Viele von uns wissen bereits, wie wichtig eine Website ist, mit der man im Internet Fuß fassen kann. Jedoch sind wir uns auch im Klaren, wie kompliziert das Webdesign von Beginn an ist und viele sich die Frage stellen: Wie designe ich eine Website?
Mit einer Website können Sie für Ihr Unternehmen oder Ihr Produkt werben, es in Suchmaschinen positionieren und eine Marketingstrategie entwickeln.
Um eine Website attraktiv genug zu machen, müssen Sie einer bestimmten Reihe von Schritten nachgehen. Diese werden wir Ihnen im Folgenden erklären.
Wie gestaltet man eine Website: Erste Schritte
Leitidee
Dies ist das erste, worüber Sie sich klar werden müssen, wenn Sie eine Website gestalten möchten. Die Welt ist unbeständiger als zuvor und das Internet ist dabei keine Ausnahme.
Sie müssen wissen, welche Art und welche Aussage Ihre Website haben soll. Wichtig sind auch die ungefähren Kosten Ihrer Website. Alles muss klar definiert sein, bevor Sie zum nächsten Schritt übergehen.
Prototyp Ihrer Website
Jetzt wissen wir, was wir von unser Website erwarten. Nun müssen wir an den Punkt gelangen, an dem man den Prototyp entwirft.
Das werden wir mit Papier und Bleistift machen müssen. Zumal es ein wesentlicher Teil für jede Art von Webdesign ist.
Wir spiegeln auf Papier wider, was die Website in den verschiedenen Fällen machen würde. Somit können wir jederzeit feststellen, welche Probleme auftauchen können oder welches Design besser passt.
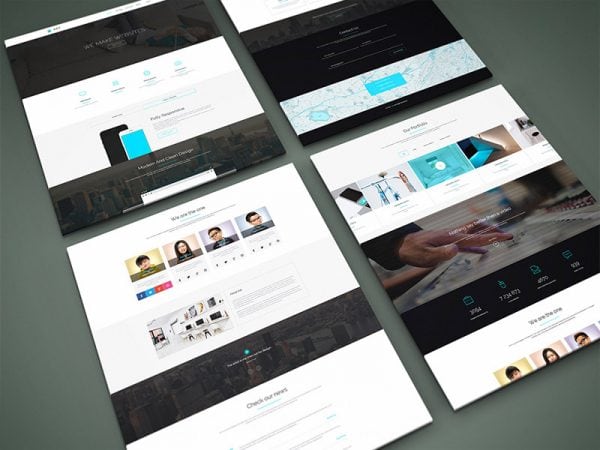
Mockup der Website
Jetzt fängt es an spannend zu werden. Es ist Zeit auf Papier darzustellen, wie unsere Website aussehen soll. Ohne dabei den gesetzten Rahmen und das Hauptziel der Website aus den Augen zu verlieren.
Auf diese Weise erstellen wir eine Konzeptkarte. Diese zeigt uns bei welchem Schritt wir sind und welcher der nächste ist.
Damit ist unser Entwicklungsprozess geordnet und mit möglichst wenig Fehlern versehen.
Webdesign Experte
Nun ist der Moment gekommen, einen Experten für Webdesign zu kontaktieren. Hinsichtlich dem, was wir schon erledigt haben, ist dies der ideale Moment.
Der Experte wird Ihre Idee analysieren und Ihre Website im besten Licht erscheinen lassen. Zudem wird er Untersuchungen durchführen in dem er den Schriftstil, die Farben und die Bildtypen festlegt.
Schließlich kann man dann mit der Entwicklung der Website anfangen. Hat man schnell alles zusammen kann man die Seite online zu stellen.
Testen Ihrer Website
Während des Prozesses ist es wichtig einen Testdurchlauf durchzuführen. Dieser soll alle möglichen Probleme vor der Veröffentlichung im Internet aufdecken.
Zu diesem Zeitpunkt können Sie auch Freunde und Familie als Tester einbinden. Diese sollten Ihre Website noch nicht gesehen haben. Dadurch bekommen Sie einen Bericht über die Sichtweise und Erfahrungen der Nutzer.
Website Analyse: Müssen wir etwas ändern?
Der letzten Schritt bevor wir unsere Website für die Öffentlichkeit bereitstellen, besteht aus einer Analyse und Verbesserungsvorschlägen. Wir werden sehen, dass dies einer der wichtigsten Momente ist.
Alle Probleme der vorherigen Schritte müssen wir aufdecken, analysieren und beheben.
Letztendlich müssen Sie alle Aspekte der Suchmaschinenoptimierung Ihrer Website verbessern. So erreichen Sie, dass diese unter den ersten Plätzen der Suchmaschinen auftaucht.
Wie gestaltet man eine Website?: Trends
Wenn Sie den bestmöglichen Auftritt für Ihre Website zu erstellen wollen, müssen Sie nun aufpassen. Wir fassen Ihnen in der folgenden Liste die besten Design Trends zusammen.
