Chaque jour, la convivialité du web devient plus importante dans le succès final d’une page. On peut dire que l’expérience utilisateur sera complète si le contenu et la conception répondent à vos besoins.
Dit de cette façon, cela semble facile. Mais savez-vous comment y parvenir ? Dans cet article, nous vous donnons quelques conseils pour améliorer l’expérience utilisateur (UX) sur votre site web et faire tomber vos adeptes amoureux.
Qu’est-ce que la convivialité du web ?
Le concept de convivialité du web fait référence à la facilité avec laquelle un utilisateur navigue sur un site web. Ni plus, ni moins.
Pour obtenir une bonne expérience utilisateur, la navigation doit être simple, intuitive et fluide. Si une page prend trop de temps à charger ou si un utilisateur ne peut pas trouver l’endroit où il doit être, il quittera votre page et il lui sera difficile d’y revenir.
Lorsque nous parlons de convivialité et de facilité de navigation, cela s’applique à la fois à l’aspect visuel et au design du site web, ainsi qu’au contenu de la page. Un bon design est inutile si les textes sont trop longs ou avec une langue qui ne correspond pas au profil de vos utilisateurs.
Si vous avez des doutes sur la façon dont vous pouvez améliorer la convivialité de votre projet digital sur le web, soyez attentif.
10 Tips pour améliorer la convivialité Web et l’expérience utilisateur
Vous pourriez être intéressé par | Top 5 : sites web avec une interface utilisateur (IU) impressionnante

Si vous constatez que vos ventes en ligne ne correspondent pas à vos attentes, que Google Analytics reflète un taux de rebond très élevé et des visites qui ne reviennent jamais, peut-être y a-t-il un aspect de la convivialité du web que vous pouvez améliorer.
Vous pouvez utiliser certains outils pour voir ce que font vos visiteurs sur le web, comme Hotjar ou CrazyEgg, pour vous donner quelques exemples.
Mais avant de passer aux outils externes, voyons quels éléments d’un site web doivent généralement être améliorés.
Utilisez des espaces vides
Il s’agit d’une erreur de conception fondamentale, qui se produit à la fois dans la conception graphique et dans la conception du site web. N’ayez pas peur de l’espace blanc. Cela permet de donner de l’importance au message principal et de structurer le contenu.
Remplir la page avec du texte n’améliorera pas la convivialité du site. Toutefois, une bonne utilisation d’éléments tels que le rembourrage, pour espacer les éléments, ou la marge, pour séparer les éléments de la page, permet de concentrer l’attention de l’utilisateur sur ce qui est important, ainsi que d’améliorer la lisibilité.
Rendez le menu toujours accessible
Nous avons tendance à penser que la page d’accueil est la plus importante de toutes, mais est-ce vraiment le cas ?
Cela dépend. Étudiez dans Google Analytics comment les utilisateurs accèdent à votre site web. Vous serez peut-être surpris de constater qu’il y a une section bien placée qui attire le trafic. Comment se passe la navigation sur cette page ? L’utilisateur peut-il accéder au reste du site à partir de là ?
Parfois, le menu n’apparaît pas sur toutes les pages d’un site web et il s’agit d’une erreur. Un utilisateur doit pouvoir naviguer sur votre site web à partir de n’importe laquelle de vos pages. Facilitez la navigation et incluez le menu dans l’ensemble du site.
Lire la suite | Les 10 erreurs de conception web les plus courantes que vous pouvez éviter
Innovez, mais pas trop

