Avez-vous déjà installé une application et pensé que vous alliez manquer de mémoire ou que vous avez suffisamment d’applications sur votre téléphone ?
Il se peut que vous faites partie de ces personnes qui doivent toujours essayer des applications les plus branchées, ou qui sont toujours à la recherche d’applications qui aident à contrôler la routine de travail. Alors, le problème qui se pose est que le téléchargement et l’installation continus d’applications sont très lourds et fastidieux.
Honnêtement, la plupart des utilisateurs installent une application et l’oublient en quelques jours. L’application reste alors sur le mobile, en attente d’être supprimée. Heureusement, les sociétés de développement d’applications mobiles ont inventé les applications Web progressives. Si vous n’en avez pas encore entendu parler, nous vous l’expliquerons.
Que sont les applications Web progressives?
Les applications Web progressives sont des sites Web qui ressemblent et fonctionnent de la même manière que les applications mobiles. La raison pour laquelle ils existent est d’éviter aux utilisateurs la peine de télécharger et d’installer les applications sur leurs mobiles.
Ils évitent aux utilisateurs d’avoir à accéder à l’App Store, à trouver l’application, à la télécharger et à l’installer, puis à l’utiliser plusieurs fois avant de la supprimer définitivement.
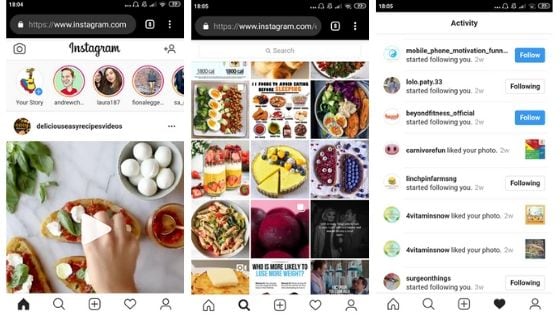
À l’aide d’applications Web progressives, les utilisateurs peuvent simplement ouvrir le navigateur sur leur smartphone, entrer l’URL et seront dirigés vers la PWA de leur application mobile respective. Regardez l’image ci-dessous :

C’est une application Web progressive pour Instagram. Vous pouvez voir que son aspect et son fonctionnement sont très similaires à ceux de l’application Instagram.
En outre, les applications Web progessives présentent certains avantages à savoir :
- Un design Web réactif.
- Un Chargement rapide même sans connexion Internet.
- Une bonne expérience utilisateur.
- Résolution du problème App Gap.
Aliexpress, Twitter et Forbes sont quelques exemples célèbres de sites Web qui ont développé des PWA exceptionnels. De plus, leurs applications Web les ont aidés à améliorer leur convivialité et à attirer plus d’utilisateurs.
Maintenant que nous avons parfaitement compris le concept des applications Web progressives, voyons comment une société de développement d’applications mobiles peut garantir une excellente expérience utilisateur sur des applications Web progressives.
? Cela pourrait vous interesser | Les avantages de la création d’une application Web progressive pour votre entreprise
1. Optimiser le temps de chargement et les performances
Premièrement lorsqu’un utilisateur accède à votre application Web, il ne devrait pas avoir l’impression d’utiliser le navigateur et il ne devrait pas avoir à attendre le chargement de la page. Il devrait se charger correctement même sans connexion Internet. D’ailleurs, Google a recommandé que l’application suive le modèle PRPL pour réduire les problèmes causés par des connexions lentes.
L’architecture PRPL
PRPL est le modèle utilisé pour structurer les sites Web et les applications pour qu’ils fonctionnent correctement sur les smartphones et autres appareils, sans problèmes survenant sur des réseaux peu fiables. Architectures PRPL …
- Pousser les ressources critiques vers le chemin URL initial;
- Rendre le chemin initial;
- Pré-vérifier les itinéraires restants;
- Charger paresseusement et créer les itinéraires restants à la demande.
Le modèle PRPL sert à améliorer le temps de réponse de votre application Web, en particulier lors des premières interactions des appareils mobiles les plus courants.
PRPL continue d’améliorer l’efficacité des applications Web progressives à mesure que de nouvelles mises à jour sont publiées et que la mise en cache devient plus efficace.