Ein gigantisches Video zu Beginn
Ist eine der Marketingstrategien, die im Webdesign des Jahres 2016 in Mode waren. Websites mit Videos haben eine 50 Mal höhere Wahrscheinlichkeit auf der ersten Seite von Suchmaschinen zu landen.
Zahlreiche Studien zeigen, dass der Gebrauch von Videos die Umwandlungsrate erhöht. Es ist einfacherer Videos zu konsumieren, ihre Botschaft aufzunehmen und das Konzept zu verstehen.
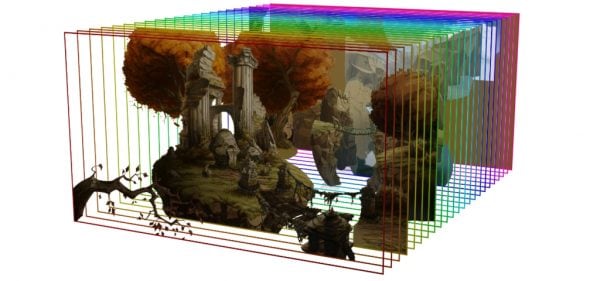
Webdesign Parallax
Mit Parallax können Sie unglaubliche Websites nur mit HTML5 und CSS3 erschaffen, ohne JavaScript oder Adobe Flash zu benutzen.
Es erzeugt unter anderem den Anschein von Tiefe, von 3D und von Rhythmus. Und all das in einer natürlichen Form. Der Besucher der Website kontrolliert die Animationen mit seinen Klicks.
Dieser Stil wurde durch kein Geringeren als Walt Disney erfunden. Er nannte ihn zu seiner Zeit Multiplan-Kamera und erreichte damit eine spezielle Tiefe für seine Animationsfilme.
Die animierten Bilder
Das alte GIF hat sich weiterentwickelt zu Cinemagrammen. Das sind Fotos die kleine, sich wiederholende Bewegungen enthalten.
Um diese Art von Fotos zu erzeugen, benutzt man eine bestimmte Bildbearbeitungssoftware. Diese baut GIF Dateien so auf, dass die animierten Bewegungen ihres Motivs kurz und sich wiederholend sind.
Das Flat Design 2.0
Das Flat Design ist ein Klassiker seit es 2013 entwickelt wurde. Es hat sich jedoch mit den Jahren sehr verbessert, weswegen wir von dem Flat Design 2.0 sprechen.
Das Design nutzt Raster und Geometrie. Verbunden wird dies mit gewöhnlichen und ansprechenden Farben, schlichten Texte und Icons.
Objekte und Effekte werden vermischt mit großen Bildern, Symbolen und Schatten. Aber auch mit dynamischen Farbkontrasten und klaren Schriftzügen.
Zusammengefasst ist es das moderne und minimalistische Design, das den Großteil der Projekte zu professionelle Websites macht.
Das Hamburger Menü
Sicherlich haben Sie dieses Icon schon oft in einer App oder Website gesehen. Hiermit kann das Menü ausgeweitet oder komplett verborgen werden. Folglich haben wir mehr Platz auf unser Website.
Die Vorteile sind deutlich erkennbar: Sie können mehr Informationen aufführen und gleichzeitig über eine übersichtliche Form verfügen.
Der Hover- oder Rollover-Effekt
Durch diesen Effekt ändert sich das Erscheinungsbild eines Webelements wenn sich der Mauszeiger darüber befindet. Das Element wird jedoch nicht tatsächlich auszuwählen.
Begriffe des Webdesigns, die Sie kennen müssen
Falls Sie einige der genannten Begriffe nicht verstanden haben, werden wir zum Abschluss einige Begriffserklärungen aufführen.
Design
Ist der Beginn des Entwicklungsprozesses bei der Suche nach einer Lösung. Lösungsvorschläge oder -alternativen spiegeln sich in Entwürfen, Zeichnungen oder Skizzen wider.
Mockup
Das Mockup ist ein gleich großes oder maßstabsgetreues Modell von einem Design. Es kann zum Beispiel für die Vorführung, Bewertung oder Werbung verwendet werden. Insofern ist es vor allem essentiell für die Prototypphase von digitalen Projekten, wie Websites oder Apps.
Bildschirmauflösung
Ist die Anzahl von Pixeln, die auf dem Bildschirm angezeigt werden kann. Diese wird durch die Pixelanzahl in der Breite mal die in der Höhe berechnet . Sie steht somit in Zusammenhang mit dem Bildformat.
Vektorgrafiken
Sind digitale Bilder, die sich aus geometrischen Einheiten zusammensetzt. Jedes Bild wird durch eine mathematischen Formel entsprechend seine Art, Position und Farbe dargestellt.
Somit sind Vektorgrafiken komplett das Gegenteil des Bitmap-Bildformats. Dies wird auch Matrixbild genannt und besteht aus Pixeln.
Wie Sie sehen, ist das Webdesign nicht einfach. Um keine Probleme zu bekommen, sollte die Ausführung also durchdacht und professionell sein. Wenn Sie Fragen haben oder Ihre Website von einem Experten gestaltet haben möchten, treten Sie gern mit uns in Kontakt.