On s’imagine souvent que la création d’application mobile est un processus tout simple. Qu’il suffit d’avoir une bonne idée, faire quelques croquis, puis trouver un développeur et… attendre qu’il réalise le projet. En réalité, le développement d’application mobile demande plus d’efforts, de temps et surtout de planification, avant même que le développeur puisse commencer à coder.
On ne vous dira jamais assez que le prototypage est de loin la phase la plus importante du processus de développement d’application. En définissant votre projet dans tous ses détails, vous vous assurez que tout est clair pour l’équipe en charge de sa réalisation. Cela peut vous éviter des changements inutiles qui coûteraient cher, tant en termes de temps que d’argent.
En définissant votre projet dans tous ses détails, vous éviterez des changements inutiles qui coûteraient cher, tant en termes de temps que d’argent.
Commencer la création d’application mobile sans avoir préparé un prototype dont vous êtes entièrement satisfait reviendrait à mettre la charrue avant les bœufs. Le développeur risque de passer des semaines à créer votre application pour que vous vous rendiez compte à la fin que « vous auriez dû la faire différemment », mais il est déjà trop tard. Vous allez devoir accepter une application telle qu’elle est ou… payer pour la refaire. D’où l’importance de la phase de prototypage. Ne vous découragez pas si elle prend plus de temps que vous ne l’espériez. Elle facilite les phases suivantes et, par là même, permet de réduire le temps de développement d’application.

Le prototypage d’application, de quoi parle-t-on au juste ?
En parlant des prototypes, il est impossible de passer sous silence deux autres notions, toute aussi importantes dans le développement d’applications mobiles : « wireframe » et « mock-up ». Encore des mots bizarres, des anglicismes en plus, mais pas de panique. On vous explique tout.
Wireframe
Le wireframe ou maquette fonctionnelle est un schéma définissant les zones et composants de l’interface d’une application ou d’un site internet. Il ne s’agit d’autre chose que d’un croquis qui présente la structure de la future application.
Mock-up
Le mock-up, ou dit autrement la maquette, montre la partie visuelle du projet. Il s’agit d’une représentation statique du contenu, de la structure et des fonctionnalités de l’application.

Prototype
Enfin, le prototype est une maquette interactive. En plus de la partie visuelle, il montre le fonctionnement de l’application. Le prototype est extrêmement utile pour tester la convivialité du projet.
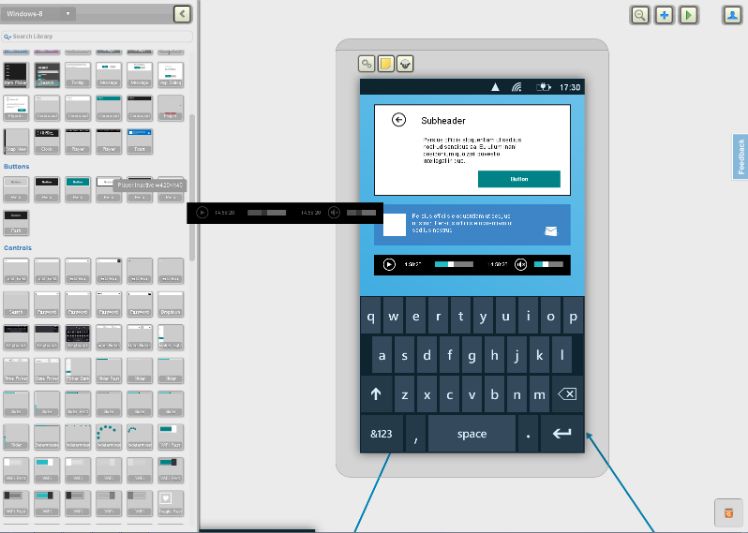
Il existe de nombreux programmes qui facilitent la conception de prototypes wireframes et maquettes.
A lire aussi /À quoi ressemblera le développement d’app mobile dans le futur ?
Les 5 éléments-clés pour faire un bon prototype d’application
Vous savez à présent pourquoi il faut prototyper votre future application, mais il vous reste encore à apprendre comment le faire. Il y a quelques points important à retenir :
- Commencer par le début. Pour bien commencer le prototype, il est recommandé de définir tout d’abord le menu de l’application pour se concentrer ensuite sur l’organisation des contenus de chaque écran.
- Déterminer les zones interactives. Définissez clairement toutes les actions que l’utilisateur pourra effectuer dans chaque partie de l’application et signalez les zones interactives. Par exemple, si vous souhaitez mettre un bouton en bas de l’écran « contact », précisez s’il permet d’accéder au GPS, d’ouvrir un formulaire ou de visualiser une vidéo. Un bon prototype indique également comment l’utilisateur devrait interagir avec chaque élément interactif : doit-il l’appuyer où le faire glisser ?
- Inclure tous les services. Il est nécessaire de déterminer dès le début du projet quels services seront disponibles dans l’application. Un ajout « à la dernière minute » peut non seulement retarder le projet mais aussi augmenter son coût.
- Penser l’UX. Pour créer une application réussie, concentrez-vous sur l’expérience utilisateur (UX) de chaque de ses écrans, et cela dès le début du projet. Face à trop de complexité, la plupart des mobinautes perdent leur patience au bout de quelques secondes. Est-ce nécessaire de vous dire que s’ils décident d’abandonner votre application, il vous faudra un miracle pour les faire revenir ?
- Définir les couleurs. Les couleurs constituent un composant important de l’expérience utilisateur. Dans la phase de prototypage, vous n’aurez pas besoin de les définir précisément, si vous n’êtes pas encore sûr de ce que vous voulez, mais pensez au moins à une gamme de couleurs qui vous plaît… et qui correspond à l’image de votre marque.

Quelles sont les erreurs les plus courantes du prototypage d’application?
Ces quelques erreurs sont importantes à retenir, car elles peuvent retarder la création d’application, voire même augmenter son coût. Notez bien :
Aller trop dans les détails du design
Il est inutile, voire même contre-productif, de se concentrer dès le début du projet sur chaque petit détail de l’app design. Il est recommandé de créer d’abord un produit « standard » que vous pourrez ensuite modifier selon vos envies.
Oublier des fonctionnalités
Ajouter une option à l’application pourrait paraître un jeu d’enfant, mais parfois « une option de plus » peut compromettre tout projet de création d’application en obligeant le développeur à refaire entièrement le code. Par exemple, pour que les utilisateurs puissent effectuer des paiements dans une application, celle-ci doit respecter des normes strictes de sécurité. Si votre projet a été lancé sans en tenir compte, le développeur ne pourra probablement pas respecter les délais de livraison prévus. Pour éviter les retards et les dépenses inutiles, assurez-vous de bien inclure toutes les fonctionnalités dans votre prototype.
Cet article pourrait vous intéresser : Tout ce que vous devez savoir avant d’embaucher un développeur Full-Stack
Laisser « des choses pour plus tard »
Impatients de lancer le développement d’application, ou en manque d’idées, on est parfois tentés de sauter quelques aspects du projet pour y revenir « plus tard », quand le développeur aura déjà commencé à coder. Cependant, cette stratégie mène trop souvent aux malentendus inutiles et difficiles à résoudre. Il est absolument essentiel, tant pour le client que pour le développeur, de clarifier tous les aspects du projet de création d’application pour pouvoir se mettre d’accord sur les solutions de développement et sur le budget. Le développement de l’application peut commencer seulement quand le prototype a été validé par toutes les parties du projet.
Maintenant que le développeur a un modèle de référence pour son travail, il pourra avancer rapidement avec le code, et cela sans demander constamment des précisions au client.