Cache avec les techniciens de service
Les services workers est une fonctionnalité étonnante de la plate-forme Web qui permet des fonctionnalités telles que la mise en cache des réponses URL. Cette fonctionnalité permet aux applications Web progressives de fonctionner hors ligne.
De plus, les services Workers vous permettent d’enregistrer des requêtes sous forme de scripts, de fichiers CSS, de pages, d’images, etc. comme données de cache. En revanche, lorsqu’un utilisateur effectue une demande en ligne, il passe par le service worker et vous décidez s’il faut renvoyer les réponses mises en cache ou répondre à la demande en ligne.
Rendu côté serveur
Google recommande d’utiliser le rendu côté serveur pour les applications Web progressives, car cela signifie que l’utilisateur obtiendra les données plus rapidement, même si JavaScript est désactivé.
Lorsqu’un utilisateur accède à votre application Web progressive, il ne doit pas avoir l’impression d’utiliser le navigateur.
2. Concentrez-vous sur la recréation du natif
Ensuite, n’oubliez pas que le design d’un PWA doit avoir l’aspect et la convivialité de votre application mobile native. Pourquoi ? Parce que se sentir familier est une caractéristique essentielle des applications web progressives.
Prenons l’exemple d’Instagram. Les utilisateurs sont habitués à la conception, aux fonctionnalités et à la navigation de l’application; Si Instagram a conçu une PWA qui fonctionne et ressemble plus au site Web, pourquoi les gens voudraient-ils y passer du temps? Cela irait à l’encontre de leurs attentes et ils reviendraient probablement à l’application.
N’oubliez pas d’éviter les erreurs suivantes si vous souhaitez que vos utilisateurs aient une expérience optimale.
Problèmes de défilement ou Scroll
Les sites Web ont des problèmes de Scroll, comme les pages vierges qui apparaissent lorsque vous faites défiler un site Web infini, comme Twitter. En effet, Twitter a résolu le problème de défilement en utilisant des listes virtuelles.
Les listes virtuelles rendent visible la partie du contenu qui est du point de vue de l’utilisateur. Au-delà de ce point de vue, il révèle de manière incrémentielle des éléments dans plusieurs cadres à l’aide de l’API requestAnimationFrame, tout en préservant la position de défilement sur les écrans.
N’oubliez pas lors de la conception d’une application Web progressive qu’elle doit avoir l’apparence et la convivialité d’une application mobile native.
Problèmes relatives à la transition vers le Web
Lors de la création de PWA, assurez-vous de concevoir une réponse agile. Votre application Web doit répondre à l’interaction de l’utilisateur.
Les problèmes de transition dans les PWA se produisent lorsque les utilisateurs tapent sur un bouton ou un lien, doivent attendre et regarder l’écran sur lequel ils se trouvent avant d’être soudainement redirigés vers le nouvel écran de contenu.
Cela laisse le client sans réponse et ennuyé, alors que dans une PWA, il devrait avoir l’impression que toutes les informations sont déjà stockées sur le téléphone et que les données peuvent être instantanément accessibles. Pour éviter que cela ne se produise, vous pouvez incorporer des affichages squelettes dans votre PWA.
Les écrans squelettes sont essentiellement des écrans vides qui sont montrés à l’utilisateur après une interaction, le contenu se charge progressivement sur les écrans.
Gestes inconnus
Faites de la navigation un morceau de gâteau. Rendez-le aussi proche que possible de l’application native. Comme mentionné ci-dessus, vous devez concevoir en fonction des attentes de l’utilisateur tout en restant familier.

3. Eviter les normes de conception des sites Web
Si vous travaillez depuis bien trop longtemps dans le secteur de la conception de sites web, vous devrez prendre une grande respiration, repartir à zéro et vous concentrer sur la conception d’un PWA qui ressemble à l’application mobile native.
Il est recommandé alors d’adopter une approche minimaliste, ne conservez que les informations nécessaires et filtrez le contenu supplémentaire. Concevoir l’interface de manière à ce qu’elle soit à la fois informative et accessible est l’un des défis que doivent relever les développeurs d’applications.
En dehors de cela, essayez d’utiliser des gestes familiers comme taper et glisser, vous devez éviter d’ajouter trop de liens et de boutons.
4. Incorporer les polices système
La meilleure façon d’ajouter un sentiment de familiarité à votre application Web évolutive est de la concevoir en fonction du système d’exploitation (OS) de l’utilisateur. Vous pouvez commencer par implémenter les polices système pour les systèmes d’exploitation individuels, iOS, Windows, Android, etc.
En effet, l’utilisation de Google (Roboto), Apple (San Francisco), Microsoft (Segeo) et d’autres peuvent vous aider efficacement à améliorer l’expérience utilisateur de votre application mobile. Si vous voulez faire preuve de créativité, vous pouvez utiliser des polices personnalisées dans vos titres ou logos.

5. Optimiser les interactions de contenu
En raison des limites d’espace sur les appareils mobiles, les concepteurs doivent faire très attention pour éviter la saturation du contenu. Les espaces restreints peuvent entraîner des comportements indésirables tels que l’ouverture accidentelle d’un article lors du défilement d’une liste.
Par exemple, dans Google Chrome, même une simple touche sur un contenu peut être interprétée comme une interaction. Cela peut être une expérience assez ennuyeuse pour les utilisateurs si les tapotements sur le «contenu simple» se transforment en sélections et redirigent les utilisateurs vers des résultats indésirables.
De plus, la conception de boutons radio et de contenu interactif sous forme de texte brut peut également être une expérience utilisateur terriblement déroutante. Vous pouvez empêcher cela en utilisant CSS pour marquer les éléments sans contenu.
De plus, si votre PWA nécessite des interactions tactiles avancées telles que glisser pour fermer un menu de navigation, vous pouvez le rendre possible, mais vous devrez vous assurer qu’il fonctionne sans bugs sur de vrais appareils.
En bref…
Avec l’aide de stratégies de développement et de conception précises, vous offrirez une expérience utilisateur inoubliable dans vos applications Web progressives.
Les applications Web progressives ont été accueillies à bras ouverts même par Google, elles sont donc certainement la prochaine grande nouveauté du point de vue des utilisateurs et des entreprises.
Nous espérons que cet article a clarifié certains de vos doutes, sinon n’hésitez pas à nous le demander, nous serons heureux de vous aider.