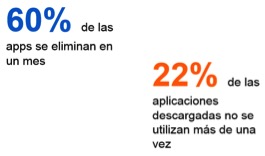
La experiencia que el usuario tiene dentro de nuestras aplicaciones móviles es muy importante. Y los datos nos hablan muy claramente: tenemos que ser atractivos para nuestros usuarios y aportarles valor desde el principio si los queremos fidelizar y no queremos tener ratios de abandonos tan elevados después de hacer el gran esfuerzo de desarrollar nuestra app.
De hecho, el primer punto de contacto del usuario con nuestra aplicación móvil es en el momento del Onboarding de la app, cuando el usuario entra en la aplicación móvil y descubre cómo es. Normalmente, el flow de pantallas que utilizamos es el siguiente:
Aunque este sea el flow que la mayoría de apps están utilizando actualmente, no quiere decir que sea el que debemos utilizar para nuestra app. De hecho, yo no lo recomendaría ya que con este flow experimentamos ratios de drop-off muy elevados en estas primeras pantallas.
¿Cómo enamorar al usuario de aplicaciones móviles en el Onboarding?
1. Ir al grano
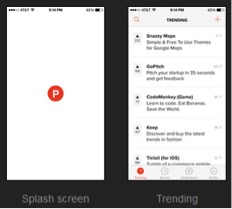
El usuario quiere ver la app. Muchos ya no quieren registrarse sin saber cómo es la app que se acaban de descargar y cómo funciona. Es por ello que la gente de Product Hunt (app de noticias) nos lleva directamente al contenido.
Si necesitamos que el usuario se registre siempre se lo podemos pedir a posteriori, explicando los beneficios del registro, o tener el botón de registrarse visible en la pantalla principal.
2. No a los tutoriales
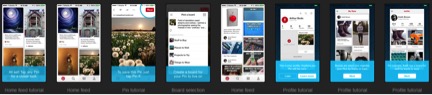
¡Nos aburrimos con ellos y los saltamos! Sin embargo, en muchas aplicaciones móviles complejas son necesarios. Pinterest tiene un tutorial interactivo que aparece cada vez que navegas por una pantalla nueva.
Ping, una aplicación de productividad, indica a l’usuario qué debe hacer y a partir de aquí le explica cómo lo debe hacer. Fikü también tiene un tutorial interactivo con otro estilo diferente. Ellos te muestran una sobre-pantalla en la que te explican cómo funciona cada pantalla en la que interactúas.
Tres opciones: mensajes interactivos tipo Pinterest o Ping o Fikü. ¿Cuál es el que más os gusta?
Si tenemos un tutorial interactivo, podemos aprovechar las slides iniciales (de dos a cuatro) para hablar de las bondades de la app a nivel más de branding que de funcionalidades. Con ello le presentamos la app al usuario y le enamoramos en aquél mismo instante. Kidü lo hace así en su onboarding:
3. Registro ágil
¿Cuántos de vosotros habéis dejado un formulario de registro a medias? Supongo que muchos. Es importante pedir sólo la información más relevante al principio y si después necesitamos más, irla pidiendo poco a poco.
Si tenemos la opción de hacer un social sign in, mucho mejor. Con un sólo tap el usuario se registra. Muchas aplicaciones móviles ya lo hacen así. Otras, como la red social Bobler, combina las dos opciones: social sign in y formulario (en la misma pantalla!).
4. Obtener permiso
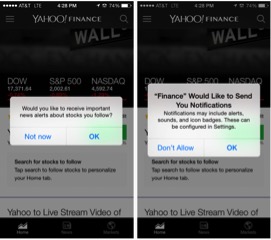
Para podernos comunicar con el ususario con push notifications o para utilizar la geolocalización, entre otros, tenemos que pedirle su permiso. Si empezamos a utilizar estas funcionalidades desde el principio, debemos pedirlo en este momento inicial. Me gusta mucho cómo lo hace Yahoo Finance: inicialmente lo pregunta, si en este momento no lo quieres dar, lo vuelve a preguntar después de varios usos de la app.
En el caso de los permisos debéis fijaros en dos cosas:
- Pedir los permisos lo más tarde posible para haberle dado al usuario la oportunidad de probar la app.
- Trabajar el copy de estos mensajes. No obtenemos el mismo efecto si utilizamos el mensaje que sale por defecto que si lo personalizamos y lo adaptamos a nuestra app.
5. A/B testing
Si tienes dos opciones de onboarding y no estás seguro de cuál te va a funcionar mejor, testea ambas opciones con usuarios reales. Mejor feedback que este no tendrás.
6. Mide
Las métricas son muy importantes, ya lo hemos visto en varios posts. No solamente nos interesará medir si hacemos A/B testing. En el onboarding hay diferentes cosas que nos interesará medir. Dependerá de nuestras pantallas de onboarding pero en general, nos interesará:
- Registros (si la gente se registra)
- Drop off rate (cuanta gente se cae y en qué pantalla!)
- Social sign in vs. Email registration
- Número de swipes del carousel antes de hacer skip.
El orden de estas pantallas iniciales importa. El contenido aún más. Y sobretodo, lo que tenemos que tener más en cuenta es la simplicidad. Somos visuales e impacientes. ¡Sabiendo esto, ya tenemos los ingredientes para saber cómo preparar el onboarding de nuestra app!
Resumiendo:
- Si nuestra app es muy simple, no hagas perder el tiempo con varias pantallas al usuario y llévale directamente a la pantalla principal.
- Haz que el ususario tenga una buena impresión: aprovecha las primeras pantallas para comunicarle algo de valor sobre la app.
- No olvides que no hay nada mejor que el learning by doing. Por esta razón, los tutoriales interactivos son tan interesantes.
- Si nos damos cuenta que el momento en el que perdemos más usuario es en el formulario de contacto, simplifícalo y no dudes en incluir el Social Sign In, utilizando redes sociales como Google+, Facebook o Twitter para obtener los datos del usuario. En este caso, no tendremos problemas relacionados con la protección de datos ya que nosotros no «somos propietarios» de estos datos, lo son las redes sociales. El social sign in nos da una doble ventaja: simplicidad para el usuario y ahorrarnos problemas legales.
- Es tan importante pedir permiso como identificar cuándo es mejor pedirlo.
- No te olvides de testear y medir lo que estás haciendo.
Si queréis más ideas sobre el onboarding, no dudes en visitar UX Archive dónde encontrarás la mayoría ejemplos que os he comentado en este post. Realmente os animo a trabajarlo ya que en las aplicaciones móviles en las que hemos optimizado esta parte del onboarding hemos experimentado una bajada espectacular en el ratio de abandonos de la app.