In diesem Artikel werden wir Sie über Progressive Web Apps (PWAs) informieren. Dazu werden wir zum einen definieren, was progressive Web Apps sind, und zum anderen untersuchen, was ihre Vor- und Nachteile sind. Abschließend präsentieren wir Ihnen ein erfolgreiches Beispiel für ein PWA.
Was sind progressive Web Apps?
Wenn wir von progressiven Web Apps sprechen, meinen wir nicht eine neue Struktur oder Technologie. Es handelt sich um eine Reihe praktischer Verbesserungen, damit eine Webanwendung ähnlich wie eine Desktop- oder mobile Anwendung funktioniert. Ziel ist es, eine ähnliche oder gleichwertige Erfahrung wie eine native mobile Anwendung zu erreichen, so dass der Benutzer den Unterschied zwischen einer nativen Anwendung und einer PWA nicht mehr wahrnimmt.
Zunächst einmal ist es notwendig, zwischen Webseiten zu unterscheiden, die über einen mobilen Browser zugänglich sind, und Anwendungen, die aus einem Store heruntergeladen werden. Auf der einen Seite haben wir mobile Webseiten, responsive Webseiten und Web Apps. Auf der anderen Seite haben wir native Anwendungen und Hybridanwendungen.
Progressive Web Apps können als eine Art Mischung aus Web-Apps und nativen Anwendungen definiert werden. Es ist jedoch wichtig zu betonen, dass der grundlegende Unterschied darin besteht, dass die PWA es Ihnen ermöglicht, die Anwendung aus einem Browserfenster heraus zu installieren, ohne einen Store öffnen zu müssen.

Vor- und Nachteile von progressive Web Apps
Sie fragen sich vielleicht, warum es interessanter wäre, sich für eine Web App zu entscheiden, die native Anwendungen nachahmt und keine richtige native Anwendung ist. Entdecken Sie die Vor- und Nachteile von PWAs.
Vorteile
Progressive Web Apps bieten viele Vorteile sowohl für Entwickler als auch für Anwender.
- Progressive Web Apps arbeiten in der Regel recht schnell im Vergleich zu einer Webseite.
- Sie funktionieren ohne Internetverbindung.
- Sie sind „responsive“, sodass sie mit jedem Betriebssystem arbeiten, genauso wie mit jedem anderen Format für elektronische Geräte.
- Sie arbeiten wie eine native Anwendung: Das Symbol erscheint auf dem Telefon als App, Push-Benachrichtigungen können gesendet werden, und sie haben Zugriff auf bestimmte Telefonfunktionen.
- Eine PWA wird in Suchmaschinen gefunden und der neueste Google-Algorithmus stellt sie besonders in den Vordergrund.
- Sie wecken die Aufmerksamkeit des Benutzers, indem sie das Senden von Benachrichtigungen ermöglicht.
- Es ist nicht notwendig, sie im Store herunterzuladen. Dies ist ein Pluspunkt für den Benutzer und den Eigentümer. Für den Benutzer ist es von Vorteil, weil er nicht über den Store gehen muss und der Eigentümer, der sich nicht den Regeln der App Stores unterwerfen muss.
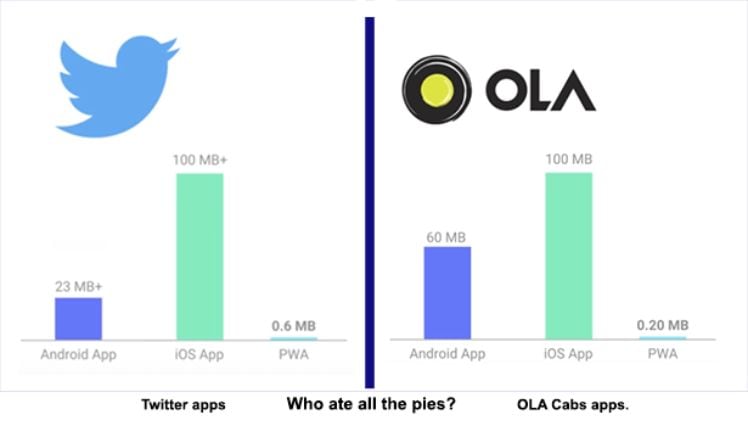
- Sie belegen keinen Platz im Speicher des mobilen Geräts, da ein Herunterladen nicht erforderlich ist.

Nachteile
Obwohl eine PWA eine innovative App ist und mehrere nützliche Funktionen wie die oben erwähnten aufweist, hat sie auch einige Schwächen.
- Sie profitieren nicht vom Traffic des App Stores: Als Vorteil aufgeführt, ist dies ein zweischneidiges Schwert, da viele Benutzer ihre Apps ausschließlich in App Stores suchen.
- Sie verbrauchen viel Akkuleistung: PWAs verbrauchen mehr Akkuleistung als native Anwendungen, da der Code auf einem hohen Niveau ist und es daher für mobile Geräte schwieriger ist, ihn zu interpretieren.
- Sie haben keinen Zugriff auf alle Funktionen des Telefons: Dies kann als wichtiger Schwachpunkt für progressive Web Apps im Vergleich zu nativen Anwendungen angesehen werden.
- Einige Funktionen sind nicht mit iOS kompatibel: Die meisten Benutzer verwenden zwar Geräte mit einem Android-Betriebssystem, PWAs sind jedoch nicht für die Kompatibilität mit iOS optimiert, was eine starke Schwäche darstellt.
Ein Beispiel für eine Progressive Web App
Lancome ist eine bekannte französische Luxusmarke, die in der Welt der Kosmetik tätig ist und zur L’oréal-Gruppe gehört. Mit zunehmender Nutzung mobiler Geräte stellten sie fest, dass sie weniger Conversions von mobilen Geräten als von Computern verzeichneten. Aus diesem Grund haben sie sich entschieden, in PWAs zu investieren, um die Bounce-Rate von mobilen Geräten zu reduzieren. Das Ergebnis war sehr positiv:
- Steigerung der Conversions um 17%
- 8% Steigerung der Warenkorb-Conversions, die durch Push-Benachrichtigungen erreicht wurden.
- 15% Rückgang der Rebound-Rate
- 51% Steigerung der Sessions über mobile Geräte
- 84% Zeitersparnis bis zur Interaktivität der Seite

Sie sind an der Entwicklung einer progressiven Web App interessiert?
Die Auswirkungen progressiver Web Apps wurden in Bezug auf Leistung und Conversions verdeutlicht. Darüber hinaus ist es eine praktische und wirtschaftliche Alternative, da es nicht notwendig ist, für jedes Betriebssystem einen Entwickler zu beauftragen.