Nous savons que vous voulez avoir un site web actuel, ne vous méprenez pas. Mais même si le design de votre ux est adapté aux tendances, il ne doit pas semer la confusion chez l’utilisateur.
Le web peut intégrer de nouveaux éléments tels que les micro-interactions, mais il ne doit jamais semer la confusion chez l’utilisateur.
Un menu web reconnaissable, situé en haut ; le logo en haut à gauche ; l’abonnement à la newsletter en bas de page… Ce sont des conventions que l’utilisateur a déjà intériorisées. Bien que vous puissiez innover dans la présentation, l’idéal est que les éléments de base ne changent pas.
Hiérarchisez l’information
La hâte est l’un des maux du XXIe siècle. Et sur Internet, encore plus. C’est pourquoi vous devez faciliter la tâche de vos utilisateurs.
L’utilisation de typographies correctement lisibles et de titres H1, H2 et successifs, ou de texte mis en évidence en gras, facilitera la lecture.
Il y aura toujours des utilisateurs qui dévoreront vos textes. Mais les plus paresseux ou les plus occupés doivent trouver une réponse par un simple balayage. N’oubliez donc pas de hiérarchiser les contenus et d’utiliser des éléments visuels tels que des puces pour les listes.
Les listes déroulantes sont une autre option qui fonctionne bien pour répertorier les fonctionnalités ou répondre aux questions fréquemment posées. L’utilisateur verra le titre et, s’il veut plus d’informations, il cliquera sur le menu déroulant pour en savoir plus sans avoir à recharger la page.
Travaillez sur l’optimisation de la vitesse de chargement
Nous avons déjà parlé de la ruée. Si le chargement d’une page prend plus de 5 secondes, dites adieu à la visite.
Optimisez la vitesse de chargement du site, tant au niveau des images et des éléments visuels que du code et des ressources de la page.
Si vous ne savez pas quels aspects vous devez améliorer, des outils tels que GTmetrix ou Lighthouse vous donneront des informations sur votre site web et sur la manière de résoudre les problèmes de performance.
Mettez en évidence les liens
Une fois de plus, facilitez-vous la tâche. Si un utilisateur doit cliquer sur un lien, faites-le lui savoir sans effort. Surlignez les hyperliens en gras ou dans une couleur différente du reste du texte. Les souligner est également une convention qui est toujours en vigueur.
Utilisez (bien) les images
La première impression qu’un visiteur obtient en entrant sur votre site web est fondamentale pour décider s’il doit continuer à naviguer ou quitter la page. Si vous optez pour une grande image d’en-tête, il est préférable d’utiliser votre propre image plutôt qu’une image de stock.
Avec vos propres images, vous pourrez vous connecter avec elles. Utilisez les images de manière stratégique, en les plaçant dans des espaces clés où elles aident l’utilisateur à faire une pause dans le texte. Des icônes pour mettre en évidence les caractéristiques aident également l’utilisateur à identifier les points pertinents et à hiérarchiser les informations.
Sur le même thème : Growth Driven Design : la méthodologie que vous souhaitez pour votre site web
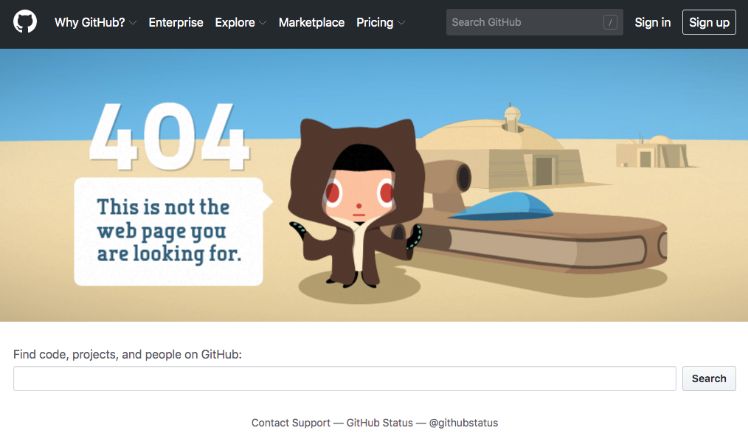
Minimisez les erreurs 404

Les pages introuvables peuvent être frustrantes pour l’utilisateur. Vous devez vérifier régulièrement si elles existent et les limiter au minimum.
Mais comme l’erreur 404 finit par être inévitable, faites-en une expérience agréable en offrant un contenu de qualité, en vous excusant et en les invitant à continuer à surfer sur le web.
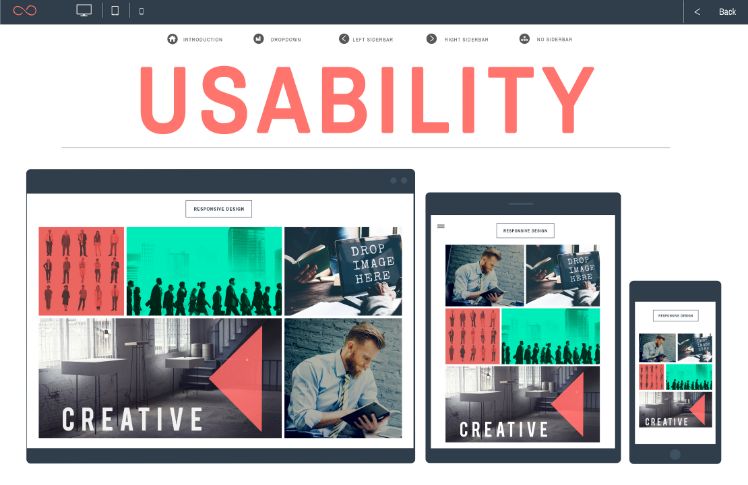
Prenez soin de la version mobile
La version mobile du web est actuellement la plus importante pour les moteurs de recherche. Vous ne devez pas la négliger. Assurez-vous que tout est en place et qu‘aucun élément n’est inaccessible depuis le smartphone, comme des boutons ou du texte trop petit.
Simplifiez votre recherche
Placez la barre de recherche dans un endroit visible. N’oubliez pas de vous dépêcher. Si un utilisateur ne trouve pas ce dont il a besoin au premier coup d’œil, il fera probablement une recherche pour le trouver. Prenez soin de l’expérience de recherche.
Ne rendez pas l’expérience utilisateur ennuyante
Vidéos ou animations non pertinentes, pop-ups gênants, contenu désorganisé… Ce sont des aspects qui dérangent les visiteurs. Vous pouvez avoir besoin de gagner des pistes, mais vous devez convaincre et non « crier ». Proposez un site Internet agréable à visiter. Le reste suivra.
Obtenez un design UX de 10
Si vous vous préoccupez de la convivialité du web et que vous cherchez un expert en expérience utilisateur, bienvenue chez Yeeply !
Nous avons les meilleurs professionnels de l’UX qui concevront un site web percutant pour vos utilisateurs. Si vous souhaitez savoir ce que nous pouvons faire pour vous, contactez-nous par le biais de ce formulaire.