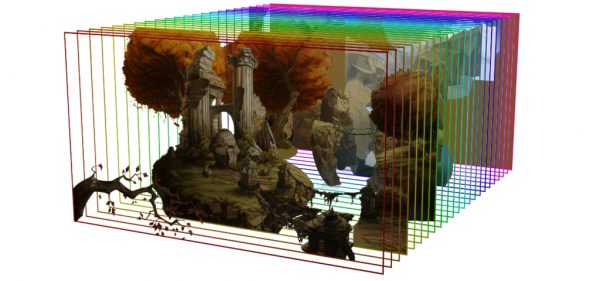
2. L’effet parallaxe avec Parallax.js
Avec la bibliothèque JavaScript Parallax.js, on peut créer un site web animé en 3D avec HTML5 et CSS3, sans aucune connaissance en JavaScript ou en Adobe Flash. Parallax.js donne l’illusion de la profondeur. Les visiteurs peuvent contrôler les animations avec la souris. C’est un style inventé par Walt Disney. A l’époque, on parlait du “caméra multiplane” qui permettait de donner de la profondeur aux films d’animation de Disney.
3. Les images animées
Le vieux GIF a évolué en cinemagraph, une séquence de photos jouée en boucle qui illustre une courte action. Il est facile de créer ce type d’animation avec des outils disponibles en ligne.
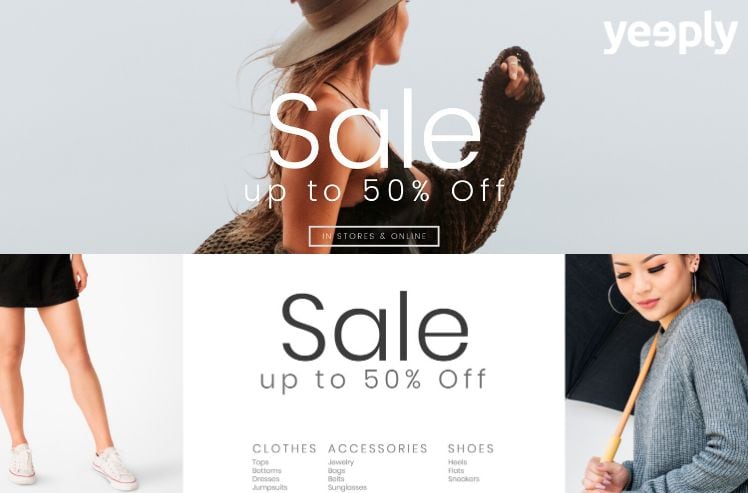
4. Le flat design
Le flat design existe déjà depuis les années 1980, mais ce n’est que récemment qu’il a envahi quasiment toute la toile. De grandes entreprises de la technologie, telles que Microsoft, Apple ou encore Google se sont toutes converties en flat design, chacune le refaisant à sa manière.
Si le flat design a gagné en popularité, c’est en raison de sa simplicité. L’internaute, fatigué de tous les dégradés, les textures et les ombres des années 1990 préfère maintenant le style minimaliste et esthétiquement propre.
Avez-vous un projet de site web ? Notre équipe reste à votre disposition pour vous conseiller et pour vous aider à trouver le bon développeur. Contactez-nous.